Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang pemasangan dan penggunaan alat ujian JavaScript kemahiran Karma-Jasmine_javascript
Penjelasan terperinci tentang pemasangan dan penggunaan alat ujian JavaScript kemahiran Karma-Jasmine_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:28:041532semak imbas
1.Pengenalan karma
Karma ialah nama baharu Testacular Pada tahun 2012, Testacular sumber terbuka Google Pada tahun 2013, Testacular telah dinamakan semula sebagai Karma. Karma adalah nama yang sangat misteri, yang bermaksud nasib dan karma dalam agama Buddha Ia lebih tidak dapat diramalkan daripada nama seperti Cassandra!
Karma ialah alat pengurusan proses pelaksanaan ujian JavaScript (Test Runner) berdasarkan Node.js. Alat ini boleh digunakan untuk menguji semua pelayar web utama, juga boleh disepadukan ke dalam alat CI (Penyatuan berterusan), dan juga boleh digunakan dengan penyunting kod lain. Ciri hebat alat ujian ini ialah ia boleh memantau (Tonton) perubahan fail, kemudian melaksanakannya dengan sendirinya dan memaparkan keputusan ujian melalui console.log.
2.Pengenalan Jasmine
Jasmine ialah rangka kerja ujian JavaScript BDD (pembangunan dipacu tingkah laku) yang tidak bergantung pada mana-mana komponen JavaScript lain. Ia mempunyai sintaks yang bersih dan jelas, membolehkan anda menulis kod ujian dengan mudah. Ia adalah pilihan rangka kerja ujian yang baik untuk pembangunan berasaskan JavaScript.
Yang lebih popular ialah Qunit dan Jasmine Jika anda ingin mengetahui perbezaan antara keduanya dengan lebih terperinci, sila klik pada perbandingan rangka kerja ujian unit Javascript Qunit dan Jasmine.
Script House ingin mengingatkan semua orang bahawa anda perlu memberi perhatian: pautan maklumat yang dipaparkan dalam artikel ini, pemasangan pemalam karma, dll. mungkin perlu dipintas sebelum ia boleh dilaksanakan dengan betul.
