Rumah >hujung hadapan web >tutorial js >JavaScript实现生成指定范围的时间列表
JavaScript实现生成指定范围的时间列表
- 小云云asal
- 2018-03-20 09:07:482346semak imbas
遇到一个场景,需要拿到指定时间范围内的每一天,满足格式"YYYYMMDD",简单的功能,本文主要和大家分享JavaScript实现生成指定范围的时间列表,希望能帮助到大家。
准备
date对象有很多的方法,用到了以下:
new date ()生成date对象,可以直接指定年月日等,new date(year,month,day)
getFullYear() 返回date对象中的年份
getMonth() 返回date对象中的月份(0~11),注意从0开始计
getDate() 返回date对象中的天,注意从 1 开始计
getTime() 返回1970年1月1日到date对象的毫秒数
解析指定范围
规定按照 yyyy-mm-dd格式字符串输入时间范围,split分割即可得到开始和结束时间的年月日,再生成对应的date对象,拿到毫秒数
let st = start.split('-'); let et = end.split('-'); let startTime = new Date(st[0],st[1]-1,st[2]).getTime(); let endTime = new Date(et[0],et[1]-1,et[2]).getTime();
注意 : 月份需要减 1 ,因为是从0开始计的
拿到每一天
如何知道时间范围内有那些天呢?上面有了开始和结束时间距离1970.1.1的毫秒数,每一天有24 * 60 * 60 * 1000的毫秒数,所以我们可以通过毫秒数计算出每一天
for( let i = startTime ; i <= endTime ; ){
res.push(formatTime(i,''));
i += 24 * 60 * 60 * 1000;
}格式化输出
将时间格式化,个位数字补0,加上指定的分割符
function formatTime(time,spliter = '-'){
let date = new Date(time);
let year = date.getFullYear();
let month = (date.getMonth() + 1) >= 10 ? (date.getMonth() + 1) : '0' + (date.getMonth() + 1);
let day = date.getDate() >= 10 ? date.getDate() : '0' + date.getDate();
return `${year}${spliter}${month}${spliter}${day}
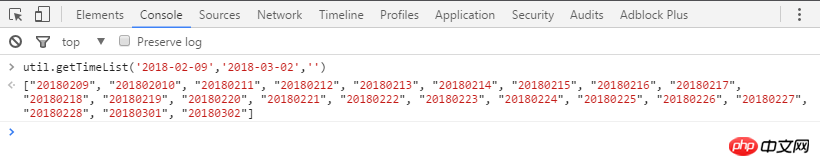
}验证

Atas ialah kandungan terperinci JavaScript实现生成指定范围的时间列表. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:nodejs基于express实现文件上传Artikel seterusnya:React项目的服务端渲染改造详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

