Rumah >hujung hadapan web >tutorial js >微信小程序的生命周期与参数传递
微信小程序的生命周期与参数传递
- php中世界最好的语言asal
- 2018-03-19 17:08:062766semak imbas
这次给大家带来微信小程序的生命周期与参数传递,微信小程序生命周期与参数传递的注意事项有哪些,下面就是实战案例,一起来看一下。
现在WEB开发门槛越来越高,不想java 会了就可以有工作,前端不行 ,不仅JavaScript要求不低,基础的HTML+CSS还要扎实,jquery也是必须要会,现在的前端框架 Vue Ng React 还必须要会使用一个,不然出去都不存在找到工作,几年前前端要求都是应用层,现在面试都是看基础,
比如面试官出一道题
[]+[]
[]+{}
{}+[]
{}+{}
1+"1"+2
1+1+"2"
控制台打印是多少?
我相信对与JavaScript的学习时间一年左右的都写不出来,讲不出来原理 这里我提供答案了,这是前端面试题,网上有解读
废话不多说了,步入正题,现在微信小程序也是越来越火热,作为大前端的一部分,我也开始学习微信小程序的编写了,相信会Vue或者三大框架之一上手微信小程序都很快,相对我来说感觉都点Vue阉割版的感觉(..或许是我只看到了表面),刚刚开始接触,看文档都没有问题,就是一点,参数传递,我很迷,文档也没说的很详细,最后看了极客学院的视频,很清晰的认识到了(我原以为是Vuex这样的参数共享)
这是微信小程序视频教程链接: https://pan.baidu.com/s/19T8H-sAKlUYGTfUsWzvqnA 密码:7oag
首先 - 生命周期我就不说了,官网讲的可以说是很详细了
要说参数传递第一步当然是页面的跳转
目前知道页面跳转在js wxml 上面都可以执行
以下是index(page/index/index) 跳转到 logs(page/logs/logs) 页面
itemClick : function (){
wx.navigateTo({
url : "../logs/logs" //这就是最正常的跳转 使用内置方法 wx.navigateTo
})}

itemClick : function (){
wx.redirectTo({ //在跳转的时候直接替换了,之前的页面就没了,直接卸载了
url: '../logs/logs'
})}

