Rumah >hujung hadapan web >tutorial js >js动态操纵DOM节点方法
js动态操纵DOM节点方法
- 小云云asal
- 2018-03-16 16:38:262128semak imbas
本文主要和大家分享js动态操纵DOM节点方法,主要是js控制添加和删除DOM节点和删除DOM节点,希望能帮助到大家。
js控制添加和删除DOM节点
1.添加dom节点
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>浏览器效果

开始编写js代码
3f1c4e4b6b16bbbd69b2ee476dc4f83a /*创建一个元素节点*/ var arr=document.createElement("p");
/*给元素增加文本节点*/ var txt=document.createTextNode("这是添加的文本");
/*把文本节点追加到元素节点上*/ arr.appendChild(txt);
/*找到一个存在的元素节点*/ var par=document.getElementById("p_1");
/*把新的元素节点追加到已存在的元素节点上*/ par.appendChild(arr);2cacc6d41bbb37262a98f745aa00fbf0
浏览器效果

可以找父元素,添加节点。也可以找兄弟元素追加节点。找父元素追加新添加的元素会在所有元素的最后面,找兄弟元素添加会默认选择你所选元素的后面添加,这点要注意。
2.删除DOM节点
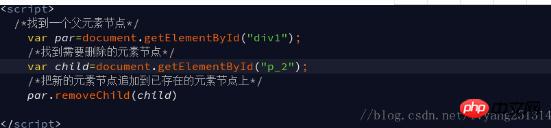
如需删除 HTML 元素,您必须首先获得该元素的父元素:
1543e05224819c12ab8136df28db3a2e 208747a7c477c2f6fec92fa4027a6f56我是第一个段落94b3e26ee717c64999d7867364b1b4a3 2eb4e65a46f66adf127274660750a4e1我是第二个段落94b3e26ee717c64999d7867364b1b4a3 94b3e26ee717c64999d7867364b1b4a3

浏览器效果图

好的,完工,谢谢观看。
相关推荐:
Atas ialah kandungan terperinci js动态操纵DOM节点方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya: 判断相应式布局中当前适配度的JavaScript代码Artikel seterusnya:全局计数的JavaScript代码
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