Langkah 1: Pasang Node.JS (versi: v0.12.4, windows-64)
Karma berjalan pada Node.js, jadi kami perlu memasang Node.js terlebih dahulu. Pergi ke https://nodejs.org/download/ untuk memuat turun versi NodeJS yang diperlukan untuk sistem anda. Saya memuat turun versi windows-64-bit msi.
Selepas memuat turun, klik dua kali node-v0.12.4-x64.msi untuk menjalankan dan memasangnya. Saya tidak akan pergi ke langkah seterusnya direktori.
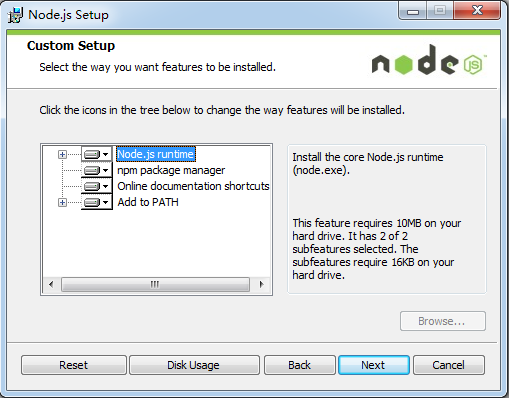
Rajah 1 (pilih kandungan pemasangan, lalai sudah memadai):

Langkah 2: Pasang Karma
Program baris perintah untuk menjalankan Node.js: Prom arahan Node.js:
Rajah 2 (dalam "Mula->Semua Program->Node.js"):

Rajah 3 (kami akan memasangnya di bawah laluan E:Karma):

Masukkan arahan untuk memasang Karma:
npm install karma --save-dev
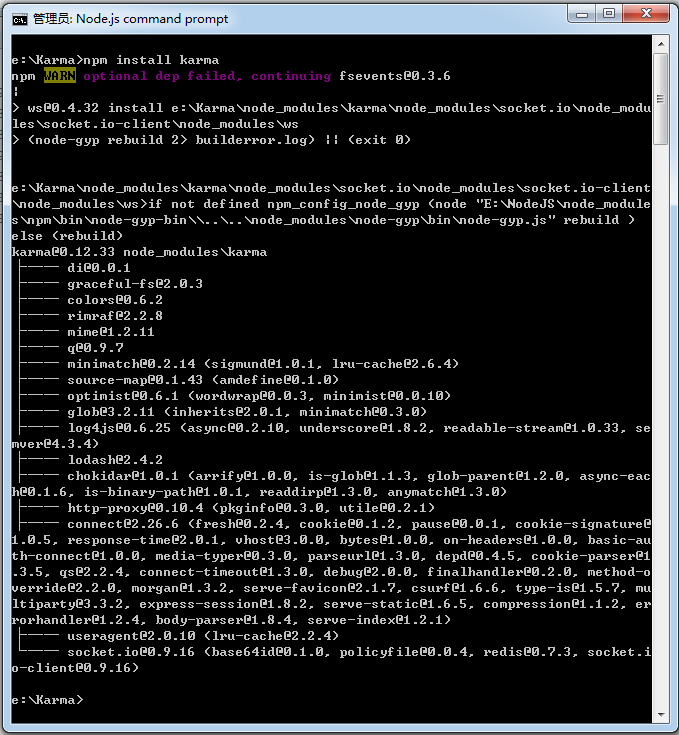