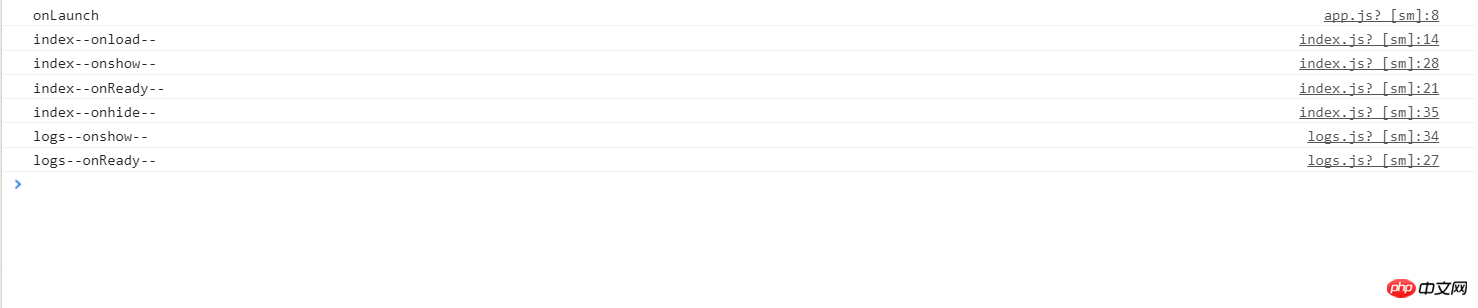
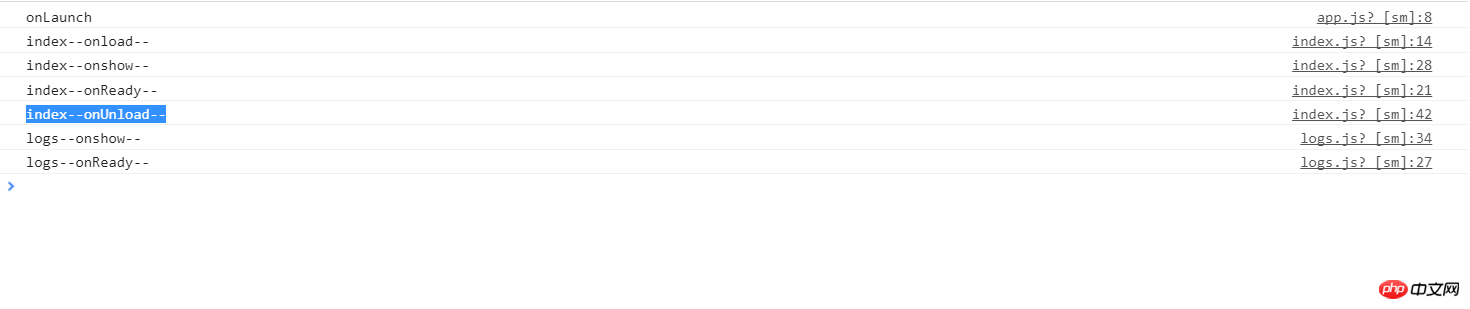
注意看生命周期 里面是不是有经过了卸载页面,使用redirectTo 就无法返回之前的页面
在wxml里面也可以实现这样的功能
<navigator url='../logs/logs'> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
这个和wx.navigateTo 一样的效果
<navigator url='../logs/logs' redirect> <view class="usermotto" bindtap='itemClick'> <text class="user-motto">文章1</text> </view> </navigator>
加上redirect 之后就和 wx.redirectTo 一个效果
以上就是在页面里面跳转的实现方式(我目前知道的)
参数传递呢
很简单呐,就想jq一下的在url地址后面添加参数
wx.redirectTo({
url: '../logs/logs?id=1&title="文章"'})
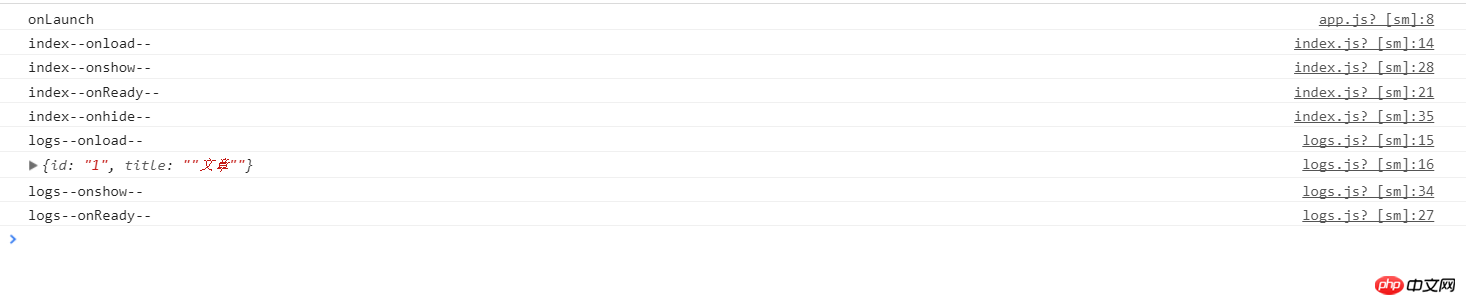
这样参数就到logs页面了,怎么接受呢? 看logs.js里面的代码
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") 在onload里面会接受传递过来的参数 console.log(e) //这里打印出来就可以看待传递过来的对象
this.setData({
total:e.id,
title:e.title
}) },

看到这不就过来了! 很简单是不是 只要知道wx的内置方法就可以实现路由一样的功能了,最后在data里面定义 使用
this.setData赋值,页面显示,完成
`logs.js` data: {
total:null,
title:null
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (e) {
console.log("logs--onload--") console.log(e) this.setData({
total:e.id,
title:e.title
}) }`logs.wxml`<!--logs.wxml--><view class="container log-list">
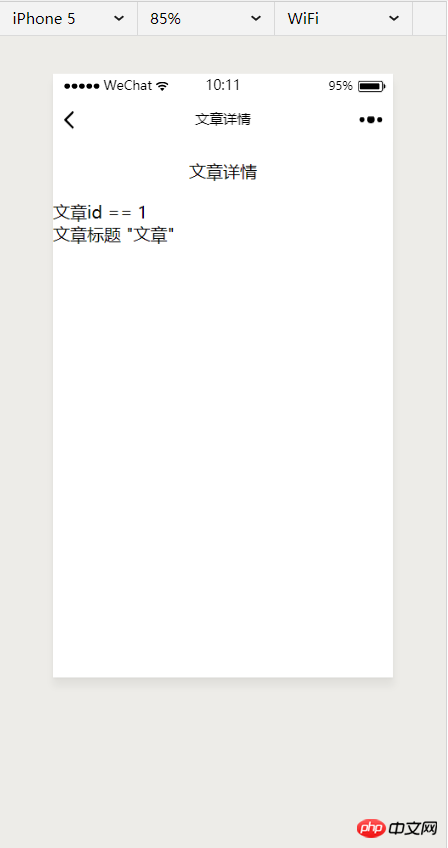
文章详情</view><text> 文章id == {{total}}</text><view>文章标题 {{title}}</view>

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
navigator.clipboard浏览器怎么制作原生剪贴板
Atas ialah kandungan terperinci 微信小程序的生命周期与参数传递. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

