Rumah >hujung hadapan web >tutorial js >jQuery向动态列表添加新元素
jQuery向动态列表添加新元素
- php中世界最好的语言asal
- 2018-03-15 13:50:582412semak imbas
这次给大家带来jQuery向动态列表添加新元素,jQuery向动态列表添加新元素的注意事项有哪些,下面就是实战案例,一起来看一下。
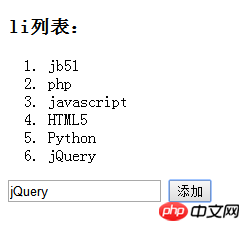
先看看效果图:

完整实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery列表添加新元素</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<h3>li列表:</h3>
<ol>
<li>jb51</li>
<li>php</li>
<li>javascript</li>
<li>HTML5</li>
</ol>
<input type="text" id="text">
<input type="button" id="btn" value="添加">
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('ol').append('<li>'+$('#text').val()+'</li>');
});
});
</script>
</body>
</html>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci jQuery向动态列表添加新元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:实用的jQuery抽屉式在线客服Artikel seterusnya:jQuery+localStorage实现计时器
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