Rajah 4 (selepas Karma dipasang):

Langkah 3: Pasang pemalam karma-jasmine/karma-chrome-launcher
Teruskan masukkan arahan npm untuk memasang pemalam karma-jasmine dan karma-chrome-launcher:
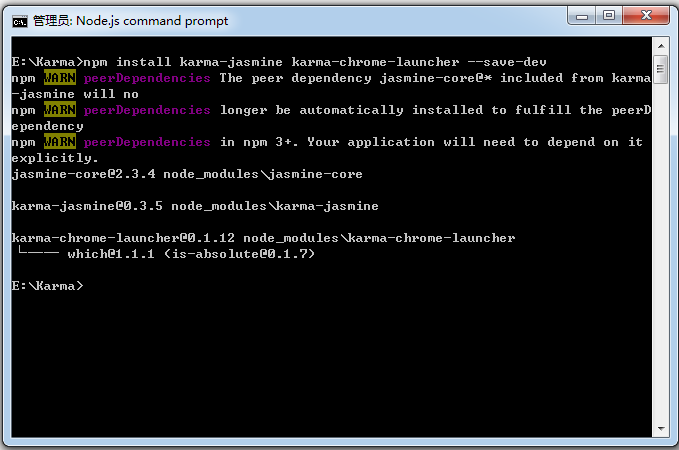
npm pasang karma-jasmine karma-chrome-launcher --save-dev
Rajah 5 (selepas karma-jasmine dan karma-chrome-launcher dipasang):

Langkah 4: Pasang karma-cli
karma-cli digunakan untuk memudahkan panggilan karma Perintah pemasangan adalah seperti berikut, di mana -g mewakili parameter global, supaya anda boleh menggunakan karma dengan sangat mudah pada masa hadapan:
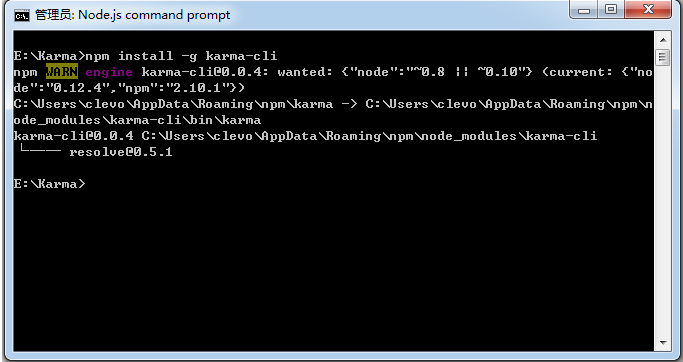
npm install -g karma-cli
Rajah 6 (selepas karma-cli dipasang):

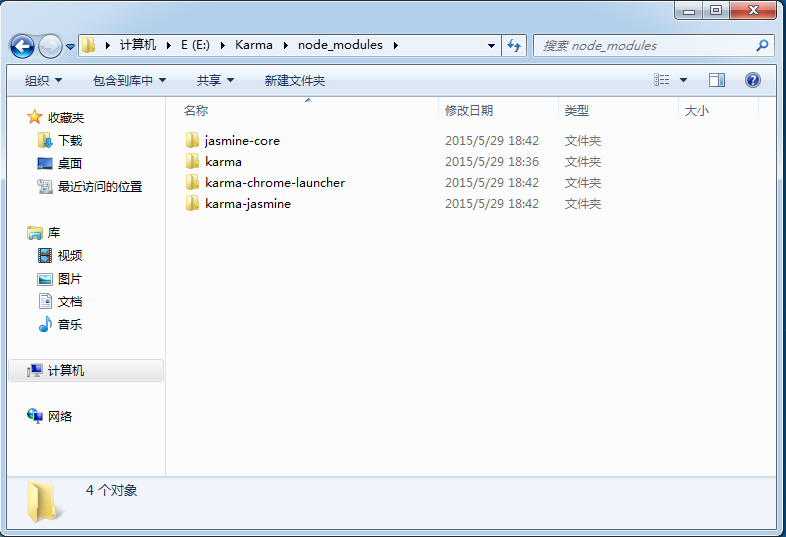
Karma-Jasmine dipasang:
Rajah 7 (Selepas pemasangan selesai, akan ada direktori node_modules di bawah folder E:Karma, yang mengandungi direktori karma, karma-melati, karma-chrome-launcher yang baru dipasang, dan sudah tentu direktori teras melati ) :

