Rumah >hujung hadapan web >tutorial css >CSS3的filter(滤镜)属性详解
CSS3的filter(滤镜)属性详解
- php中世界最好的语言asal
- 2018-03-21 17:02:082224semak imbas
这次给大家带来CSS3的filter(滤镜)属性详解,使用CSS3的filter(滤镜)属性的注意事项有哪些,下面就是实战案例,一起来看一下。
最近在做网站的过程中发现了一个非常强大的CSS3属性,就是filter(滤镜)属性,喜欢p图的朋友看名字都应该知道这是什么神器了吧。当然,这个属性的效果肯定不能跟ps相比,但是利用的好的话可以在节约很多空间下,把一张图做成两张图的效果。
1、定义
filter,从字面意思来看就是滤镜,官方定义filter属性定义了元素(通常是)的可视效果(例如:模糊与饱和度);举个栗子:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">


看到这个效果,博友们是不是都开始对filter开始感兴趣了呢 ?
2、语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
可以看到,属性有很多可选值,他们都是什么意思呢?
grayscale灰度
sepia褐色(有种复古的旧照片感觉)
saturate饱和度
hue-rotate色相旋转
invert反色
opacity透明度
brightness亮度
contrast对比度
blur模糊
drop-shadow阴影
举个栗子:
这里用sepia调整
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
示例图片:

3、示例
下面,对filter属性的其中几个值做一个示例,其他好玩的东西需要博友们一起发掘,有啥好玩的可以跟我一起分享哟
(1)hue-rotate(色彩旋转)
效果看图吧,具体使用效果要靠大家发掘:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
效果图:

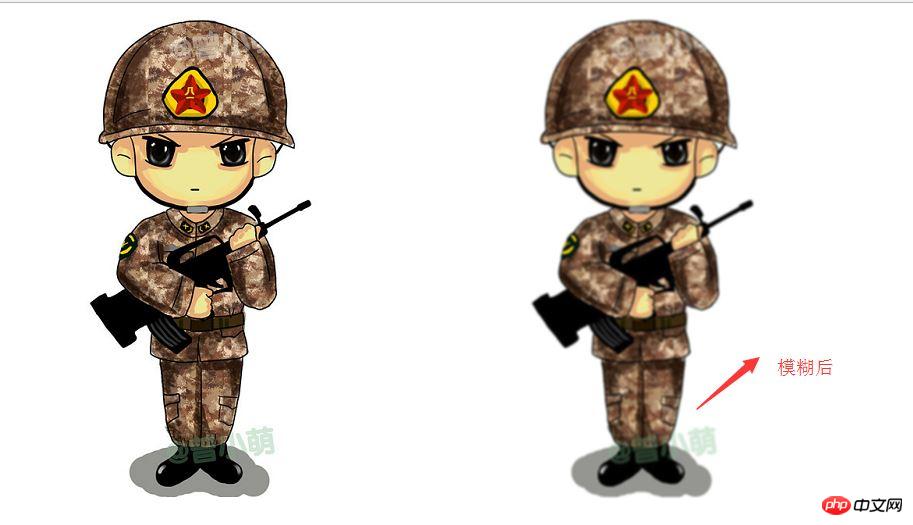
(2)blur(模糊)
blur(模糊效果,单位px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
示例图片:

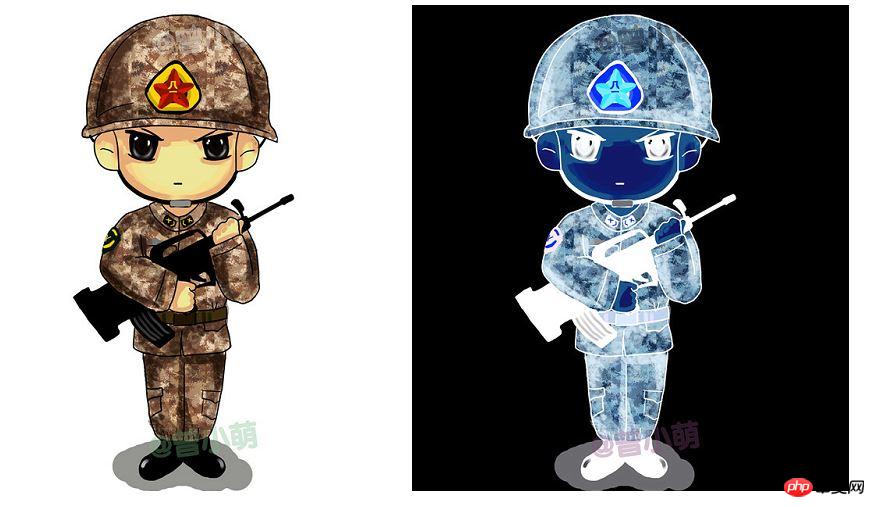
(3)invert反色
invert反色会吧图片变成底片的感觉,多说无益,看代码:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
示例图片:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci CSS3的filter(滤镜)属性详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

