Rumah >applet WeChat >Pembangunan program mini >微信小程序之js文件的外部引用实例
微信小程序之js文件的外部引用实例
- 小云云asal
- 2018-03-15 17:00:587672semak imbas
作为常见的项目开发习惯了,复用度高的代码都想提取出来,哪里需要就进行传参调用就可,初涉微信小程序的圈子里,毕竟会受新的规范限制,在此整理一下简单的 外部公共 js文件的引用、使用。
使用方法
以个人开发项目中页面跳转的功能为例,简化其中的代码,参考步骤如下:
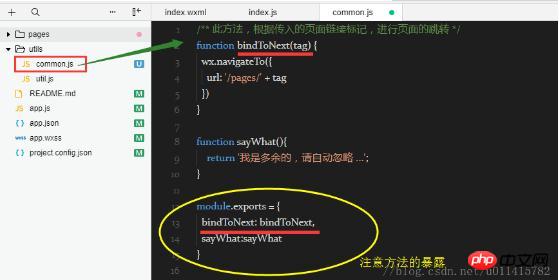
①. 外部 js文件的处理
针对于被引用的外部公共js文件,可自行定义需要的函数,重点在于,后面需要使用
module.exports,进行方法的暴露才能被其他js文件使用
exports: 通过该属性,可以对外共享本模块的私有变量与函数推荐参考文章: 微信小程序(模块化)
官方解释请参考:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html
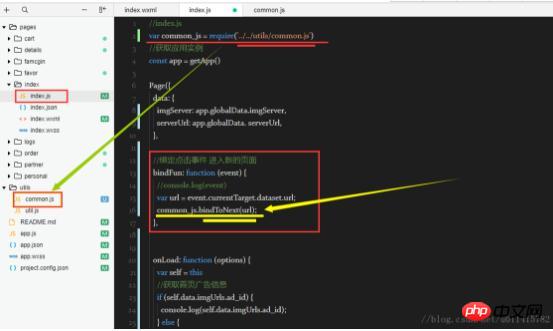
②. require 引用js文件
在当前的 js文件中,使用
require()方法,正确传入路径文件
var common_js = require('../../utils/common.js')
个人测试发现,对于外部文件的引用,请尽量使用相对路径
并且,require()方法的调用位置,不受限制,个人习惯在文件顶部就开始引用而已.
在
js业务逻辑处理的位置,进行外部方法的调用(注意是否需要相关参数的传递)

③. 前端wxml参考代码
在此提供一下,前端的简单标签使用,通过点击下面的
45a2772a6b6107b401db3c9b82c049c2标签,可以执行 js中的bindFun()方法
<span bindtap="bindFun" data-url="favor/index">
<image src="{{imgServer}}/dbfl.jpg"></image>我的 </span>相关推荐:
Atas ialah kandungan terperinci 微信小程序之js文件的外部引用实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!