Rumah >hujung hadapan web >tutorial js >JavaScript之call和apply
JavaScript之call和apply
- 零到壹度asal
- 2018-03-24 17:23:472162semak imbas
要想深入的去学习JavaScript语言,有一个很重要的知识点,就是对“call()”和“apply()”的理解,有时候我们在看别人、或者是一些开源框架的源代码的时候,也是大量出现这两个方法,那这两个方法是干嘛的,到底有什么作用?本文主要内容就是对这两个方法的深入探讨。在讲这两个方法之前,我们还是有必要去回顾一下JavaScript中一个必须要掌握的知识点,那就是“this”,因为“call”和“apply”与“this”有着密切的联系。
一、this是什么
在面向对象中,比如说Java,this代表的是当前对象的引用。而在JavaScript中,this不是固定不变的,而是随着它的执行环境的改变而改变。总结一句:this总是指向调用它所在方法的对象。this的用法一般有以下几种,我分别列出来:
1、 this 在函数里面
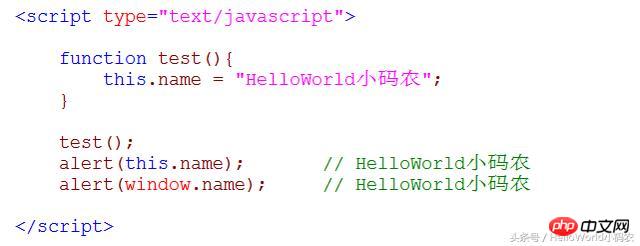
在这种方式中,我也称之为“全局性的函数调用”。代码如下:

图1:this之全局性函数调用
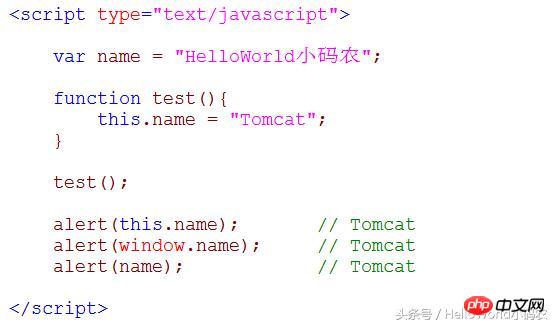
通过结果可以看出来,函数test()内部的this指向的是全局对象,在本例中,全局对象是window。为了更能充分的证明本例中this就是window,把代码稍作调整如下:

图2:this之全局性函数调用改进
通过结果可以更加证明了全局的name在函数内部被修改了,因为这个函数内部的this指的就是window。
总结:对于全局性函数调用,函数内部的this就是指的全局对象window,即是:this是调用函数所在的对象。实际上这个test()函数是由全局对象window来去调用的,那么函数内部的this当然就指的是window。
2、this 在构造函数里
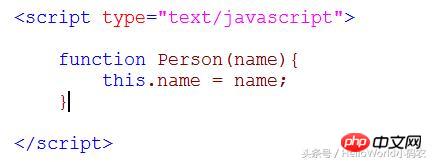
下面通过代码分析:

图3:this之构造函数调用
分析:我们通过new关键字创建一个对象的实例,可以发现new关键字改变了this的指向,将这个this指向了对象person。在构造函数内部,我们对this.name=“HelloWorld”进行重新赋值,并没有改变全局变量name的值。
总结:声明一个构造函数的实例对象时,构造函数内部的this都会指向新的实例对象,或者说,构造函数内部的this指向的是新创建的对象本身。
3、在对象的方法中调用
下面通过代码分析:

图4:this之对象方法的调用
总结:当person对象调用info()函数时,info函数内部的this指向的就是person对象。即,当this出现在对象的方法中时,那么该方法内部的this指向的就是这个对象本身,也就是说this指向的调用函数的对象。
以上就是this出现位置的三种情况,另外还有一种位置就是今天要讲的出现在call()和apply()方法中。
二、使用call和apply有什么用?
1、问题引入
结合上面的例子,再来回顾思考下在JavaScript中函数有几种调用形式,看代码:

图5:问题引入代码
解答:
第一种:直接调用。
Person(); 此种调用方式中,函数内部的this指向的window
第二种:构造函数形式的调用
var person = new Person(); 此种方式调用中,函数内部的this指向的是person
总结:以上两种方式,实际上可以这么说,函数内部的this都是代表当前对象,只不过是JavaScript中函数内部的this会随着程序而指向不同的对象。
那么我的问题是:我们能不能手动修改this的指向呢?
答案:可以的,使用call或者apply。这个也就是call和apply的作用-->改变函数内部this的指向。
三、由代码引发的思考
首先来看两个程序,通过程序分析
程序一:

