Rumah >hujung hadapan web >tutorial js >Jqgrid's table plug-in application_jquery yang berkuasa
Jqgrid's table plug-in application_jquery yang berkuasa
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:28:101411semak imbas
jqGrid ialah pemalam jadual yang berkuasa berdasarkan jQuery Dengan menggunakan jqGrid, anda boleh melaksanakan komunikasi tak segerak ajax antara halaman hadapan dan data latar belakang berjalan dengan sangat pantas dan boleh digunakan dengan baik dalam beberapa sistem pengurusan latar belakang untuk menguruskan sejumlah besar situasi data.

ciri jqGrid:
Berdasarkan tema UI jquery, pembangun boleh menukar tema yang berbeza mengikut keperluan pelanggan.
Serasi dengan semua pelayar web popular semasa.
Paging Ajax boleh mengawal bilangan rekod yang dipaparkan pada setiap halaman.
Menyokong sumber data dalam bentuk XML, JSON dan tatasusunan.
Menyediakan konfigurasi pilihan yang kaya dan antara muka acara kaedah.
Menyokong pengisihan jadual, menyeret lajur dan menyembunyikan lajur.
Menyokong pemuatan data menatal.
Menyokong penyuntingan masa nyata dan penjimatan kandungan data.
Menyokong subjadual dan jadual pokok.
Menyokong pelbagai bahasa.
Perkara yang paling penting ialah ia percuma pada masa ini.
Cara menggunakan jqGrid
1. Pertama, anda perlu memuat turun versi terkini pakej dari laman web rasmi jqGrid Anda boleh memuat turunnya dari sini: http://www.trirand.com/blog/
2. Cipta dua folder css dan js baharu dalam direktori WEB, letakkan fail css dan js yang berkaitan, buat fail halaman index.html, buka dengan editor teks kegemaran anda dan masukkan kod:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Grid</title> <link rel="stylesheet" type="text/css" href="css/ui-lightness/jquery-ui-1.8.2.custom.css" /> <link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/i18n/grid.locale-cn.js" type="text/javascript"></script> <script src="js/jquery.jqGrid.min.js" type="text/javascript"></script> </head> <body> ... </body> </html>
<table id="list"></table> <div id="pager"></div>
4. Panggil pemalam jqGrid dan tambahkan kod js berikut pada halaman
$("#list").jqGrid({
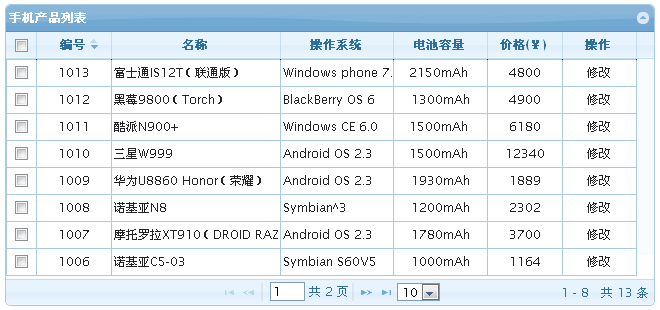
caption: '手机产品列表',
url:'server.php',
datatype: "json",
colNames:['编号','名称','主屏尺寸','操作系统','电池容量', '价格(¥)','操作'],
colModel:[
{name:'sn',index:'sn', width:80,align:'center'},
{name:'title',index:'title', width:180},
{name:'size',index:'size', width:120},
{name:'os',index:'os', width:120},
{name:'charge',index:'charge', width:100,align:'center'},
{name:'price',index:'price', width:80,align:'center'},
{name:'opt',index:'opt', width:80, sortable:false, align:'center'}
],
rowNum:10,
rowList:[10,20,30],
pager: '#pager',
sortname: 'id',
autowidth: true,
height:280,
viewrecords: true,
multiselect: true,
multiselectWidth: 25,
sortable:true,
sortorder: "asc"
});
5.
Kami menggunakan php untuk membaca data mysql dan mengembalikan data dalam format json ke jqGrid untuk memaparkan data. Kami menyediakan jadual data untuk merekod maklumat produk telefon bimbit Strukturnya adalah seperti berikut:
CREATE TABLE IF NOT EXISTS `products` ( `id` int(11) NOT NULL AUTO_INCREMENT, `sn` varchar(10) NOT NULL, `title` varchar(60) NOT NULL, `size` varchar(30) NOT NULL, `os` varchar(50) NOT NULL, `charge` varchar(50) DEFAULT NULL, `screen` varchar(50) DEFAULT NULL, `design` varchar(50) DEFAULT NULL, `price` int(10) NOT NULL, `addtime` datetime NOT NULL PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
//连接数据库
include_once ('connect.php');
$page = $_GET['page'];
$limit = $_GET['rows'];
$sidx = $_GET['sidx'];
$sord = $_GET['sord'];
if (!$sidx)
$sidx = 1;
$result = mysql_query("SELECT COUNT(*) AS count FROM products where deleted=0");
$row = mysql_fetch_array($result, MYSQL_ASSOC);
$count = $row['count'];
if ($count > 0) {
$total_pages = ceil($count / $limit);
} else {
$total_pages = 0;
}
if ($page > $total_pages)
$page = $total_pages;
$start = $limit * $page - $limit;
$SQL = "SELECT * FROM products WHERE deleted=0 ORDER BY $sidx $sord LIMIT $start , $limit";
$result = mysql_query($SQL) or die("Couldn t execute query." . mysql_error());
$responce->page = $page;
$responce->total = $total_pages;
$responce->records = $count;
$i = 0;
while ($row = mysql_fetch_array($result, MYSQL_ASSOC)) {
$responce->rows[$i]['id'] = $row[id];
$opt = "<a href='edit.php'>修改</a>";
$responce->rows[$i]['cell'] = array (
$row[sn],
$row[title],
$row[size],
$row[os],
$row[charge],
$row[price],
$opt
);
$i++;
}
echo json_encode($responce);
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

