Rumah >hujung hadapan web >tutorial js >vue中解决v-for使用报红实例
vue中解决v-for使用报红实例
- 小云云asal
- 2018-03-16 17:29:531757semak imbas
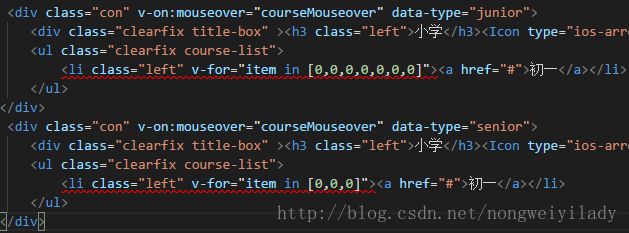
本文主要和大家分享vue中解决v-for使用报红并出现警告问题,希望能帮助到大家。代码报红对于追求优美代码的强迫症患者来说看着很不舒服,报红如下:

控制台中也会有:
(Emitted value instead of an instance of Error) 8ac7570ba483677b9d9149136b454f1d: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.
这样的提示,解决这个报红的问题,我们要根据他的提示,循环的时候加入一个唯一的key,这里选择使用index:
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>如此,报红消失。
相关推荐:
Atas ialah kandungan terperinci vue中解决v-for使用报红实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在angular中$http服务需要如何使用Artikel seterusnya:简单高效的JSON
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

