Rumah >hujung hadapan web >tutorial css >纯css实现树形结构
纯css实现树形结构
- php中世界最好的语言asal
- 2018-03-20 16:14:204538semak imbas
这次给大家带来纯css实现树形结构,纯css实现树形结构的注意事项有哪些,下面就是实战案例,一起来看一下。
本文我给大家介绍如何使用CSS和HTML就可以将一个多级无序列表的节点展现成树状结构。树状结构我们在很多项目中要应用,如公司组织架构图、无限级分类等等。
纯css实现属性结构
css实现属性结构的思路是利用伪类实现树形结构连接线,如果想实现点击展开和收缩以及复选框效果还得配合js来实现。其实展开和收缩就是一个点击元素其子元素隐藏和显示的切换。
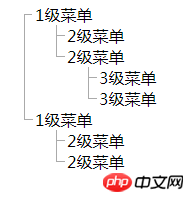
效果图

html结构
<ul class="domtree"> <li> 1级菜单 <ul> <li>2级菜单</li> <li> 2级菜单 <ul> <li>3级菜单</li> <li>3级菜单</li> </ul> </li> </ul> </li> <li> 1级菜单 <ul> <li>2级菜单</li> <li>2级菜单</li> </ul> </li> </ul>
css
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 纯css实现树形结构. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS的子代选择符Artikel seterusnya:CSS实现手风琴布局
Artikel berkaitan
Lihat lagi- Bagaimanakah anda boleh menggunakan susun atur grid CSS untuk membuat susun atur berasaskan grid dua dimensi?
- Bagaimanakah anda menggunakan sifat tersuai CSS (pembolehubah) untuk bertemakan dan mengekalkan kebolehkerjaan?
- Bagaimanakah anda boleh mengoptimumkan prestasi CSS untuk meningkatkan kelajuan pemuatan laman web?
- Apakah unit CSS yang berbeza (PX, EM, REM, VW, VH, dan lain -lain), dan kapan anda harus menggunakan masing -masing?
- Bagaimanakah anda boleh menggunakan peralihan dan animasi CSS untuk mencipta pengalaman pengguna yang menarik?

