Rumah >hujung hadapan web >tutorial js >JS跨域处理详解
JS跨域处理详解
- 小云云asal
- 2018-03-26 15:33:051578semak imbas
本文主要和大家分享JS跨域处理详解,解决js的跨域问题可以使用Jsonp,希望能帮助到大家。
Js不可以跨域请求数据。
什么是跨域:
1、域名不同
2、域名相同端口不同。
解决js的跨域问题可以使用Jsonp,使用js的特性绕过跨域请求。Js可以跨域加载js文件。
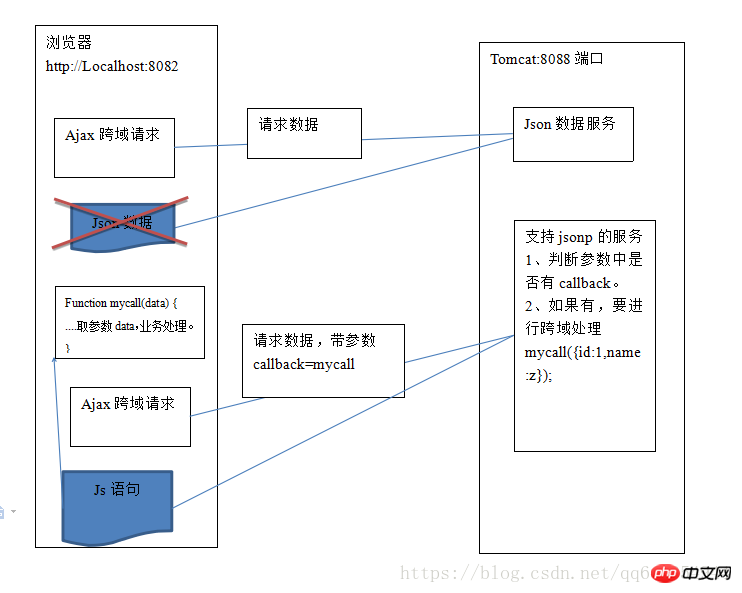
原理图:

实现方法:
ajax中要注意的地方(一定要加 dataType ):
$.ajax({
url : "http://localhost:8088/user/token/" + _ticket,
dataType : "jsonp", type : "GET", success : function(data){ //回调函数 }
});Spring中要注意的地方:
@RequestMapping(value="/user/token/{token}", produces=MediaType.APPLICATION_JSON_UTF8_VALUE)
@ResponseBody
public String getUserByToken(@PathVariable String token, String callback) {
//请求参数中要含 callback 方法名
//把结果封装成一个js语句响应 return callback + "(" + result + ");";
}produce处还有一种写法 : produces="application/json;charset=utf-8"
如果项目中使用的 Spring 是4.1以后的版本,可以使用以下返回方式:
MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(result);
mappingJacksonValue.setJsonpFunction(callback);
handler的返回类型可以改成object类型。
Atas ialah kandungan terperinci JS跨域处理详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:字符串如何转换成jquery对象Artikel seterusnya:JS预加载图片的实现
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

