这次给大家带来IE6下兼容问题的解决方案,解决IE6下兼容问题的注意事项有哪些,下面就是实战案例,一起来看一下。
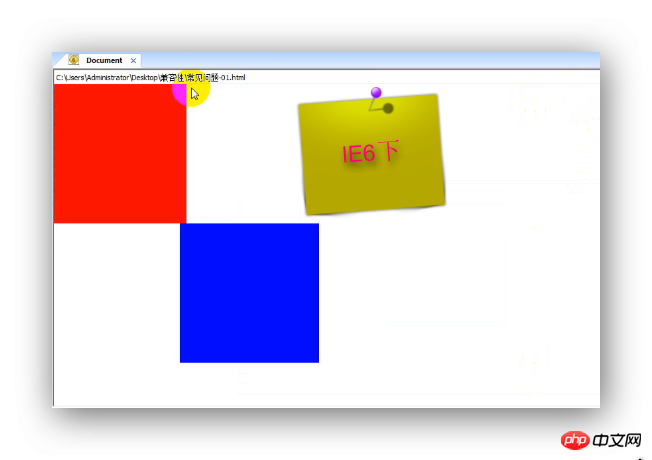
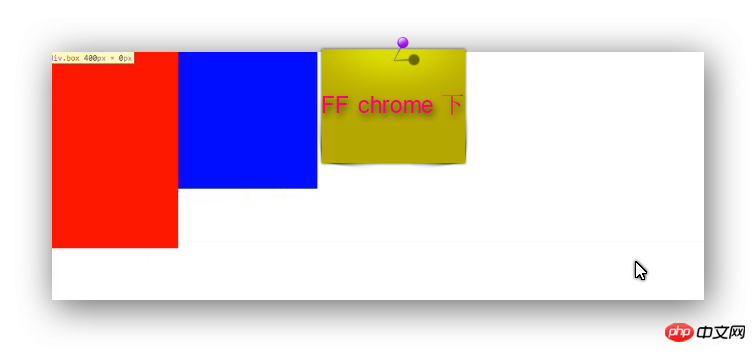
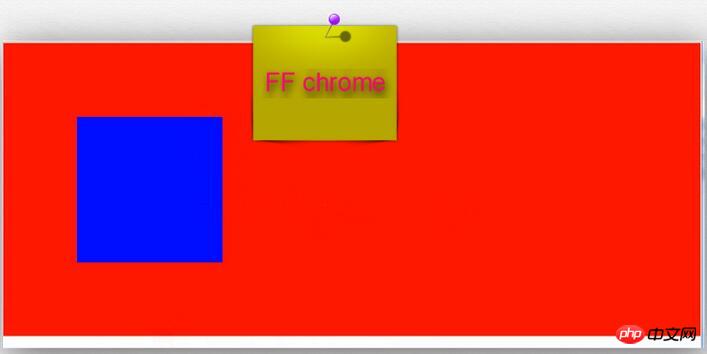
常见问题一:在Ie6下,内容会把父元素设置好的宽高撑开。计算一定要精确
.box{width:400px;}
.left{width:200px;height:210px;background:red;float:left}
.right{width:200px;float:right;overflow:hidden;}
.p{width:180px;height:180px;background:blue;padding:25px;}
<p class="box"> <p class="left"></p> <p class="right"> <p class="p"></p> </p> </p>


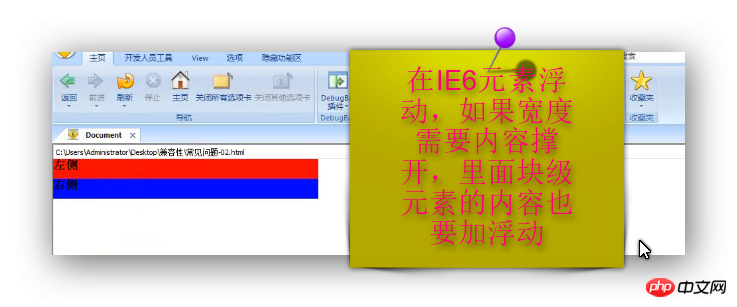
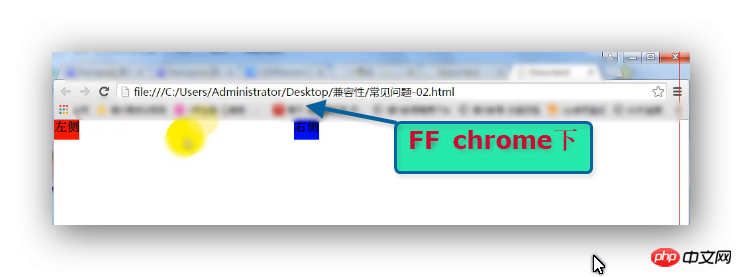
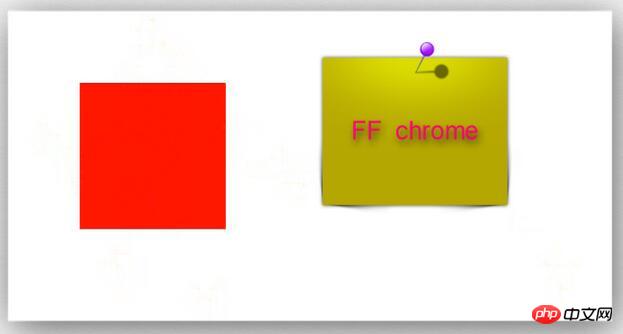
常见问题二:在IE6元素浮动,如果宽度需要内容撑开,里面块级元素的内容也要加浮动
.box{width:400px;}
.left{background:red;float:left;}
.right{background:blue;float:right;}
h3{height:30px;float:left;}
<p class="box"> <p class="left"> <h3>左侧</h3> </p> <p class="right"> <h3>右侧</h3> </p> </p>