图6:引发问题思考程序一
问题:我现在想借用这个info方法来去实现对p1对象的打印,怎么做?
方案一:直接调用info函数,即:info();通过上面的讲解,仔细想想,肯定不行,因为这样调用的话,info函数内部的this其实是指向的window。
方案二:通过对象调用,即p1.info();其实也不行,因为p1对象压根就没有info这个方法,p1对象只有name和age属性。
那么程序一的问题该如何解决呢?往下看,程序二。
程序二:

图7:引发问题思考程序二
通过图示,可以发现我们通过向p1对象添加了一个show属性,而这个show属性的值其实是一个函数的地址,是一个函数对象,然后通过p1.show()就可以实现打印了。此种方法确实可以实现功能,但是这种方法是通过为p1对象添加属性完成的,如果仍然有类似的需求,是不是都要向p1对象添加属性来完成需求呢,这样就会导致p1对象的占用空间越来越大,所以方式并不优雅。
针对上面的问题,本质上就是想通过修改info函数内部的this指针的问题来完成对当前对象的一个打印,那么我们可以在不增加属性的方式上来完成功能,这个就需要使用到了call和apply
四、call和apply的使用
1、功能:
使用指定的对象调用当前函数。
2、语法:
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
apply(thisObj[,argArray])
3、说明:
<1> 两个方法的功能完全一样,唯一区别就是参数。
对于第一个参数来说thisObj,作用是一样的,用作代表当前对象的对象,说白了就表示的是函数执行时,this指向谁。
对于第二个参数,apply要求传入的是一个参数数组,也就是说将一系列参数组成一个数组传入,而对于call来说,散列的的参数值的方式传入。例如,func(thisObj,arg1,arg2,arg3...)对应的apply用法就是func(thisObj,[arg1,arg2,arg3...])。本文以call方法为例。
<2> 这两个方法都是Function对象中的方法,因为我们定义的每个对象都拥有该方法。
<3> call 方法可以用来代替另一个对象调用一个方法。call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象,如果没有提供 thisObj 参数,那么 Global 对象被用作 thisObj。
4、使用call和apply解决上面代码的问题
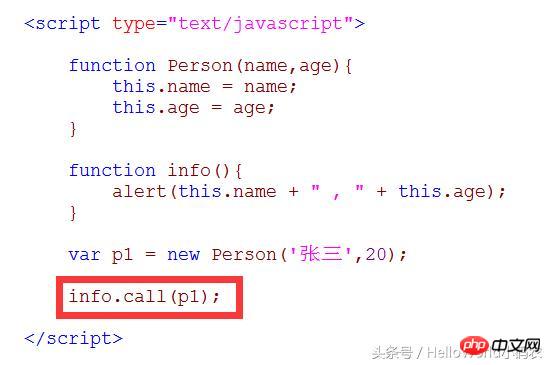
代码如下:

图8:使用call方式解决问题
上面的代码就解决了问题,分析:就是说,当在函数中调用call方法时,函数内部的this会自动指向call方法中的第一个参数。上面的例子中,当执行info.call(p1)时,info函数内部的this则会自动指向p1对象,所以当然就可以call这种方式来完成对p1对象的打印。
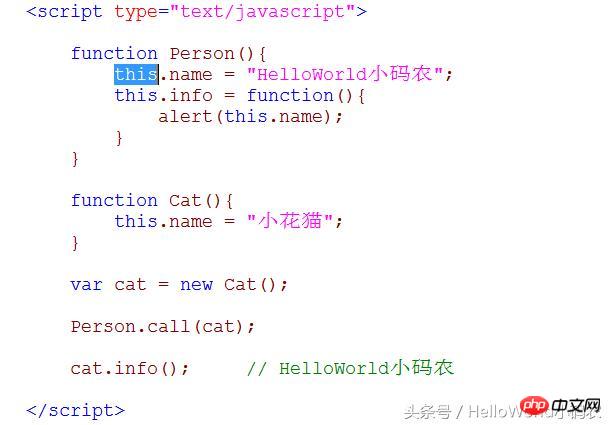
5、再来看一个复杂一点的例子
代码如下:

图9:call方式深入探讨程序
分析上面代码,为什么会打印出来“HelloWorld小码农”,cat对象明明压根没有info方法呀,这个答案最关键是Person.call(cat)这一行代码,仔细去想想究竟发生了什么事情,当调用call方法时,函数Person内部的this其实已经自动的指向了cat对象,相当于就是给cat对象执行了下面的两行代码:

然后重写了原来cat对象中的name属性,把name由“小花猫”改成了“HelloWorld小码农”,而且并获得了一个新的info方法(可以这么理解,相当于为cat对象添加了一个info属性),所以cat对象当然可以调用info方法了,所以结果就是“HelloWorld小码农”。apply的使用和call的功能相同,使用方式也很类似,在这里就不举例子了
Atas ialah kandungan terperinci JavaScript之call和apply. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

