Rumah >hujung hadapan web >tutorial js >在前端中的html基础知识
在前端中的html基础知识
- php中世界最好的语言asal
- 2018-03-19 11:59:391964semak imbas
这次给大家带来在前端中的html基础知识 ,使用前端中html基础知识的注意事项有哪些,下面就是实战案例,一起来看一下。
HTML基本知识
学习html首先我们先看看HTML本质:
web框架本质
我们在学socket,我们创建一个socketserver,然后运行起来,有一个client客户端要连接socket服务端,连接上之后,如果两边都没有close,就一直不断开,可以不断的进行请求。
那我们说一个网站,我们在服务器端运行我们的网站,所有的客户端就可以通过浏览器访问我们写的网站,所以我们用的iis,apache等它们本质上就是一个socket服务端,而我们打开的浏览器就是client端,进行数据传输。
我们如果基于TCP,客户端和服务端连接之后,只要两边不close,也都可以一直不断的访问交互。但是网站浏览器浏览和这个是不一样的。浏览器访问了服务端,服务端给我们数据,浏览器得到了数据之后,连接就立马断开了,如果还想要拿数据,还得再次建立连接。即一次请求,一次响应,一次断开。
我们下面写一个socket服务端:
1 import socket 2 3 def handle_request(client): 4 buf = client.recv(1024) 5 client.send(bytes("HTTP/1.1 200 ok\r\n\r\n",encoding="utf-8")) 6 client.send(bytes("Hello,Charles",encoding="utf-8")) 7 8 9 def main():10 sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM)11 sock.bind(('localhost',8000))12 sock.listen(5)13 14 while True:15 connection,addr = sock.accept()16 handle_request(connection)17 connection.close()18 19 if name == 'main':20 main()
我们运行之后用浏览器访问起来:

所以服务器的本质根源就是这20行代码,建立socket连接。
其实我网站的显示内容本质上也就是一大堆的字符串,我们在send函数中发送了hello,clarles,在网站上就显示了那个内容,如果我们加上一些标签比如
<h1 style='background-color:red'>Hello,Charles</h1>
那么浏览器中显示的就是如下:

那所以客户端和服务器端进行交互的时候,服务端返回的永远是字符串,这个字符串之所以我们在浏览器上能看到上图的样式,那是因为浏览器把这个字符串进行了解析。浏览器认识这种格式。
所以我们要学的html其实就是一套浏览器认识的规则,这个就是html本质。
而我们开发者要做的就是:
1.学习html规则|(充当模板的作用)
2.从数据库中获取数据,然后替换到html文件的指定位置,这个事情以后就由web框架来做
html标签知识
注释:
标签分类:
1.自闭合标签:
2.主动闭合标签:
head内的标签
meta
1.页面编码(告诉浏览器是什么编码)
2.刷新和跳转:
页面默认30s刷新一次
3.关键词:给搜索引擎用的
4.描述:描述网站内容
5.X-UA-Compatible:专门为IE设置的
title
网页头部信息:
Link
1.css
2.icon:网站图标

Style
在页面中写样式
例如:
Script
1.引进文件
2.写js代码
< script type="text/javascript" > ...
body内的标签
标签一般分为两种:块级标签 和 行内标签
行内标签:a、span、select 等
块级标签:p、h1、p 等
各种符号
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
空格: 小于号:> 大于号:<
1.p和br
p表示段落,默认段落之间是有间隔的!
br 是换行
<p>1231<br/>32132</p> <p>123132132</p> <p>123132132</p>
2.H 标签
h1
3.input系列:
a.text文本框: ,显示效果:
b.password密码框:输入的密码是点,显示效果:
c. submit提交按钮:,显示效果:
用于表单的提交
d.button按钮:,显示效果:
仅仅只是一个按钮,没有办法进行表单的提交
e. radio单选框:,
name属性如果都相同,则互斥
value属性用于后台获取选择的值
<form> <p> <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1"/> 女:<input type="radio" name="gender" value="2"/> </p> <input type="submit" value="提交"/> </form>

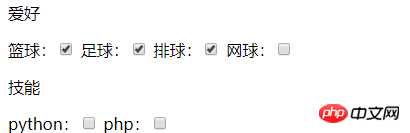
f.checkbox多选框:
<p>爱好</p>篮球:<input type="checkbox" name="hobby" value="1"/>足球:<input type="checkbox" name="hobby" value="2"/>排球:<input type="checkbox" name="hobby" value="3"/>网球:<input type="checkbox" name="hobby" value="4"/><p>技能</p> python:<input type="checkbox" name="skill" value="python"/> php:<input type="checkbox" name="skill" value="php"/>
效果:

如果需要默认选中的话:加一个属性:checked="checked"
g.file上传文件:
如果你要用上传文件功能,你再form表单中一定要加一个属性:enctype='multipart/form-data'
h:reset内容重置:
4.textarea多行文本:
多行文本的默认值写在中间
5.select下拉框:
<select name="city" size="10" multiple="multiple"> <option value="1">北京</option> <option value="2" selected="selected">上海</option> <option value="3">南京</option> <option value="4">广州</option> <option value="5">深证</option></select>
显示效果:
参数解释:
size设置一次显示多少个值
multiple可以多选,按住control键
selected="selected":默认选择的值
分组显示:optgroup,但是这些江苏省,湖南省没有办法选中
<select name="city2" size="5"> <optgroup label="江苏省"> <option>宿迁</option> <option>苏州</option> </optgroup> <optgroup label="湖南省"> <option>湘潭</option> <option>长沙</option> </optgroup></select>
效果如图:
6. a标签
作用:
跳转
锚点 :href="#某个标签的id"标签的ID不允许重复
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <p id="i1" style="height:600px;">第一章内容</p> <p id="i2" style="height:600px;">第二章内容</p> <p id="i3" style="height:600px;">第三章内容</p> <p id="i4" style="height:600px;">第四章内容</p></body></html>
这个就是一个锚的效果:点击第一章,跳转到本页面的第一章位置;点击第二章,跳转到本页面的第二个位置
7.img标签
注意:默认img标签,有一个1px的边框,在使用的时候应该先用border:0;把边框去掉
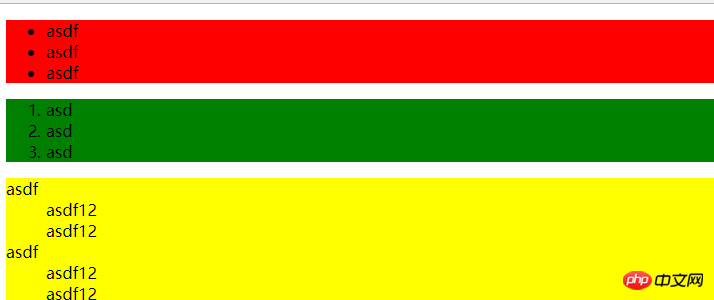
8.列表
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <ul style="background-color: red"> <li>asdf</li> <li>asdf</li> <li>asdf</li> </ul> <ol style="background-color: green"> <li>asd</li> <li>asd</li> <li>asd</li> </ol> <dl style="background-color: yellow"> <dt>asdf</dt> <dd>asdf12</dd> <dd>asdf12</dd> <dt>asdf</dt> <dd>asdf12</dd> <dd>asdf12</dd> </dl></body></html>
显示效果如图:

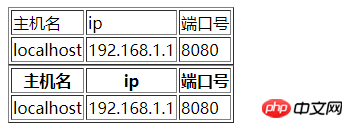
9.表格:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table border="1"> <tr> <td>主机名</td> <td>ip</td> <td>端口号</td> </tr> <tr> <td>localhost</td> <td>192.168.1.1</td> <td>8080</td> </tr> </table> <!--最规范的写法,有表头,有内容--> <table border="1"> <thead> <tr> <th>主机名</th> <th>ip</th> <th>端口号</th> </tr> </thead> <tbody> <tr> <td>localhost</td> <td>192.168.1.1</td> <td>8080</td> </tr> </tbody> </table></body></html>
效果显示:

要注意代码的规范性!!
合并单元格:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <!--最规范的写法,有表头,有内容--> <table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="2">1</td> <td>1</td> </tr> <tr> <td rowspan="2">2</td> <td>2</td> <td>2</td> <td>2</td> </tr> <tr> <td>3</td> <td>3</td> <td>3</td> </tr> </tbody> </table></body></html>
行合并用:rowspan 列合并用:colspan
效果显示:

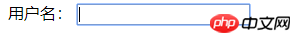
10.label标签:用于点击文字,使得关联的标签获得光标
<label for="username">用户名:</label><input id="username" type="text" name="user">

用id把input 和 label进行关联,原本如果只是写一个label和一个input,我们在点击用户名的时候,input没有被选中,如果用for关联了input里的id之后,我们点击“用户名”的时候也就选中input输入框
11.fieldset: 在一个框中然后插入标题
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <fieldset> <legend>登录</legend> <label for="username">用户名:</label> <input id="username" type="text" name="user"><br> <label for="password">密 码:</label> <input id="password" type="text" name="pwd"> </fieldset></body></html>
显示效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 在前端中的html基础知识 . Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

