本文主要和大家分享laravle5.4数据验证和用户认证的实现方法,希望能帮助到大家。
1、规划路由
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2、生成控制器
php artisan make:controller Admin\ManagerController
3、编写控制器对应的方法
public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}集成验证码类
1、安装验证码功能包
功能包地址:验证码功能包
使用命令:
composer require mews/captcha
说明:如果出错,查看PHP扩展php_fileinfo是否开启
2、将验证码功能包注册到laravel中
2.1修改config/app.php,在providers项中添加如下代码:
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,2.2注册别名
修改aliases数组:
将集成的验证码类去个别名,以后就可以像使用Route一样使用门面Captcha
加入如下代码:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
说明:该验证码类也可以配置
①执行命令:
php artisan vendor:publish
②执行完命令后会生成文件config/captcha.php
③配置,如:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];3、生成验证码类:
有两种方法可以生成:
在视图中:Captcha::create();
在控制器中:Captcha::src();可见:博文
3.1直接在视图中生成
<img src="{{ captcha_src() }}"> <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>4、数据验证
4.1第一种
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
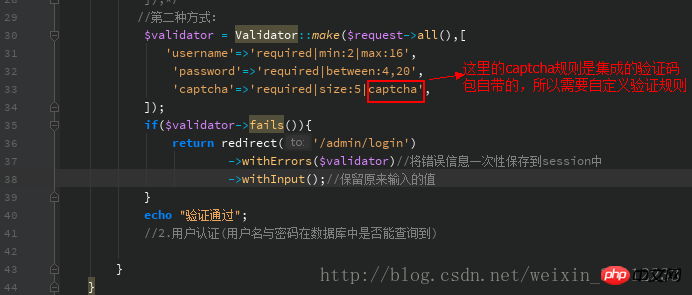
}4.2、第二种方式:使用validator门面验证
首先需要引入类:
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}在模板中显示错误信息:
@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif**注意:因为withErrors()函数将错误信息一次性保存到session中,如果想要在验证错误之后,输入框内的值还保留,可以使用old()函数
如:
10be5ed6329a4ffb113aa07aec1b06e2
5、关于错误信息显示英文
laravel默认情况下显示的错误信息为英文,我们如果想要显示为中文信息,则我们需要下载语言包,地址:中文语言包
5.1、解压后将语言包中的zh-CN复制到resources/lang目录下
5.2、修改config/app.php的local属性, 保证跟lang目录下的文件名一致
'locale' => 'zh-CN'
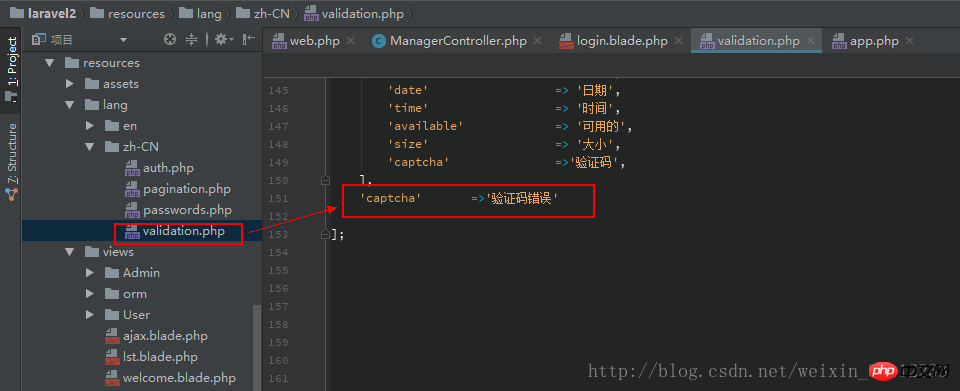
5.3、自定义添加captcha翻译
因为默认情况下,语言包内没有captcha对应的中文翻译,我们可以自定义,在resources/lang/zh-CN/validation.php文件中的数组attributes选项中添加
'captcha' =>'验证码',
5.4、添加添加validation.captcha的翻译
判断验证码是否正确
需要在验证规则中加入captcha, 是第三方的插件提供的规则 
修改文件如下: 
用户认证
1.引入Auth门面
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
2编写方法
在login方法中添加如下代码