Hidupkan Karma:
Masukkan arahan:
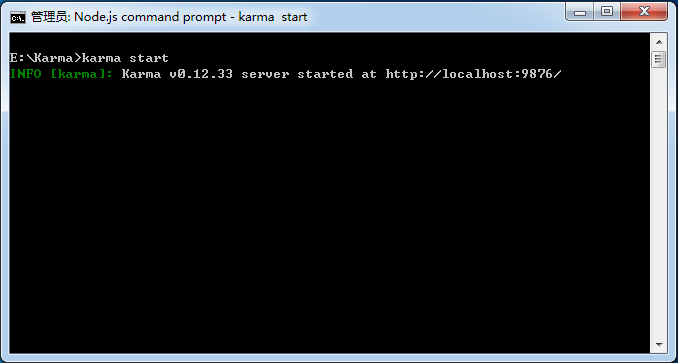
karma bermula
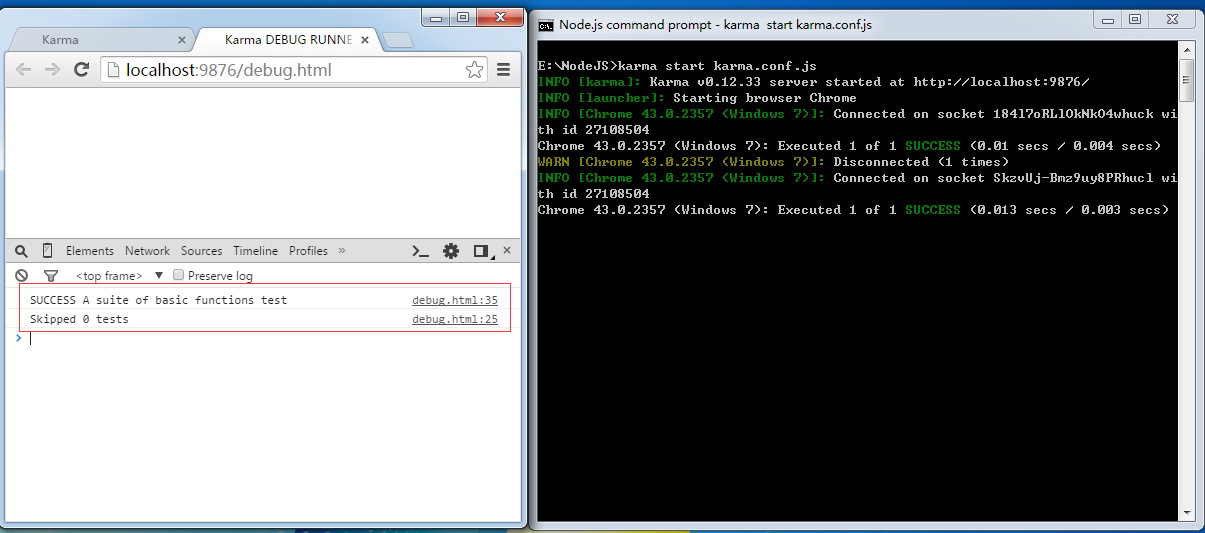
Rajah 8 (Selepas berjalan, baris maklumat INFO muncul seperti yang ditunjukkan dalam rajah, dan tiada gesaan dan tindakan lain, kerana kami belum mengkonfigurasi parameter permulaan karma pada masa ini. Kami akan menambah karma.conf .js kemudian, supaya karma akan secara automatik Memulakan penyemak imbas dan melaksanakan kes ujian):

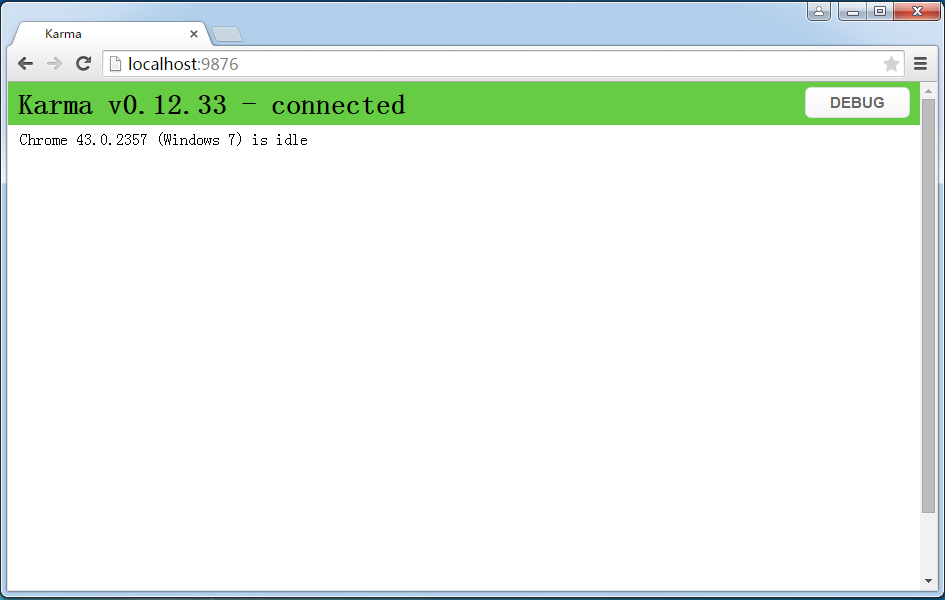
Rajah 9 (buka Chrome secara manual, masukkan localhost:9876, jika anda melihat halaman ini, ia membuktikan bahawa pemasangan telah berjaya):

Konfigurasi Karma Jasmine:
Laksanakan arahan init untuk mengkonfigurasi:
karma init
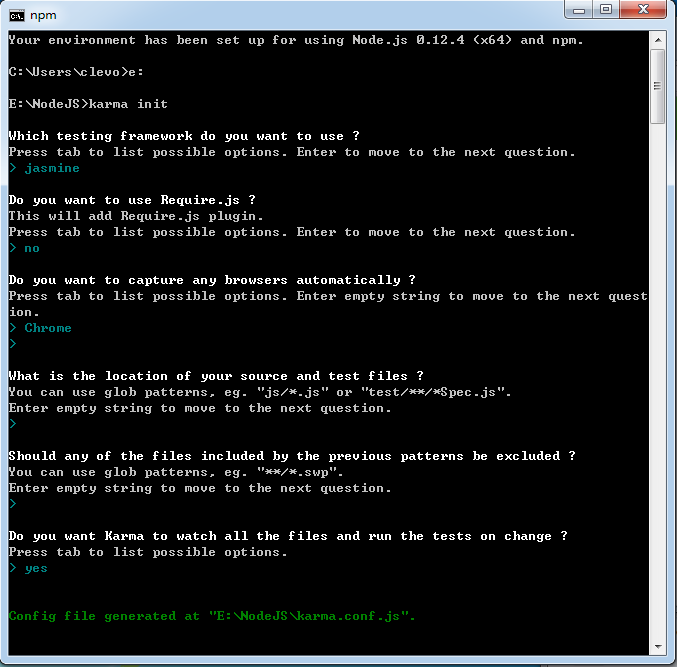
Rajah 10 (semua isu konfigurasi lalai):

