这次给大家带来JS数据类型怎样转换,转换JS数据类型的注意事项有哪些,下面就是实战案例,一起来看一下。
我们都知道JavaScript是一门弱类型(或称动态类型)的语言,即变量的类型是不确定的。
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
上面的代码中,变量num起初是一个数值,后来又变成一个字符串。变量类型完全由当前值决定。这种类型就叫弱类型。
我们知道,在编程语言中,数据本身和运算之间都是有类型的。
在强类型的编程语言中,不同类型的变量是不能直接进行运算的。
但是在弱类型语言中不同类型的变量却是可以直接相加,因此在运算中就需要转换数据的类型。这种数据类型的转换大多数情况下都是自动转换的,但有时却是需要手动强制转换,
在进行数据类型转换之前,我们先来了解一下JavaScript的数据类型有哪些。
5中基本数据类型:number ,string , boolean , undefined , unll .
一种复杂的数据类型: Object .
有时候我们需要知道一个变量的数据类型时,可以通过typeof()来操作。返回值的类型为:string 。
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>
输出的结果为:undefined , boolean , string , number , object , object , function
null明明是基本数据类型呀,为什么输出的结果是Object.这是因为null被认为是空的对象引用。记住即可。
函数不是数据类型,但是调用typeof后为什么会出现function类型呢。从技术的角度看,函数是对象。但是也有一些特殊的属性,因此利用typeof来区分函数和对象是有必要的。
显式转换的数据类型
1、将非数值转换为数值类型的函数
有3个函数可以把非数值转换为数值:Number()、parseInt()、parseFloat()。
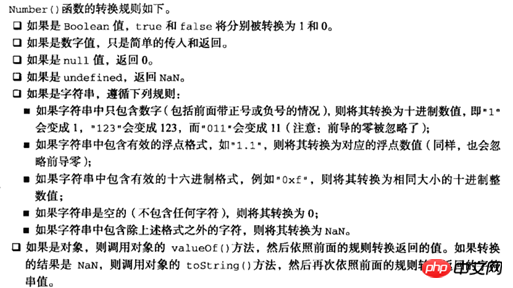
第一个函数Number(mix),可以用于任何数据类型,该函数先将mix的数据类型转换为number类型,然后再将mix的值转换为数值。
若mix的值能直接转换成数字,则直接显示。若不能则显示0或NaN.

而另两个函数则专门用于把字符串转换成数值。
parseInt(string)函数:将字符串转换为数值,不遵循四舍五入。这里的string必须是数字类型的开头字符串,一直遍历到非数值的那个字符才停止。若不是数字开头,则会显示NaN.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>
执行结果为:123 , 124 , 234 , NaN .
parseFloat(string):将string转换为浮点数。从数字位开始看,直到非数字位结束,用法与parseInt(string)一致。
parseInt()函数还有另一种用法。parseInt(string,radix):以radix为基底,将string转换成十进制的整数。radix的取值为2-32。
2、将其它类型的数据转换为字符串类型的函数
有两个函数可以把其他数据类型转换为字符串。toString() 和 string() 。
String(mix):将mix转换成字符串类型。该函数可以将任何数据类型的值转换为字符串。
toString()函数有两种用法。,
用法一:demo.toString():将demo转换成字符串类型。demo不能等于null undefined
用法二:demo.toString(radix):将十进制的数demo转换为目标进制的数。如123.0.toString(8)为将十进制数字123转换为8进制的字符串。
注:不能写成123.toString(8) . 因为浏览器解析的时候会解析成小数。
//例题:把一个二进制的数10001000转换成十六进制的数。
//思路:先把二进制转换成十进制,再由十进制转换成十六进制。
var num1 = parseInt('10001000',2); //136
var num2 = num1.toString(16); //'88'
3、将值转换成布尔值类型
Boolean(变量):将一个值转换成其对应的布尔值。
(1)原始类型值的转换方法
以下六个值的转化结果为false,其他的值全部为true。
undefined
null
-0
+0
NaN
''(空字符串)
(2)对象的转换规则
所有对象的布尔值都是true,甚至连false对应的布尔对象也是true。
Boolean(new Boolean(false)) // true
请注意,空对象{}和空数组[]也会被转成true。
Boolean([]); // true
Boolean({}); // true
隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
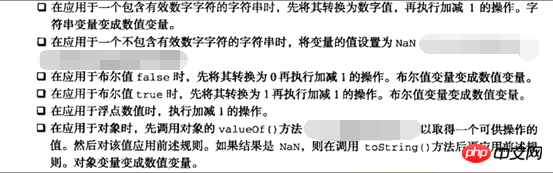
1、递增和递减操作符
a++ ,a-- ,++a , --a
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 < > <= >= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>
下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci JS数据类型怎样转换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.






