Rumah >hujung hadapan web >tutorial css >带序号的目录列表
带序号的目录列表
- php中世界最好的语言asal
- 2018-03-21 16:25:062257semak imbas
这次给大家带来带序号的目录列表,实现带序号的目录列表注意事项有哪些,下面就是实战案例,一起来看一下。
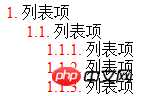
编写文档手册的时候,我们经常需要列表项前面的序号将上级各层的序号也附加在前面,如下图:
(图一)

但默认的
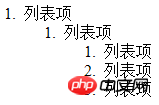
- 列表,任何层次都是单个序号开始。如下图:
(图二)

要实现图一效果,方法之一是直接将序号部分作为列表内容的一部分,插入相应的HTML,可使用js批量插入序号。
生成的HTML结果类似这样
<ol> <li>1. 列表项 <ol> <li>1.1. 列表项 <ol> <li>1.1.1 列表项</li> <li>1.1.2 列表项</li> <li>1.1.3 列表项</li> </ol> </li> </ol> </li> </ol>
如果既不想将序号硬写在html代码里,也不想引入js,那么只能从HTML属性和CSS两个方面来突破了。
遗憾的是,HTML元素属性并没有提供类似的接口。
经网友提示,知道了有个叫css counter 的概念,我孤陋寡闻了。
查询有关文档之后,CSS解决方案也就有了。
HTML代码如下:
<ol> <li>列表项 <ol> <li>列表项 <ol> <li>列表项</li> <li>列表项</li> <li>列表项</li> </ol> </li> </ol> </li> </ol>
CSS代码如下:
ol {padding:0 0 0 20px;margin:0;list-style:none;}
li:before {color:#f00; font-family:Times New Roman;}
li{counter-increment:a 1;}
li:before{content:counter(a)". ";}
li li{counter-increment:b 1;}
li li:before{content:counter(a)"."counter(b)". ";}
li li li{counter-increment:c 1;}
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";}
效果就是本篇开头的图一。
可是这个CSS写的实在是丑陋,有几级目录,就得写几层的CSS,显然不应该是这样子的。
继续阅读了相关文档,明确了counter-reset , counter(), counters() 之后,发现问题竟是异常的简单。
CSS代码如下:
ol {padding:0 0 0 20px;margin:0;list-style:none;counter-reset:a;}
li:before {counter-increment:a;content:counters(a,".")". ";}
这样,无论多少层的嵌套列表,都能正确显示级联序号了,效果如本篇开头的图一。
需要指出的是,:before, counter-increment 等相关CSS特性不支持古老的IE6/IE7,但是IE8及以上是支持的很好的。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
CSS3的属性transition、animation、transform
Atas ialah kandungan terperinci 带序号的目录列表. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Bagaimana untuk Mencapai Penjajaran yang Betul Apabila Memusing Teks dalam CSS?
- Mengapa Bekas Induk Saya Mempunyai 0 Ketinggian Apabila Saya Mengapungkan Anaknya?
- Bagaimanakah `display:block` dan `display:inline-block` Sebenarnya Mempengaruhi Item Flexbox?
- Mengapa Peralihan CSS Saya Kadangkala Gagal Bergerak?

