Rumah >hujung hadapan web >tutorial css >CSS3做出倒影的图文详解
CSS3做出倒影的图文详解
- php中世界最好的语言asal
- 2018-03-21 10:32:592267semak imbas
这次给大家带来CSS3做出倒影的图文详解,CSS3做出倒影效果的注意事项有哪些,下面就是实战案例,一起来看一下。
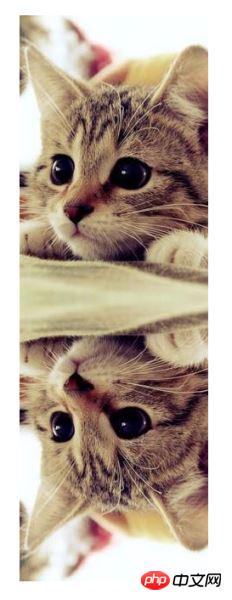
效果图如下:

示例图片
在CSS3之前,想要实现示例图片这样的一个倒影效果一般只能通过处理图片的方式,而CSS3问世之后,想要实现这样的效果变得非常简单,只需一个CSS3属性就可以轻松实现了。
这就是今天所要提到的box-reflect属性。
咱们先看看W3C给出的box-reflect语法:
box-reflect:none | <direction>
? ? (?代表可缺省,也就是后俩属性可有可无) = above | below | left | right (分别代表:上 | 下 | 左 | 右) = | (分别代表:固定值 | 百分比) = none | | | | | (分别代表:没有遮罩图片 | 遮罩图片路径 | 线性渐变 | 径向渐变 | 重复线性渐变 | 重复径向渐变) 默认值:none
box-reflect可给两种属性值,一种是none,为默认值,也就是没有任何倒影效果,另一种才是我们今天所要讲的,它可以同时赋予三个属性值,它们依次代表倒影方向、元素与倒影之间的距离以及加在倒影上的遮罩图像,其中后两个属性值可以缺省,但如果
说了那么多干巴巴的解释,还是联系一下示例应该更好理解些吧。
我们现在来一步步地实现文章开头示例图片的投影效果:
①只给一个属性值below。
<!--HTML代码--> < img class="img" src="imgs/cat.jpg" />
/*CSS代码*/
.img{ -webkit-box-reflect: below; box-reflect: below;}
实现效果:

②再加个5px的间距。
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px; box-reflect: below 5px;}
实现效果:

③最后加个图片遮罩吧。
/*CSS代码*/
.img{ -webkit-box-reflect: below 5px -webkit-linear-gradient(transparent 60%,rgba(0,0,0,.3));
box-reflect: below 5px linear-gradient(transparent 60%,rgba(0,0,0,.3));}
这里的图片遮罩没有用图片,而是用了CSS3中的linear-gradient属性值,它就是用于线性渐变,具体用法这里就不提了,可以直接看这里(http://www.jb51.net/css/369475.html),写得很详细。
实现效果:

这就是文章开头示例图片的最终效果。
接下来,再说说径向渐变创建图片遮罩和直接使用图片遮罩。
径向渐变的话其实跟线性渐变类似,只需要你掌握CSS3中基本的径向渐变方法,给个简单示例吧:
/*CSS代码*/
.img{ -webkit-box-reflect: left 0 -webkit-radial-gradient(#000 30%,transparent);
box-reflect: left 0 radial-gradient(#000 30%,transparent);}
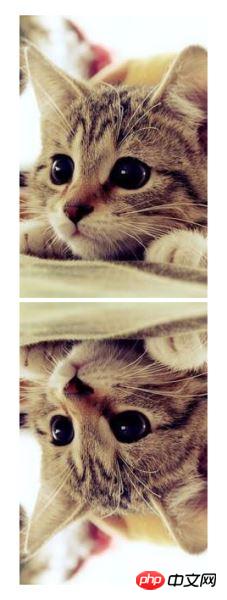
实现效果:

效果很棒!好像猫咪真的在照镜子一样~~
那如果直接使用图片遮罩呢?比如说我用这样一张图片作为遮罩:

/*CSS代码*/
.img{ -webkit-box-reflect: right 0 url(imgs/mask.png); box-reflect: right 0 url(imgs/mask.png);}
实现效果:

mask.png
可以看出,遮罩图片会完全拉伸填充倒影图片,并且效果是完全透明部分不会显示出来(其实CSS3渐变图片遮罩原理也跟这个是一样的)。
需要注意的是:以上讲的所有效果不仅仅可以用在图片上,用在其他元素上也是完全可以的,比如说文字。
兼容性:box-reflect虽然看起来效果很不错,但是遗憾的是,目前只有webkit内核浏览器兼容,不过移动端基本已经没有任何问题啦~~
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci CSS3做出倒影的图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

