Rumah >hujung hadapan web >tutorial js >JS的clone()函数如何使用
JS的clone()函数如何使用
- php中世界最好的语言asal
- 2018-03-20 09:58:536171semak imbas
这次给大家带来JS的clone()函数如何使用,使用JS的clone()函数注意事项有哪些,下面就是实战案例,一起来看一下。
一、解题代码
直接贴代码,
function clone(obj){ var copy; switch(typeof obj){ case 'undefined':break; case 'number': case 'string': case 'boolean': case 'function':copy = obj;break; case 'object': if(obj == null) copy = null; else if(toString.call(obj) === '[object Array]')
{
copy = []; for(var i in obj) copy.push(clone(obj[i]));
} else if(toString.call(obj) === '[object RegExp]')
{
copy = obj;
} else
{
copy = {}; for(var j in obj)
copy[j]= clone(obj[j]);
}
} return copy;
} var a=undefined; var b=1; var c="Hello"; var d=true; var add=function(a,b){ return a+b;
} var e=null; var f=[1,2,3]; var g=/^\s+/; var h={
a:1,
b:2
}
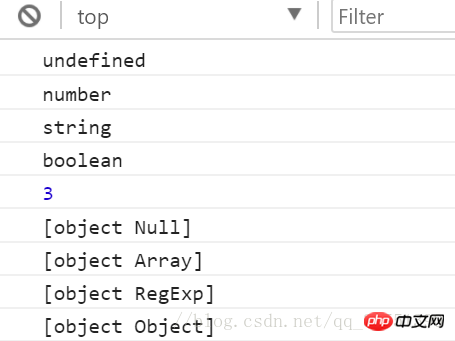
console.log(typeof clone(a));
console.log(typeof clone(b));
console.log(typeof clone(c));
console.log(typeof clone(d));
console.log(clone(add)(1,2));
console.log(Object.prototype.toString.call(clone(e)));
console.log(Object.prototype.toString.call(clone(f)));
console.log(Object.prototype.toString.call(clone(g)));
console.log(Object.prototype.toString.call(clone(h)));
结果:

二、疑问
一开始看到这个问题的时候,就想到typeof [1,2,3]的结果是 ,这可怎么办,正则表达式,null,object的typeof都是
,这可怎么办,正则表达式,null,object的typeof都是 。看上面的代码,是用Object.prototype.toString.call(obj)或者toString.call(obj)来解决的。
。看上面的代码,是用Object.prototype.toString.call(obj)或者toString.call(obj)来解决的。
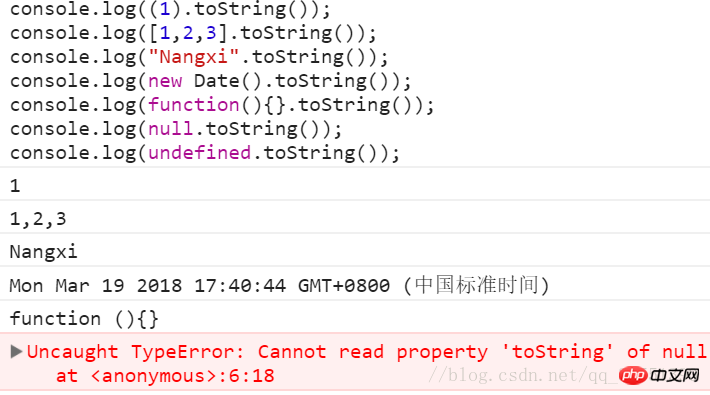
那为什么不直接用obj.toString()呢?我们先来看看obj.toString()会输出什么?

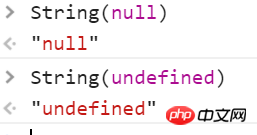
null和undefined居然出错了,这是肯定的,因为toString()不可完成null和undefined的转型,用String()才可以

若String()转换的不是null或者undefined,则自动转换为toString().扯远了。。我们说回正题
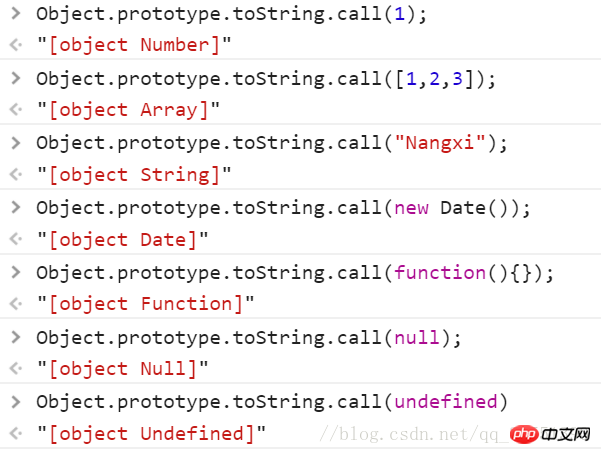
那么用Object.prototype.toString.call(obj)的结果是什么呢?

居然不一样,这是怎么回事?
原来,虽然Array,Null等类型虽然是Object的实例,但是他们各自都重写了toString()方法,我们试着来验证一下:
var arr=[1,2,3];
console.log(Array.prototype.hasOwnProperty("toString"));//判断原型中是否有toString()方法console.log(arr.toString());delete Array.prototype.toString;//删除Array原型里面重写的toStringconsole.log(Array.prototype.hasOwnProperty("toString"));
console.log(arr.toString());
结果:

很明显真的被改写了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci JS的clone()函数如何使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