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
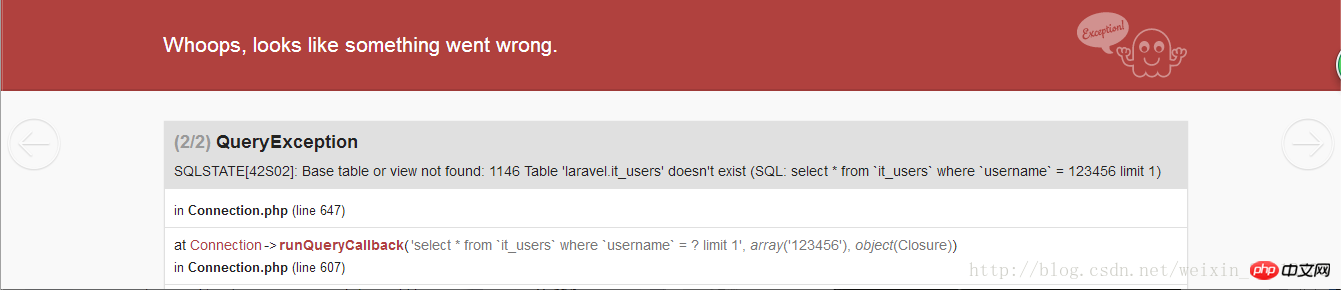
}发现报错: 
原因: SQL查询的是it_users表
解决:修改auth配置
1.自定义guard配置
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],2.配置providers
'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],3.修改ManagerController.php中的login方法
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}创建Manager模型
执行命令:
php artisan make:model Manager
编写Manager.php模型
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
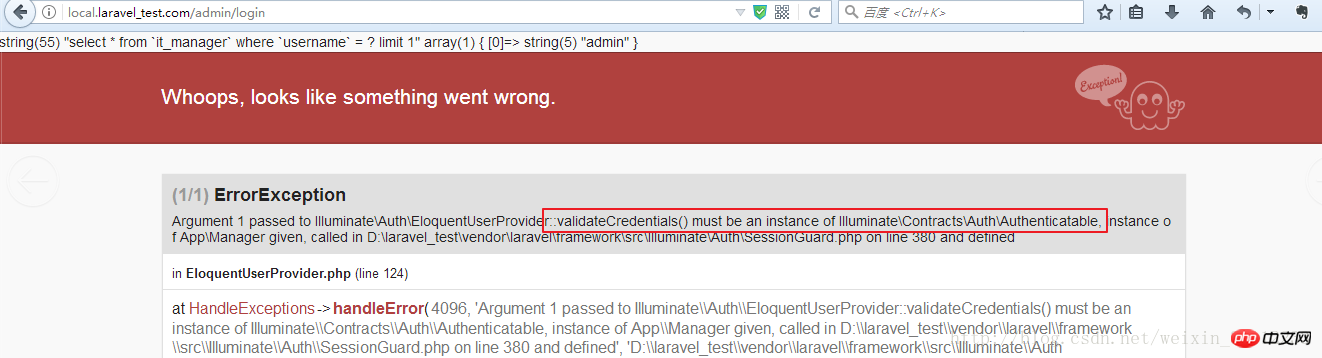
}发现报错 
解决办法:在模型中实现Auth接口(契约)
引入接口:
use \Illuminate\Auth\Authenticatable;
在类的内部使用use关键字: 包含trait, 实现了契约
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model implements \Illuminate\Contracts\Auth\Authenticatable{
//使用auth模块下的Authenticatable实现Contracts\Auththenticatable
//查看这个类,发现这个类是trait 类型,就可以在类内使用use + 类名,从而可以使用这个类的方法
use \Illuminate\Auth\Authenticatable; //3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}注意:说明:如果在认证成功之后,在返回登入页面验证码无法正常显storage\framework\sessions下的session文件删除
相关推荐:
Atas ialah kandungan terperinci laravle5.4数据验证和用户认证的实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 PHP: Pengenalan kepada bahasa skrip sisi pelayanApr 16, 2025 am 12:18 AM
PHP: Pengenalan kepada bahasa skrip sisi pelayanApr 16, 2025 am 12:18 AMPHP adalah bahasa skrip sisi pelayan yang digunakan untuk pembangunan web dinamik dan aplikasi sisi pelayan. 1.Php adalah bahasa yang ditafsirkan yang tidak memerlukan kompilasi dan sesuai untuk perkembangan pesat. 2. Kod PHP tertanam dalam HTML, menjadikannya mudah untuk membangunkan laman web. 3. PHP memproses logik sisi pelayan, menghasilkan output HTML, dan menyokong interaksi pengguna dan pemprosesan data. 4. PHP boleh berinteraksi dengan pangkalan data, penyerahan borang proses, dan melaksanakan tugas-tugas sampingan pelayan.
