本文主要和大家分享php使用短信宝发送短信的方法,使用短信宝需要先在官网上注册一个用户名密码,希望能帮助到大家。
注意:如果没有购买短信,则只用来测试短信速度,短信内容不可编辑,只可修改验证码数字。。
测试操作如图:

进入正题:
使用短信宝,需要一个SmsBao.class.php文件,这个文件会放在Org目录下,文件内容在最下方

调用代码:
<?phpnamespace Home\Controller;use Think\Controller;use Org\Sms\SmsBao;class IndexController extends Controller { public function index(){
$sms = new SmsBao("账号", "密码");
$msg = $sms->sendSms("1537539****", "这是一个测试短信!"); if($msg['status'] == 0) { echo '发送成功!';
} else { echo '发送失败!';
} echo $sms->getBalance(); // 返回剩余条数 }
}访问后会显示

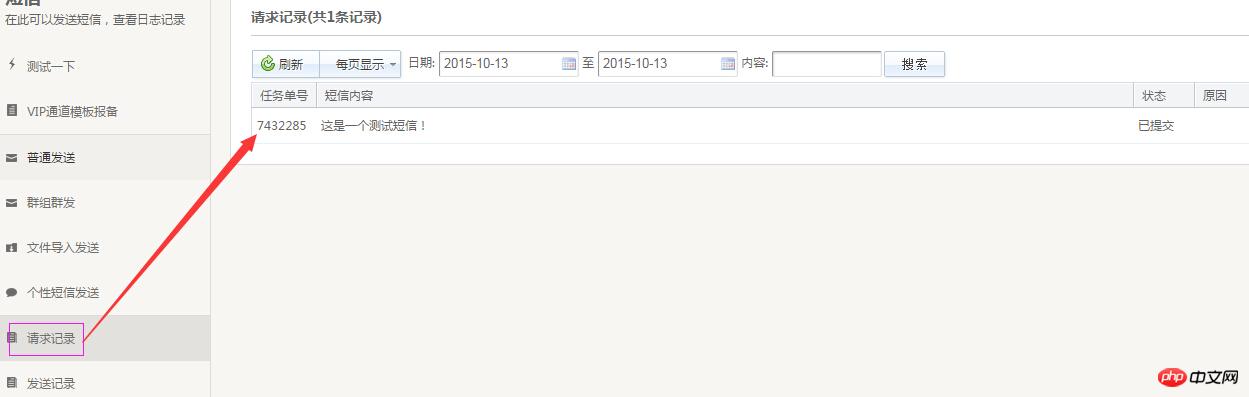
登录短信宝,进入请求记录会看到

如果从短信宝测试入口测试,可以在手机上看到短信,然后在官网的发送记录会看到内容
回复的话,会在回复记录中看到回复的内容
附加:
SmsBao.class.php 内容
<?php// +----------------------------------------------------------------------// | smsbao for thinkPHP// +----------------------------------------------------------------------// | Copyright (c) 2005 http://smsbao.com All rights reserved.// +----------------------------------------------------------------------// | Licensed ( http://smsbao.com )// +----------------------------------------------------------------------namespace Org\Sms;/** * SmsBao实现类 * @category Think * @package Think * @subpackage Sms */class SmsBao { private $account;//短信包账户 private $password;//密码 private $balance;//短信剩余条数 const sendSmsUrl = "http://api.smsbao.com/sms"; const queryBalanceUrl = "http://api.smsbao.com/query"; /** * 架构函数 * @access public * @param string $account 在短信宝注册的账户名 * @param string $password 在短信宝注册的账户名的密码 */ public function __construct($account,$password) { if (empty($account) || empty($password)) { E("用户名和密码不可为空!");
}
$this->account = $account;
$this->password = $password;
}
/** * 发送短信函数 * @access public * @param string $mobile 手机号,多个手机号用英文逗号分隔 * @param string $content 发送内容 * @return array 返回值为数组,其中status为0表明发送成功,其他情况下发送失败,失败原因为msg */ public function sendSms($mobile,$content){
$param['u'] = $this->account;
$param['p'] = md5($this->password);
$param['m'] = $mobile;
$param['c'] = $content;
$ret = self::http(self::sendSmsUrl, $param);
$data['status'] = $ret;
$data['msg'] = $ret == 0 ?'发送成功' : self::getResult($ret); return $data;
}
/** * 获取短信剩余条数函数 * @access public */ public function getBalance(){
$param['u'] = $this->account;
$param['p'] = md5($this->password);
$ret = self::http(self::queryBalanceUrl, $param);
$retArr = split("\n", $ret);
$balanceArr = split(",", $retArr[1]);
$this->balance = $retArr[0] == 0 ? $balanceArr[1] : self::getResult($ret); return $this->balance;
} /** * 发送http请求 * @access protected * @param string $url 请求地址 * @param string $param get方式请求内容,数组形式,post方式时无效 * * @param string $data post请求方式时的内容,get方式时无效 * @param string $method 请求方式,默认get */ protected static function http($url, $param, $data = '', $method = 'GET'){
$opts = array(
CURLOPT_TIMEOUT => 30,
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_SSL_VERIFYHOST => false,
);
/* 根据请求类型设置特定参数 */ $opts[CURLOPT_URL] = $url . '?' . http_build_query($param);
if(strtoupper($method) == 'POST'){
$opts[CURLOPT_POST] = 1;
$opts[CURLOPT_POSTFIELDS] = $data;
if(is_string($data)){ //发送JSON数据 $opts[CURLOPT_HTTPHEADER] = array( 'Content-Type: application/json; charset=utf-8', 'Content-Length: ' . strlen($data),
);
}
}
/* 初始化并执行curl请求 */ $ch = curl_init(); curl_setopt_array($ch, $opts); $data = curl_exec($ch);
$error = curl_error($ch); curl_close($ch);
//发生错误,抛出异常 if($error) throw new \Exception('请求发生错误:' . $error);
return $data;
} private function getResult($key){
$rst['30'] = '密码错误';
$rst['40'] = '账号不存在';
$rst['41'] = '余额不足';
$rst['42'] = '帐号过期';
$rst['43'] = 'IP地址限制';
$rst['50'] = '内容含有敏感词';
$rst['51'] = '手机号码不正确'; return $rst[$key];
}
}Atas ialah kandungan terperinci php使用短信宝发送短信的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





