这次给大家带来Bootstrap4的自定义设置,Bootstrap4自定义设置的注意事项有哪些,下面就是实战案例,一起来看一下。
Bootstrap是现在最流行的CSS框架,有许多网站、后台管理系统的样式都是基于Bootstrap设计的。然而,Bootstrap 始终保持着那蓝色 + 浅灰色彩基调,最新的 Bootstrap4 也是如此,看久了难免有些审美疲劳。
【相关视频推荐:Bootstrap教程】
怎么修改 Bootstrap 的色彩主题呢?本篇就教你如何定制 Bootstrap4,使你的页面更与众不同一些。
0. 需要的工具
Node.js 编译
Bootstrap4、下载Bootstrap的依赖包,需要在电脑上安装 Node.jsBootstrap4 源代码 修改 Boostrap 需要一份源代码,访问 Bootstrap 官方网站(https://getbootstrap.com)可以下载到源代码。
有些地方可能无法访问 Bootstrap4 官网,那么也可以访问 Bootstrap 中文网 下载到源代码。
1. 定制颜色主题
Bootstrap为了方便定制,将一些变量提取了出来,放在 scss/_varaibles.scss 文件中。
打开这个文件,可以发现有非常多的配置,找到这一段:
$primary: $blue !default; $secondary: $gray-600 !default; $success: $green !default; $info: $cyan !default; $warning: $yellow !default; $danger: $red !default; $light: $gray-100 !default; $dark: $gray-800 !default;
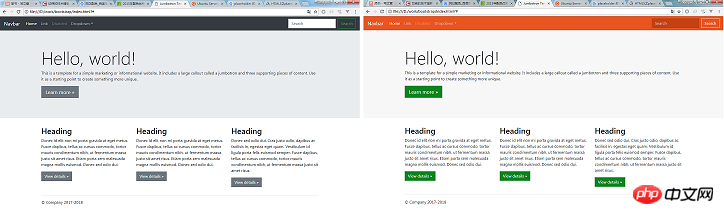
这里就是配置 Bootstrap 基本色调的地方,修改这些颜色值,可以另网站看上去风格迥异。除了主色调,还有很多颜色相关的变量可以控制,细到一个输入框的边框夜色也可以调整。您可以慢慢尝试。
比如修改 _variables.scss 的这些变量:
$primary: #e95420 !default; $secondary: #0e8420 !default; $success: #fff !default; $light: #e8cd56 !default; $dark: #e95420 !default; $input-bg: #c34113; $input-border-color: #c34113; $input-placeholder-color: #ccc; $input-color: #fff; $jumbotron-bg: rgb(247, 247, 247);
就会得到 Ubuntu 网站类似的色彩风格:

2. 组件外观微调
除了调整颜色,_variables.scss 还有很多变量,能对 Bootstrap 组件的外观进行微调,比如:
$enable-shadows,控制一些弹出组件周围是否显示阴影

$enable-rounded,控制组件(按钮、输入框、下拉框等)周围是否显示为圆角

$enable-gradients,控制组件的背景是否显示微弱的渐变效果

这控制的变量还有很多,就不一一列举了。
4. 编译 Bootstrap
修改完了变量,如何生成自己的 Bootstrap CSS文件呢?需要用 npm 编译。
编译前需要先下载各种依赖包,通过 install 命令搞定:
npm install
提示:Node.js 默认npm官网下载依赖包,可能比较慢。建议从淘宝NPM镜像下载,速度很快:
先执行 npm install -g cnpm --registry=https://registry.npm.taobao.org
然后在任何用到 npm 命令的地方,都可以用 cnpm 代替
依赖下载完之后执行编译:
npm run dist
稍等片刻,编译好的 css 文件会出现在 dist/css/ 目录下,可以复制到你的项目中使用啦!
5. 在 Webpack 项目定制 Bootstrap
以上所说内容都是通过编译源代码的方式定制 Bootstrap4。如果想要在 Webpack 项目中定制 Bootstrap4 该怎么办呢?
直接修改 node_modules 中的 Bootstrap 源码不太合适。官方推荐的方式是,在项目中新建一个 custom.scss 文件,把你想修改的变量写在里面:
// 如果想修改 _variables.scss 中的变量,请写在这里 $primary: #e95420 !default; $secondary: #0e8420 !default; ... // 文件末尾请这样引入 Bootstrap 的源码 @import "~bootstrap/scss/bootstrap";
然后在 Webpack 编译时,把 custom.scss 也加入到编译的文件列表中。这需要修改项目中的 webpack.config.js 配置。
那么,webpack.config.js 该怎么写呢?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
var foo = function () {} 和 function foo()的区别
Atas ialah kandungan terperinci Bootstrap4的自定义设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