 PHP dan Web: Meneroka kesan jangka panjangnyaApr 16, 2025 am 12:17 AM
PHP dan Web: Meneroka kesan jangka panjangnyaApr 16, 2025 am 12:17 AMPHP telah membentuk rangkaian sejak beberapa dekad yang lalu dan akan terus memainkan peranan penting dalam pembangunan web. 1) PHP berasal pada tahun 1994 dan telah menjadi pilihan pertama bagi pemaju kerana kemudahan penggunaannya dan integrasi lancar dengan MySQL. 2) Fungsi terasnya termasuk menghasilkan kandungan dinamik dan mengintegrasikan dengan pangkalan data, yang membolehkan laman web dikemas kini secara real time dan dipaparkan secara peribadi. 3) Aplikasi dan ekosistem PHP yang luas telah mendorong kesan jangka panjangnya, tetapi ia juga menghadapi kemas kini versi dan cabaran keselamatan. 4) Penambahbaikan prestasi dalam beberapa tahun kebelakangan ini, seperti pembebasan Php7, membolehkannya bersaing dengan bahasa moden. 5) Pada masa akan datang, PHP perlu menangani cabaran baru seperti kontena dan microservices, tetapi fleksibiliti dan komuniti aktif menjadikannya boleh disesuaikan.
 Mengapa menggunakan PHP? Kelebihan dan faedah dijelaskanApr 16, 2025 am 12:16 AM
Mengapa menggunakan PHP? Kelebihan dan faedah dijelaskanApr 16, 2025 am 12:16 AMManfaat utama PHP termasuk kemudahan pembelajaran, sokongan pembangunan web yang kukuh, perpustakaan dan kerangka yang kaya, prestasi tinggi dan skalabilitas, keserasian silang platform, dan keberkesanan kos. 1) mudah dipelajari dan digunakan, sesuai untuk pemula; 2) integrasi yang baik dengan pelayan web dan menyokong pelbagai pangkalan data; 3) mempunyai rangka kerja yang kuat seperti Laravel; 4) Prestasi tinggi dapat dicapai melalui pengoptimuman; 5) menyokong pelbagai sistem operasi; 6) Sumber terbuka untuk mengurangkan kos pembangunan.
