Rumah >hujung hadapan web >tutorial js >vue项目js导入加载顺序详解
vue项目js导入加载顺序详解
- 韦小宝asal
- 2018-03-14 18:26:564610semak imbas
.进入vue项目学习后,时常会出现js导入后的加载顺序不当的报错,本文主要和大家分享vue项目js导入加载顺序详解,希望能帮助到大家。
在引入的js中:
var block = document.getElementById("block");
// 绑定touchstart事件
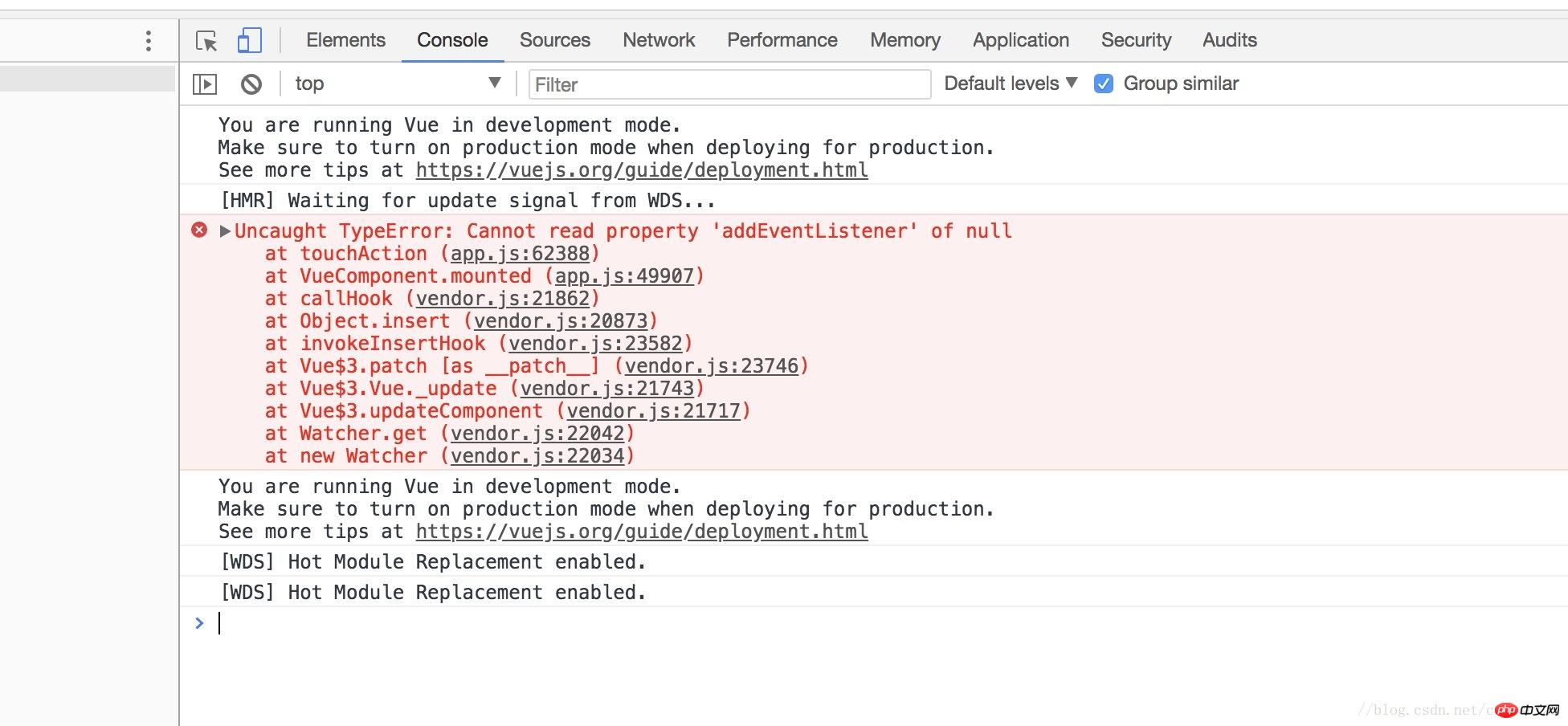
block.addEventListener("touchstart", function(e) {});2.由于界面是由上自下的形式进行解析加载的,此时若不是在界面全部加载完毕后进行加载该js,即会报错,错误如下图所示:

3.此时需要利用vue项目中的mounted方法,对该js进行方法暴露
a.vue
import {touchAction} from '../../static/js/touchAction.js'; mounted(){ touchAction();
},<img src="../../static/pic/btn-control.png" alt="" class="control-derection" id="block">
b.js
export let touchAction = function () {
console.log("clientWidth:"+document.body.clientWidth); var block = document.getElementById("block");
block.addEventListener("touchstart", function(e) {})
}相关推荐:
Atas ialah kandungan terperinci vue项目js导入加载顺序详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:对JavaScript数组的方法总结Artikel seterusnya:html页面中异步加载js文件方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

