本文主要和大家分析JS中sort方法的使用及其原理,需要的朋友可以参考下,希望能帮助到大家。下面跟随小编一起来看一下吧。
原生JS中提供了两个用来重排序的方法:reverse()和sort(),reverse()没什么好说的,就是直接使数组反转,例如下面的例子:
var arr = [1, 2, 3, 4, 5, -1, -10, 9, 0];
arr.reverse();
alert(arr);
//0, 9, -10, -1, 5, 4, 3, 2, 1运行结果就是数组的逆序,没什么好说的。
下面来详细说一下sort()这个方法:
sort方法可以直接调用,不传入任何参数,也可以传入一个比较函数作为参数,关于比较函数待会再解释,下面先说不传参的时候。
当不传入参数的时候,sort()方法会调用默认的排序的方式,即先调用每个数组项的toString()转型方法,然后按照字符串Unicode编码顺序来对字符串进行排序,例如下面的例子:
var arr = [1, 2, 3, 15, 22, 33];
arr.sort();
alert(arr);
//1, 15, 2, 22, 3, 33输出结果可能和想象中的不一样,但是这是按照这些数字在Unicode字符集中的顺序进行排序的。
那么怎么才能让他按照我们的想法对数组进行排序呢?没错,就是传入一个函数作为参数,来指明排序方式。(注意,参数必须是函数,不能是其他的)
这个函数可以像下面这样写:
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}还是解释一下这个函数,如果value2大于value1,那么就会返回1,即true,那么就会执行交换,这样就会把较大的value2放在前面,则较小value1就放在后面。这样整体排下来就会是一个从大到小的排序。下面是一个实际应用的例子:
var arr = [1, 2, 3, 15, 22, 33, 44, 55, 0, -1, 22, 55];
function cmp (value1, value2) {
if (value1 < value2) {
return 1;
}
else if (value1 > value2) {
return -1;
} else {
return 0;
}
}
arr.sort(cmp);
alert(arr);运行结果:

还有一种简化的cmp函数的书写方法:
function cmp (a, b) {
return b - a;
}这个函数和上面的函数作用是相同的,当b比较大的时候,就会返回一个大于等于1的数,即true,这样就会执行交换,总体结果也是一种降序排序,可以自己写代码试一下。
那么,现在实现了对数组中的数字进行排序,那么怎么实现根据数组对象中某个属性值进行排序呢?
这里就要用到JS函数的一个特点,就是用函数作为返回值,可以嵌套一层函数用来接收对象属性名,表示按照哪个属性进行排序:
<script type="text/javascript">
var arr = [
{ name: 'guo', age: 20},
{ name: 'yu', age: 19},
{ name: 'liu', age: 15}
];
function cmp (property) {
return function (a, b){
var value1 = a[property];
var value2 = b[property];
return value1 - value2;
}
}
arr.sort(cmp('age'));
for (var i=0; i<3; i++) {
alert(arr[i].name);
}
//liu, yu, guo
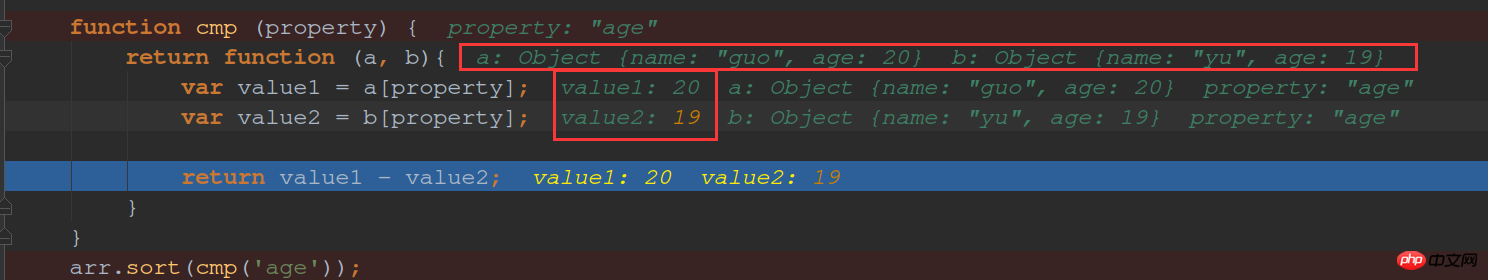
</script>有些人可能现在的cmp函数不太理解,那么可以调试一下这段代码看看究竟发生了什么:

可以看到,cmp函数中的property只是起到了标识的作用,而实际上arr中的数据是传递给了内部的function,然后由内部的function的参数来根据property来取得需要进行比较的值进行比较。
Atas ialah kandungan terperinci 分析JS中sort方法的使用及其原理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