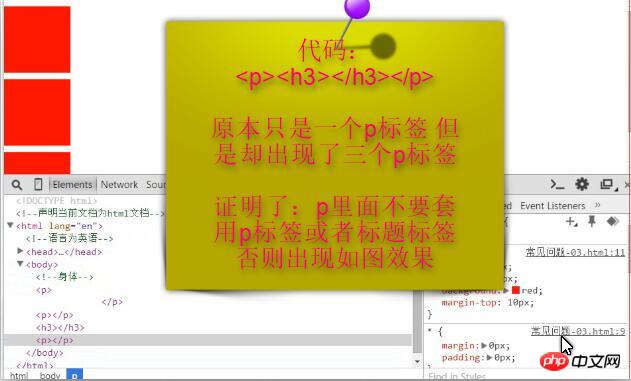
常见问题三:p里面不要套用p标签或者标题标签

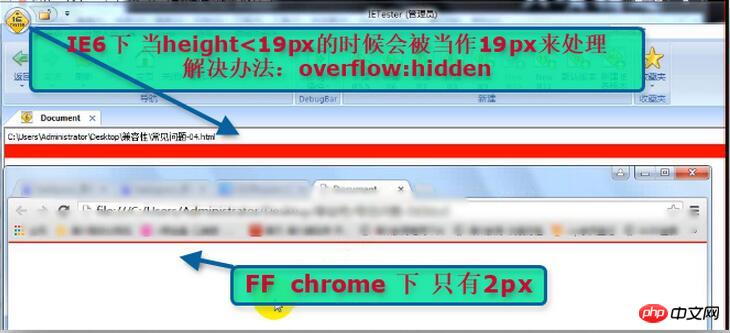
常见问题四:IE6下最小高度问题
当height<19px的时候会被当作19px来处理
解决办法:overflow:hidden
.box{height:2px;background:red;overflow:hidden}
<p class="box"></p>

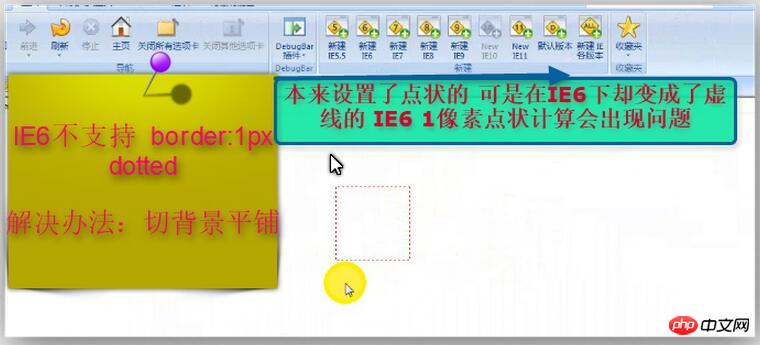
常见问题五:border:1px dotted; IE6不支持
解决办法:切背景平铺
.box{width:100px;height:100px;border:1px dotted red;margin:100px auto;}
<p class="box"></p>


常见问题六:IE6下,父元素用边框,子元素的margin会消失
解决办法:触发父元素的haslayout;
.box{background:red;border:1px solid red;zoom:1;
/*padding:1px;*/}
.p{width:200px;height:200px;background:blue;margin:100px}
<p class="box"> <p class="p"></p> </p>


