Rumah >applet WeChat >Pembangunan program mini >微信小程序之表单组件分享一
微信小程序之表单组件分享一
- 小云云asal
- 2018-03-17 13:34:395512semak imbas
1.表单,将组件内的用户输入的698d939a2c9041f2302734cfeb04788e 0f0306f9b187f2e363126bc29c8b1420 a2f269297782d34318beedfba321faa2 3b52a8eb2f08457aefd98cb8a948e248 dd7cdcbe81dd3b31defaf1177bb27d90 2acdc552dabb97ccccd5207eb355257b 提交。当点击 e8b36d49ce73ede15e584e9dd86e79e9 表单中 formType 为 submit 的 de935b9c153fbe5d6ad7df96bd65d7b8 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。

<form bindsubmit="formSubmit" bindreset="formReset" class="formstyle"> </form>
2.picker
从底部弹起的滚动选择器,现支持三种选择器,通过mode来区分,分别是普通选择器,时间选择器,日期选择器,默认是普通选择器。

3.label:用来改进表单组件的可用性,使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。目前可以绑定的控件有:de935b9c153fbe5d6ad7df96bd65d7b8, a2f269297782d34318beedfba321faa2, dd7cdcbe81dd3b31defaf1177bb27d90, 698d939a2c9041f2302734cfeb04788e。
二.列子
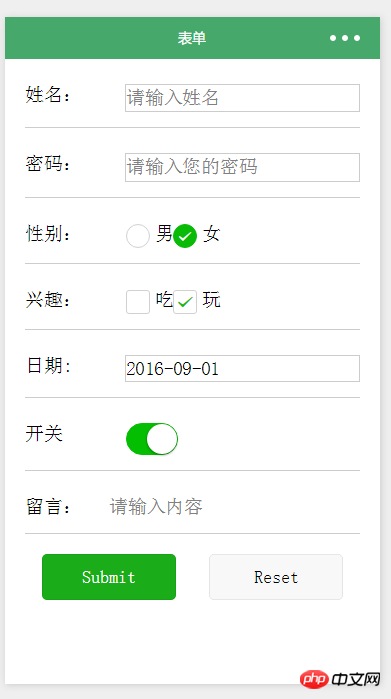
index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="name" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密码:</view>
<input placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">兴趣:</view>
<checkbox-group name="checkbox">
<label><checkbox value="吃"/>吃</label>
<label><checkbox value="玩"/>玩</label>
</checkbox-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section section_gap">
<view class="section__title">开关</view>
<switch name="switch"/>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="请输入内容" />
</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>2.index.wxss
.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
}3.index.js
var app = getApp()
Page({
data: {
date: '2016-09-01',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
//重置
formReset: function() {
console.log('form发生了reset事件')
}
})
相关推荐:
为JQuery EasyUI 表单组件增加焦点切换功能实例分享
Atas ialah kandungan terperinci 微信小程序之表单组件分享一. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