Penerangan:
1. Rangka kerja ujian: Sudah tentu kami memilih jasmine
2. Sama ada hendak menambah pemalam Require.js
3 Pilih penyemak imbas: Kami memilih Chrome
4. Uji tetapan laluan fail Fail boleh dipadankan menggunakan kad bebas Sebagai contoh, *.js sepadan dengan semua fail js dalam direktori yang ditentukan (dalam operasi sebenar, didapati bahawa laluan ini adalah laluan relatif karma. Fail .conf.js. Lihat di bawah untuk butiran konfigurasi ujian dan arahan yang diberikan)
5. Fail yang perlu dikecualikan dalam laluan fail ujian
6 Sama ada membenarkan Karma memantau fail Ya bermakna apabila fail dalam laluan ujian berubah, Karma akan menguji
secara automatik
Contoh yang saya uji pada mesin maya:
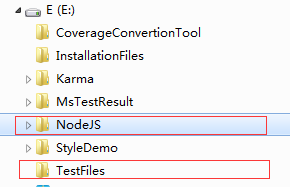
Rajah 11 (TestFiles dan NodeJS berada dalam direktori akar pemacu E, karma.conf.js berada dalam direktori akar folder NodeJS):

Berikut ialah kandungan lengkap karma.conf.js:
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
Penerangan:
Jika semua fail ujian berada dalam direktori yang sama, kami boleh menetapkan basePath (yang juga merupakan laluan relatif berbanding fail karma.conf.js), dan kemudian menentukan fail Pada masa ini, fail ialah laluan relatif fail dalam direktori basePath;
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});


describe("A suite of basic functions", function () {
it("test", function () {
expect("abcd").toEqual(TT());
});
});
由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
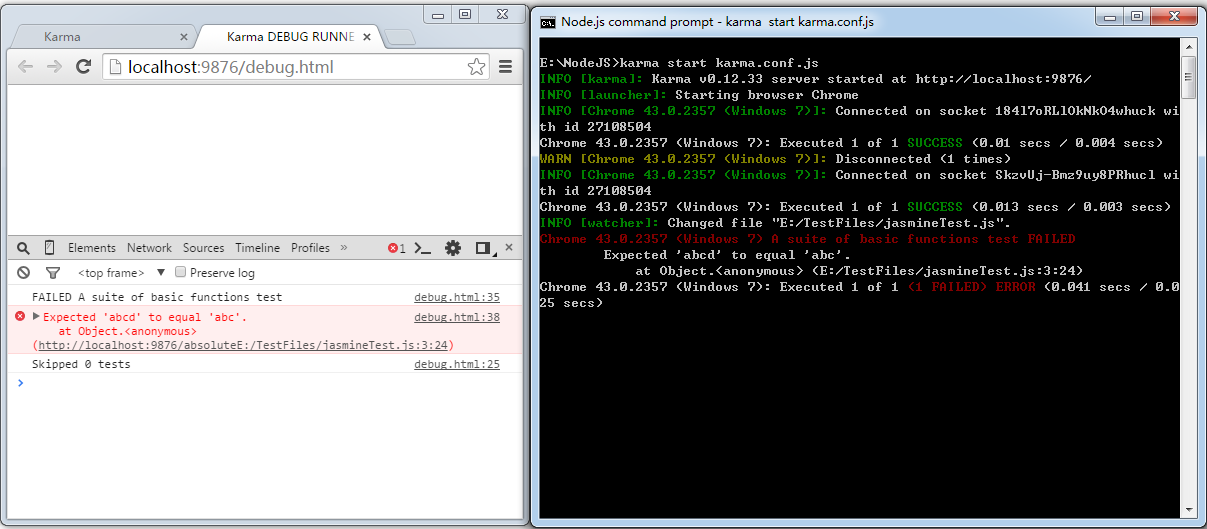
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
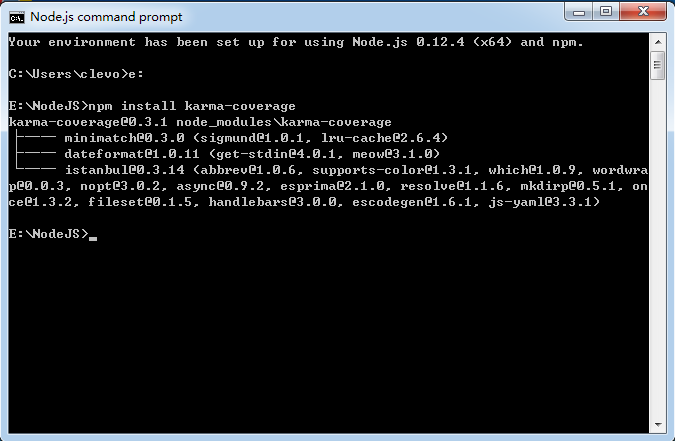
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
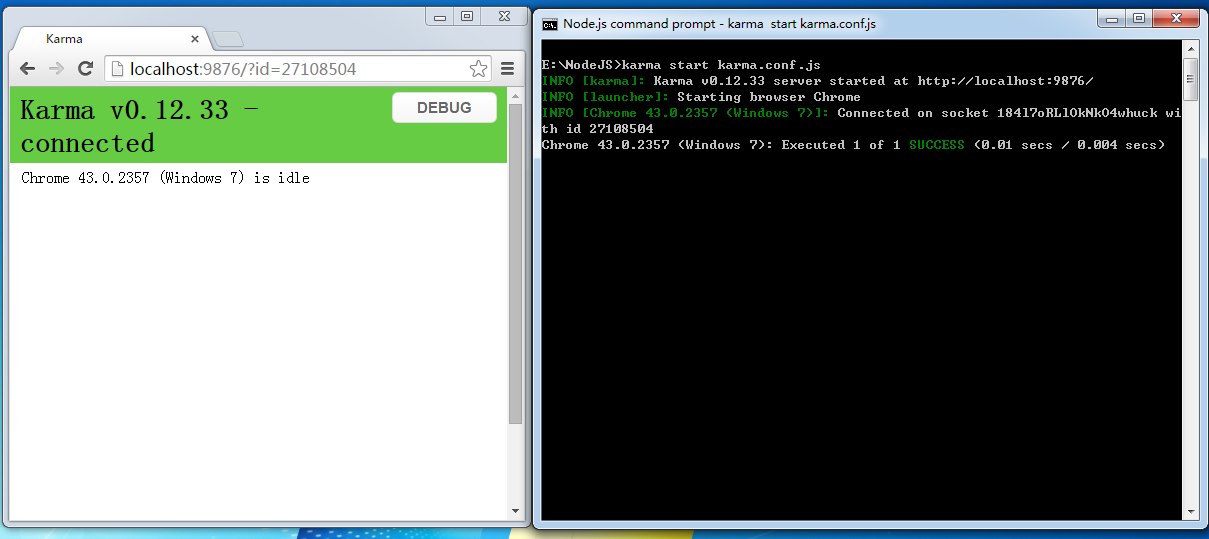
执行命令:
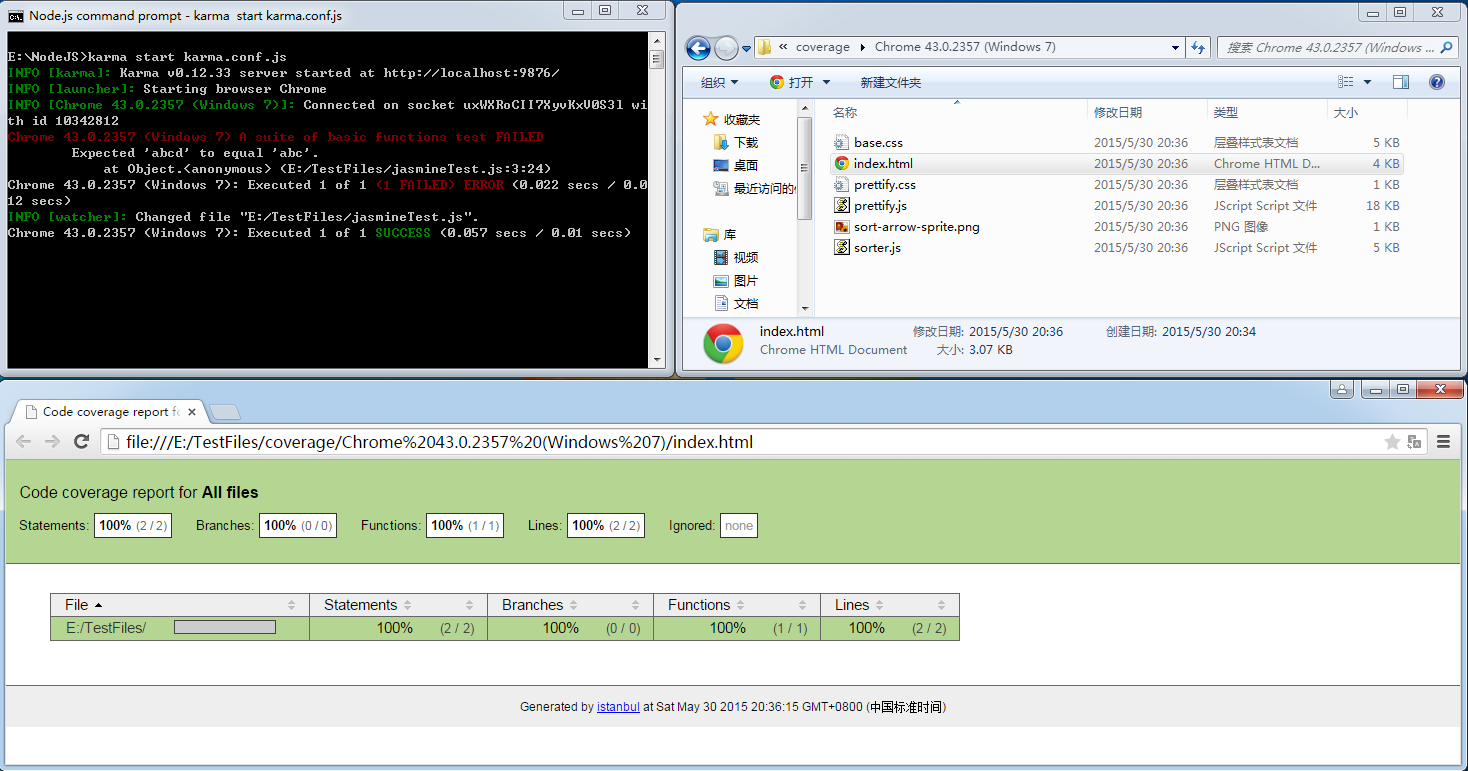
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