 Debunking the Myths: Adakah PHP benar -benar bahasa yang mati?Apr 16, 2025 am 12:15 AM
Debunking the Myths: Adakah PHP benar -benar bahasa yang mati?Apr 16, 2025 am 12:15 AMPHP tidak mati. 1) Komuniti PHP secara aktif menyelesaikan masalah prestasi dan keselamatan, dan Php7.x meningkatkan prestasi. 2) PHP sesuai untuk pembangunan web moden dan digunakan secara meluas di laman web besar. 3) PHP mudah dipelajari dan pelayan berfungsi dengan baik, tetapi sistem jenis tidak begitu ketat sebagai bahasa statik. 4) PHP masih penting dalam bidang pengurusan kandungan dan e-dagang, dan ekosistem terus berkembang. 5) Mengoptimumkan prestasi melalui OPCACHE dan APC, dan gunakan corak OOP dan reka bentuk untuk meningkatkan kualiti kod.
 Perbahasan PHP vs Python: Mana yang lebih baik?Apr 16, 2025 am 12:03 AM
Perbahasan PHP vs Python: Mana yang lebih baik?Apr 16, 2025 am 12:03 AMPHP dan Python mempunyai kelebihan dan kekurangan mereka sendiri, dan pilihannya bergantung kepada keperluan projek. 1) PHP sesuai untuk pembangunan web, mudah dipelajari, sumber komuniti yang kaya, tetapi sintaks tidak cukup moden, dan prestasi dan keselamatan perlu diberi perhatian. 2) Python sesuai untuk sains data dan pembelajaran mesin, dengan sintaks ringkas dan mudah dipelajari, tetapi terdapat kesesakan dalam kelajuan pelaksanaan dan pengurusan memori.
 Tujuan PHP: Membina Laman Web DinamikApr 15, 2025 am 12:18 AM
Tujuan PHP: Membina Laman Web DinamikApr 15, 2025 am 12:18 AMPHP digunakan untuk membina laman web dinamik, dan fungsi terasnya termasuk: 1. Menjana kandungan dinamik dan menghasilkan laman web secara real time dengan menyambung dengan pangkalan data; 2. Proses Interaksi Pengguna dan Penyerahan Bentuk, Sahkan Input dan Menanggapi Operasi; 3. Menguruskan sesi dan pengesahan pengguna untuk memberikan pengalaman yang diperibadikan; 4. Mengoptimumkan prestasi dan ikuti amalan terbaik untuk meningkatkan kecekapan dan keselamatan laman web.
 PHP: Pengendalian pangkalan data dan logik sisi pelayanApr 15, 2025 am 12:15 AM
PHP: Pengendalian pangkalan data dan logik sisi pelayanApr 15, 2025 am 12:15 AMPHP menggunakan sambungan MySQLI dan PDO untuk berinteraksi dalam operasi pangkalan data dan pemprosesan logik sisi pelayan, dan memproses logik sisi pelayan melalui fungsi seperti pengurusan sesi. 1) Gunakan MySQLI atau PDO untuk menyambung ke pangkalan data dan laksanakan pertanyaan SQL. 2) Mengendalikan permintaan HTTP dan status pengguna melalui pengurusan sesi dan fungsi lain. 3) Gunakan urus niaga untuk memastikan atomik operasi pangkalan data. 4) Mencegah suntikan SQL, gunakan pengendalian pengecualian dan sambungan penutup untuk debugging. 5) Mengoptimumkan prestasi melalui pengindeksan dan cache, tulis kod yang sangat mudah dibaca dan lakukan pengendalian ralat.
 Bagaimana anda menghalang suntikan SQL di PHP? (Penyataan yang disediakan, PDO)Apr 15, 2025 am 12:15 AM
Bagaimana anda menghalang suntikan SQL di PHP? (Penyataan yang disediakan, PDO)Apr 15, 2025 am 12:15 AMMenggunakan penyataan preprocessing dan PDO dalam PHP secara berkesan dapat mencegah serangan suntikan SQL. 1) Gunakan PDO untuk menyambung ke pangkalan data dan tetapkan mod ralat. 2) Buat kenyataan pra -proses melalui kaedah menyediakan dan lulus data menggunakan ruang letak dan laksanakan kaedah. 3) Hasil pertanyaan proses dan pastikan keselamatan dan prestasi kod.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Dreamweaver Mac版
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






