Rumah >hujung hadapan web >tutorial js >用AngularJS在前端界面获取密码
用AngularJS在前端界面获取密码
- php中世界最好的语言asal
- 2018-03-23 16:53:142066semak imbas
这次给大家带来用AngularJS在前端界面获取密码,用AngularJS在前端界面获取密码的注意事项有哪些,下面就是实战案例,一起来看一下。
本文实例讲述了AngularJS实时获取并显示密码的方法。分享给大家供大家参考,具体如下:
1、设计源码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
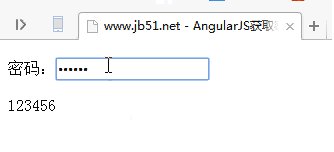
2、实现结果

3、实例说明
当输入框中输入“123456”,下面也跟着显示“123456”;绑定式显示
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 用AngularJS在前端界面获取密码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎样使用React进行组件库的开发Artikel seterusnya:JS获取select下拉框中第一顺位元素内的值
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

