这次给大家带来inline-block元素默认间距清除,inline-block元素默认间距清除的注意事项有哪些,下面就是实战案例,一起来看一下。
话不多说,直接来看示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
.content{
letter-spacing: -0.5em;
}
.content .box{
letter-spacing: normal;
}
.content2{
font-size: 0;
}
.content2 .box{
font-size: initial;
}
.box{
width: 200px;
height: 100px;
background-color: #EEEEEE;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
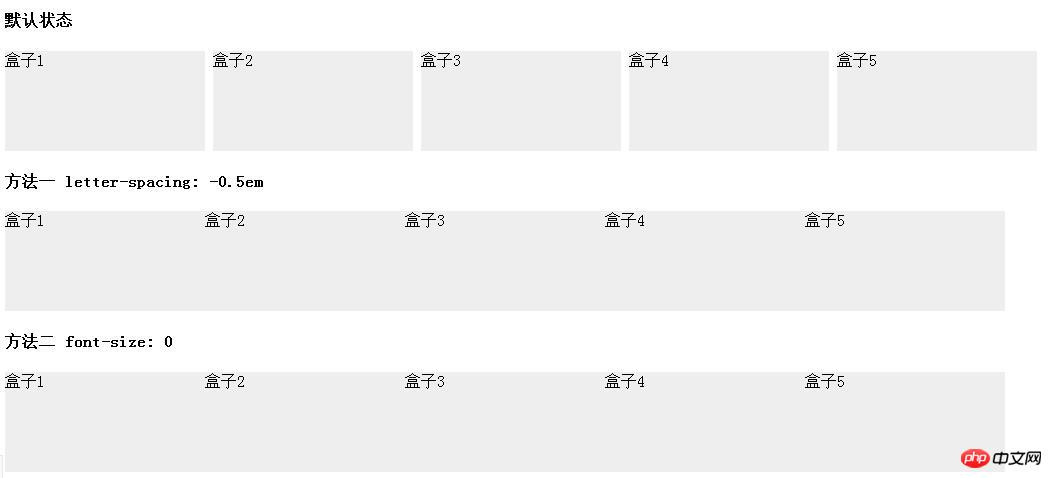
<h4>默认状态</h4>
<p>
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
<h4>方法一 letter-spacing: -0.5em</h4>
<p class="content">
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
<h4>方法二 font-size: 0</h4>
<p class="content2">
<p class="box">盒子1</p>
<p class="box">盒子2</p>
<p class="box">盒子3</p>
<p class="box">盒子4</p>
<p class="box">盒子5</p>
</p>
</body>
</html>
实现的效果图如下

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci inline-block元素默认间距清除. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM
如何在 Windows 11 中清除桌面背景最近的图像历史记录Apr 14, 2023 pm 01:37 PM<p>Windows 11 改进了系统中的个性化功能,这使用户可以查看之前所做的桌面背景更改的近期历史记录。当您进入windows系统设置应用程序中的个性化部分时,您可以看到各种选项,更改背景壁纸也是其中之一。但是现在可以看到您系统上设置的背景壁纸的最新历史。如果您不喜欢看到此内容并想清除或删除此最近的历史记录,请继续阅读这篇文章,它将帮助您详细了解如何使用注册表编辑器进行操作。</p><h2>如何使用注册表编辑
 如何在 Windows 11 中清除保护历史记录:2种方法Apr 23, 2023 am 08:04 AM
如何在 Windows 11 中清除保护历史记录:2种方法Apr 23, 2023 am 08:04 AM当您的PC存储空间不足时,您可以立即查看许多文件夹以释放空间。其中一个消耗很大一部分的是WindowsDefender保护历史记录,但你可以在Windows11中清除它吗?尽管并非完全必要,但删除保护历史记录实际上有助于清除系统上的一些存储空间。对于某些用户来说,这些文件占用了20-25GB的空间,如果您的计算机存储空间不足,这可能会令人生畏。那么,让我们找出什么是保护历史记录,在Windows11中清除它的所有方式,以及如何将其配置为在设置的时间后自动清除。什么是保护历史?M
 手机中病毒怎么彻底清除 推荐手机中病毒处理方法Feb 29, 2024 am 10:52 AM