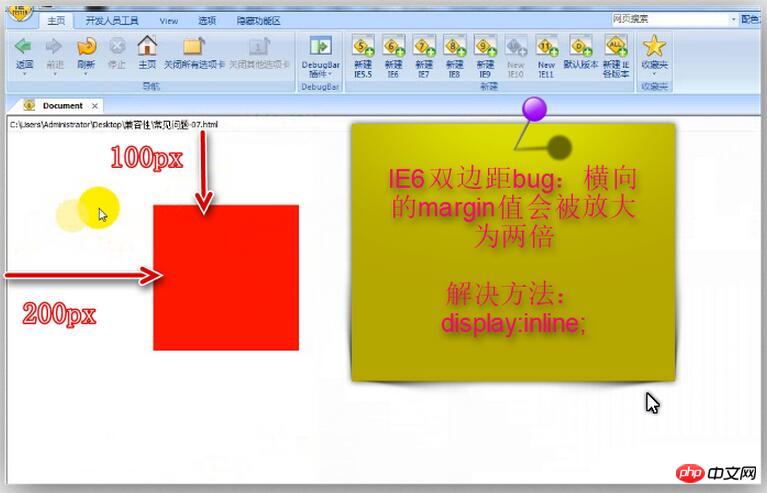
常见问题七:IE6双边距bug:横向的margin值会被放大为两倍
解决方法:display:inline;
.box{width:200px;height:200px;background:red;float:left;margin:100px;display:inline;}
<p class="box"></p>


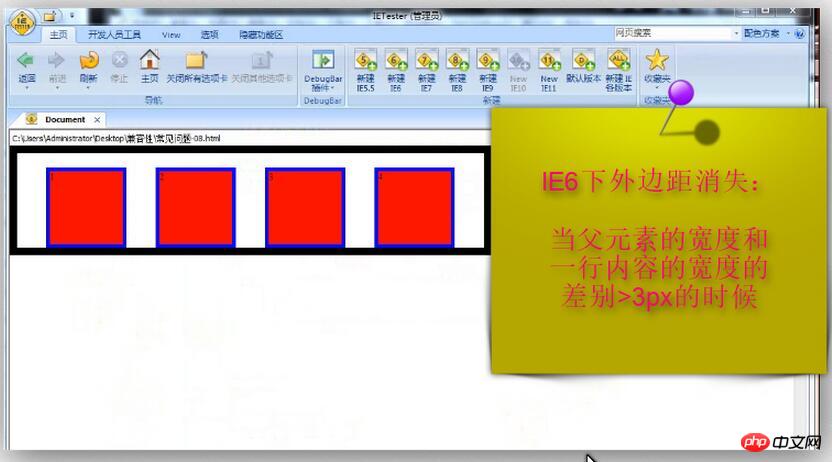
常见问题八:IE6下外边距消失:当父元素的宽度和一行内容的宽度的差别>3px的时候
IE6双边距bug:横向的margin值会被放大为两倍
解决方法:display:inline;
.box{float:left;border:10px solid #000;width:600px;}
.box p{
width:100px;height:100px;background:red;margin:20px;
border:5px solid blue;float:left;display:inline;
}
<p class="box">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>1</p>
<p>2</p>
<p>3</p>
<p>3</p>
</p>


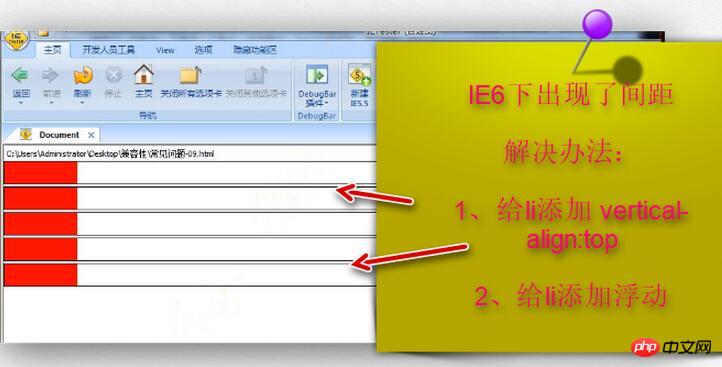
常见问题九:IE6,7下 li本身没有浮动,但是li里面的内容有浮动,每个li下边就会产生一个间距
解决办法:
1、给li添加 vertical-align:top
2、给li添加浮动
ul{width:}
li{list-style:none;height:30px;border:1px solid #000;
/*vertical-align:top*/;float:left;}
a{width:100px;height:30px;float:left;background:red;}
span{width:100px;height:30px;float:right;background:blue;}
<ul> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <li> <a href="#"></a> <span></span> </li> <ul>


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci IE6下兼容问题的解决方案. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AM
Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AMDalam jawatan ini, Blackle Mori menunjukkan kepada anda beberapa hacks yang ditemui semasa cuba menolak had sokongan HTML Cohost. Gunakan ini jika anda berani, supaya anda juga dilabelkan sebagai penjenayah CSS.
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft






