Rumah >hujung hadapan web >tutorial js >JS运行机制详解
JS运行机制详解
- 小云云asal
- 2018-03-17 16:04:081958semak imbas
JS运行的环境是浏览器,浏览器是多进程的,每一个Tab页面都会多开一个进程,进程中可能包括主控进程(负责浏览器的显示,用户的前进和后退等行为),GPU,浏览器内核(浏览器渲染进程,负责页面渲染,脚本执行,事件处理)等 。
其中,浏览器内核是多线程的,包括
GUI渲染线程
JS引擎线程
JS事件触发线程
定时触发器线程
-
异步HTTP请求线程
可以知道,JS是单线程的,JS单线程的原因是JS主要是和用户进行交互的,也是可以操作DOM元素的,如果是多线程的话,一个线程对一个DOM元素进行修改,而另外一个线程对这个DOM元素进行删除,浏览器就不知道应该以哪个线程为准
单线程就意味着任务队列,所以任务都在一条线程上面执行,如果前面一个任务没有执行完毕,下面的任务都需要等待,就会造成阻塞发生,为了避免这种情况,JS有一套事件循环机制来应对。 
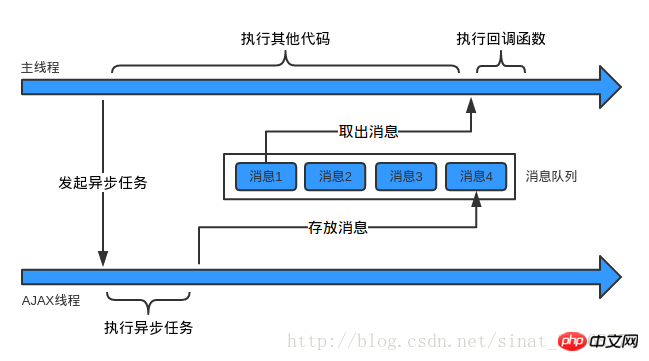
同步任务会直接在主线程上面执行,让需要执行异步任务,比如需要发起一个AJAX异步请求,主线程会告诉异步HTTP请求线程,让异步HTTP请求线程去执行这个AJAX异步请求的任务,当HTTP请求线程执行完这个任务后,会把执行结果放在消息队列中,等到主线程的同步任务执行完毕了,去读取消息队列中的异步任务,执行异步任务的回调函数,这个过程是一个不断重复的。
相关推荐:
Atas ialah kandungan terperinci JS运行机制详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript中函数详解Artikel seterusnya:JS原生对象和正则表达式详解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

