Rumah >hujung hadapan web >tutorial js >javascript通过中文id和class获取元素的方法
javascript通过中文id和class获取元素的方法
- 小云云asal
- 2018-03-15 16:16:112326semak imbas
以前以为html元素中的id和class等只能通过字母数字或者下划线等特殊字符命名,如果单存使用中文浏览器不会报错,但是js是获取不到的,但是今天逛论坛的时候发现不是这样的。
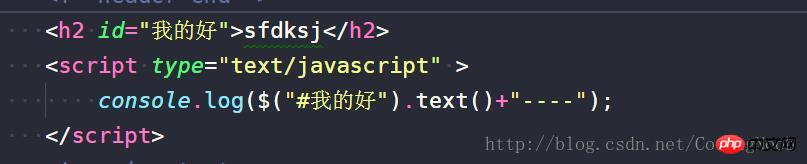
代码如下:

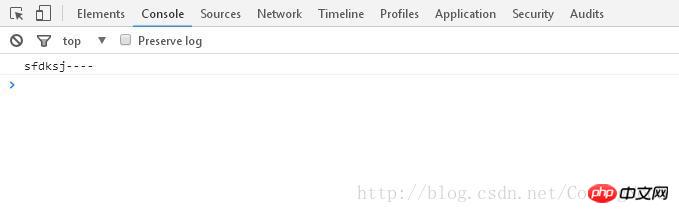
运行结果:

论坛来源是这个:
论坛链接
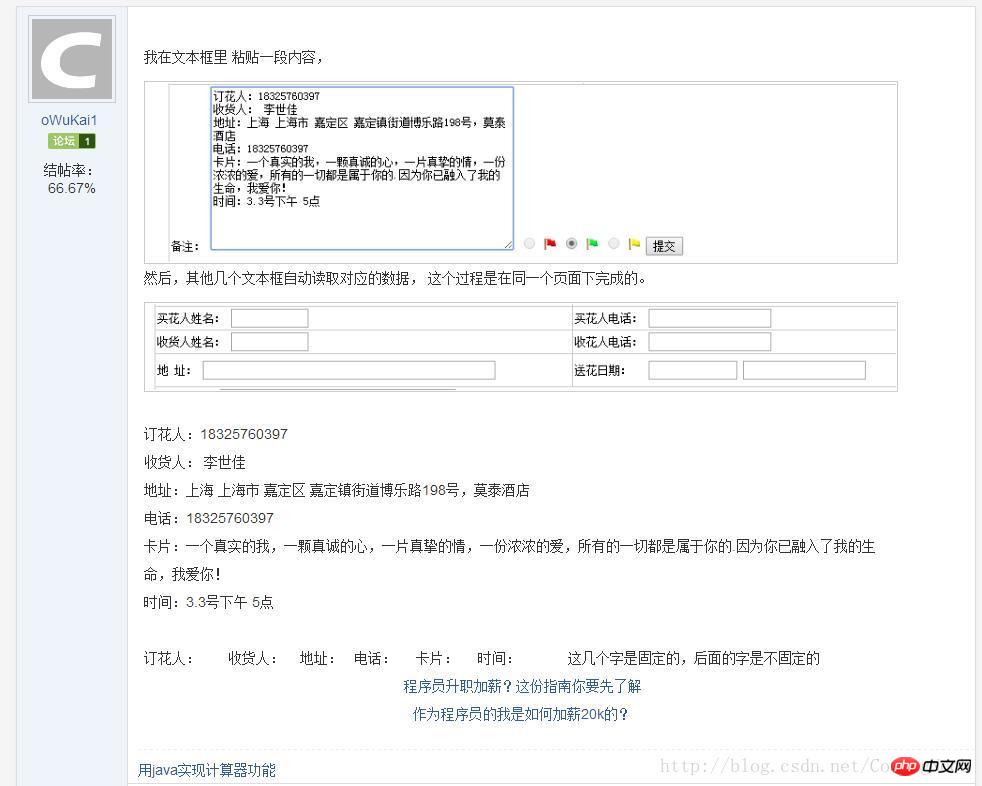
问题需求是这样的:

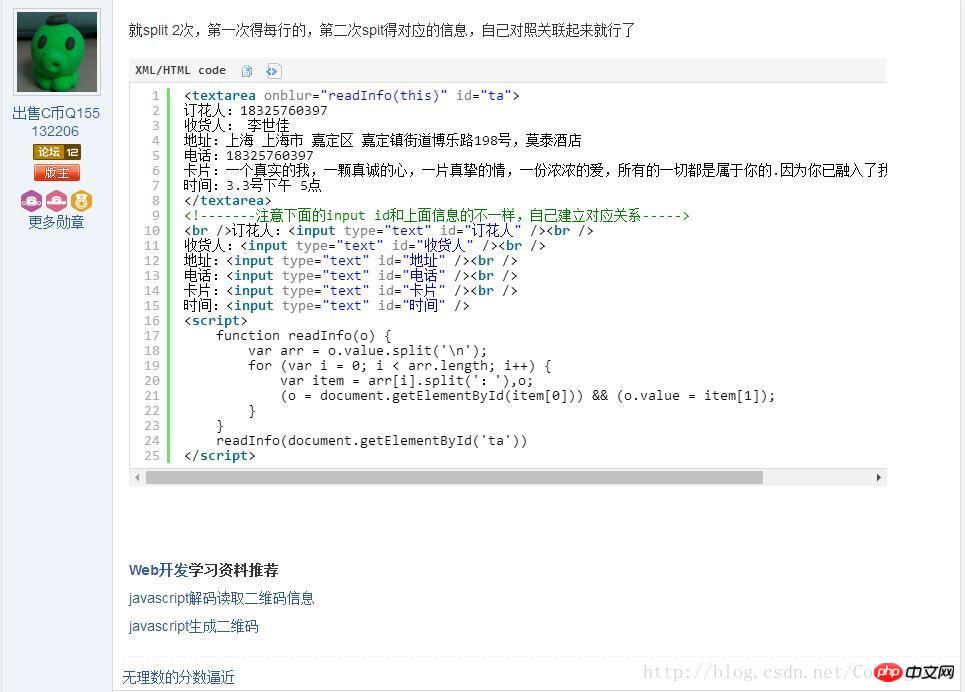
论坛大师回答是这样:

**var item = arr[i].split(‘:’),o;
(o = document.getElementById(item[0])) && (o.value = item[1]);**
看到这两行发现item[0]获取的应该是中文id,document.getElementById(item[0])则是获取中文id的元素,运行后竟然发现可以获取到。这一下子又长知识了。
**
提醒:虽然js可以获取中文id,但是不推介使用中文作为id或者class命名,毕竟每个开发必须要遵循开发规范。
相关推荐:
Atas ialah kandungan terperinci javascript通过中文id和class获取元素的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何从json提取的数据添加加到html中Artikel seterusnya:div模拟默认select效果实例分享
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