手机中病毒怎么彻底清除 推荐手机中病毒处理方法Feb 29, 2024 am 10:52 AM手机在感染了某种木马病毒后,通过杀毒软件是无法发现查杀的,这个原理就像电脑感染了某种顽固病毒一样,只能通过格式化C盘重装系统,才能将病毒彻底清理掉,那么接下来我就讲解一下手机感染顽固病毒后,彻底清理病毒的方法。方法一打开手机依次点击“设置”-其他设置“-”还原手机“,将手机恢复至出厂设置即可。注意:恢复出厂设置前要先备份手机里面的重要资料,出厂设置就等同于电脑的”格式化重装系统一样“,恢复完之后手机里面的资料将会清空。方法二(1)首先将手机关机,然后同时按住手机“电源键”+“音量+键或音量-键”
 如何释放WPS云文档空间Feb 24, 2024 pm 06:12 PM
如何释放WPS云文档空间Feb 24, 2024 pm 06:12 PMWPS云文档空间满了怎么清除随着云技术的快速发展,越来越多的人开始使用云端存储来存储和管理自己的文件。其中,WPS云文档作为一款智能办公软件,备受用户喜爱。然而,随着使用时间的增长和文件的累积,WPS云文档的存储空间可能会被占满。那么,当WPS云文档的空间满了时,我们应该如何清除呢?接下来,将为大家介绍一些常用的清理方法。第一种方法是彻底删除不需要的文件。W
 在Python中清除LRU缓存Sep 10, 2023 pm 12:57 PM
在Python中清除LRU缓存Sep 10, 2023 pm 12:57 PMInthisarticle,wewilllearnhowtoclearanLRUcacheimplementedinPython.Beforewedivedeepintothecodingaspect,let'sexplorealittleaboutwhatanLRUcacheisandwhyitispopular.LRUCache,也被称为最近最少使用缓存,是一种在计算机科学中广泛使用的数据结构,通过减少访问频繁使用的数据所需的时间来提高应用程序的性能。LRUCache存储了有限数量的项目,并
 抖音猜你想搜的词怎么彻底清除?能关掉吗?Mar 19, 2024 pm 12:40 PM
抖音猜你想搜的词怎么彻底清除?能关掉吗?Mar 19, 2024 pm 12:40 PM在当今信息时代,社交媒体已经融入了人们的日常生活,成为不可或缺的一部分。抖音作为最受欢迎的短视频应用之一,每天都吸引着亿万用户在其平台上观看和分享各种有趣的视频内容。然而,抖音的“猜你想搜”功能却引发了一些用户的困扰。这一功能通过个人数据分析和算法推荐内容,有时会展示一些与用户兴趣相关但并非用户真正想要看到的视频,导致用户感到不舒服或困惑。一些用户担心这种个性化推荐可能会侵犯他们的隐私,或者误导他们的观看体验。尽管“猜你想搜”功能旨在提供更加个性一、抖音猜你想搜的词怎么彻底清除?可以尝试清除抖音
 如何在C语言中清除控制台?Sep 23, 2023 pm 09:57 PM
如何在C语言中清除控制台?Sep 23, 2023 pm 09:57 PM有几种方法可以清除控制台或输出屏幕,其中之一是clrscr()函数。它在调用函数时清除屏幕。它在“conio.h”头文件中声明。还有一些其他方法,如system("cls")和system("clear"),它们在“stdlib.h”头文件中声明。以下是在C语言中清除控制台的语法:clrscr();ORsystem(“cls”);ORsystem(“clear”);以下是一个用
 如何使用Safari的隐私浏览模式Nov 29, 2023 pm 11:33 PM
如何使用Safari的隐私浏览模式Nov 29, 2023 pm 11:33 PM该模式可防止您的浏览历史记录记录在您的Apple设备上。例如,如果您在网上为朋友或家人购买礼物,并且您不希望任何有权访问您设备的人了解您在做什么,这是一个有用的功能。当然,如果您已经浏览了不应该浏览的地方,并且没有使用Safari的专用隐私模式,请不要担心–我们还将向您展示两种删除现有浏览历史记录的不同方法。继续阅读以了解如何操作。使用Safari的隐私浏览模式启用无痕浏览会以三种重要方式限制Safari:它会阻止浏览器创建您访问的页面的历史记录,它会阻止自动填充信息(如网站


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





