Rumah >hujung hadapan web >tutorial js >ajax的学习笔记
ajax的学习笔记
- php中世界最好的语言asal
- 2018-03-19 16:25:181873semak imbas
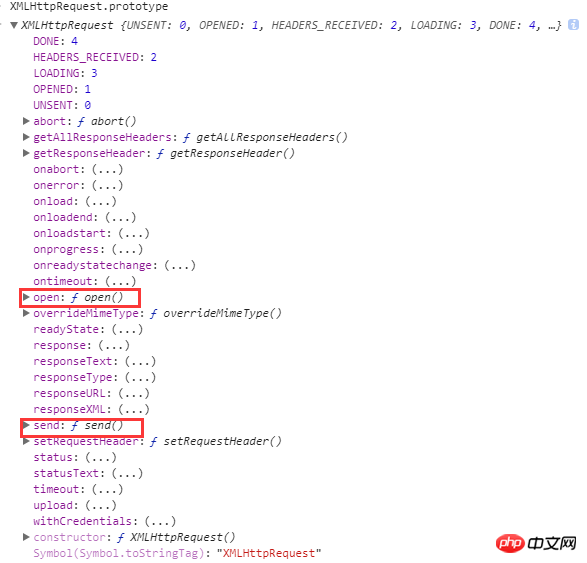
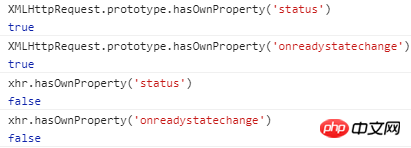
xhr请求:

xhr.open('GET','http://118.25.16.102:3000/user/hive_post_cascader',true);//readyState:1,服务器连接已建立;

xhr.send();//readyState:4,请求已完成,且响应已就绪


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
react-native flatlist上拉加载onEndReached频繁触发怎么解决
Atas ialah kandungan terperinci ajax的学习笔记. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:vue.js数组更新实例分享Artikel seterusnya:正则表达式怎么在字符串中提取数字
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional