Rumah >hujung hadapan web >tutorial js >javascript如何实现小球跳动效果
javascript如何实现小球跳动效果
- php中世界最好的语言asal
- 2018-03-14 14:37:543366semak imbas
这次给大家带来javascript如何实现小球跳动效果,javascript实现小球跳动效果的注意事项有哪些,下面就是实战案例,一起来看一下。
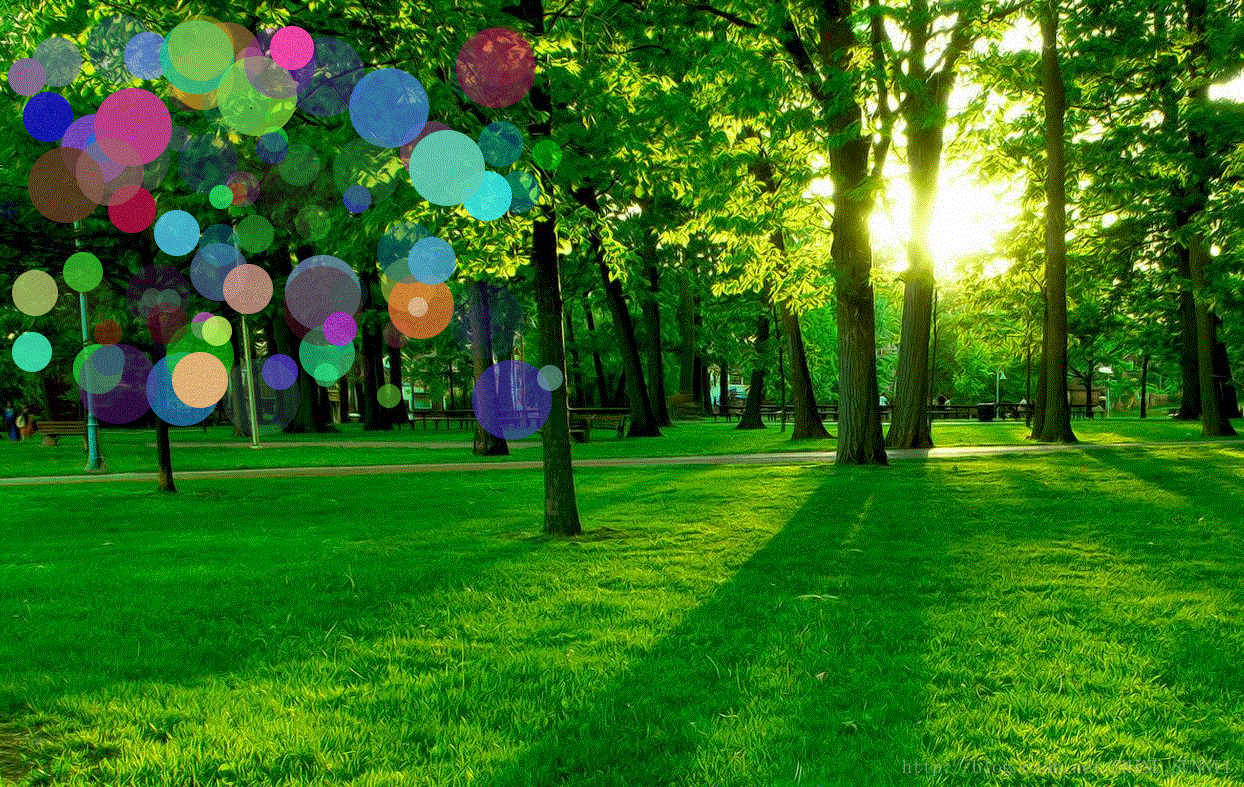
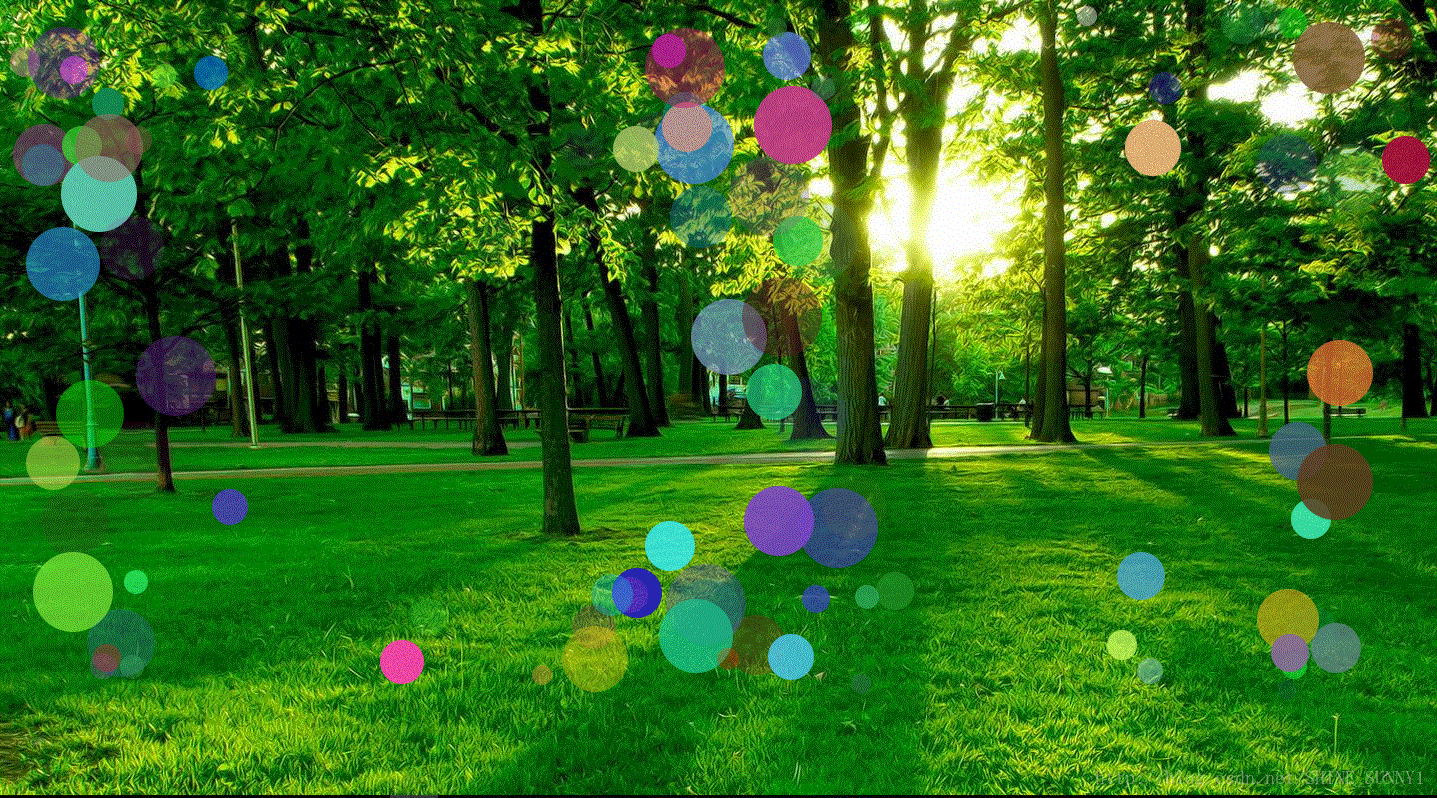
今天介绍的是一种通过javascript实现的一种炫酷的动画效果,具体实现特效我通过图片展示给大家

还有释放后这些小球会在一个指定范围内进行运动,最关键的部分就是这些小球的各种样式都是随机获取的,所以这样才出现了一个炫酷的效果,主要使用到的随机数生成的代码如下:
//获取一个范围内的随机数random返回一个大于0小于1的一个随机数
function selectFrom(Lowervalue,upperValue){
var choices=upperValue-Lowervalue+1;
return Math.floor(Math.random()*choices+Lowervalue);
}之后这些小球的各种样式通过随机函数获得,剩下的一部分是就是有关定位方面的,每一个小球都是一个p,其都是绝对定位,通过offsetLeft来获取这些小球的相对于父容器的位置,防止其跑出边界,只要实现方式是,通过offsetLeft获得这个p的相对位置后,在判断当期移动到边界的时候,让这个p的速度等于速度的相反数,
//设置运行速度
Circle.prototype.run=function(){
var maxLeft=1435-this.r*2; var maxTop=700-this.r*2; var that=this; //使用间隔式计时器
setInterval(function(){
var left=that.p.offsetLeft + that.speedX; var top=that.p.offsetTop + that.speedY; if(left<=0)
{
left=0;
that.speedX *=-1;
} if(top<=0)
{
top=0;
that.speedY *=-1;
} if(left>=maxLeft)
{
left=maxLeft;
that.speedX*=-1;
} if(top>=maxTop)
{
top=maxTop;
that.speedY*=-1;
}
that.p.style.left=left+"px";
that.p.style.top=top+"px";
},30)
}之后就看到这些弹球在一个范围内运动的效果了:

整个效果的完整代码如下:
躁动的小球
这里面还涉及到this的使用,在函数内部再使用另一个函数时,一定要判断当前函数的作用域,分清this指向的作用于域,在内部调用时,在外部可以使用变量来保存当前this指向的作用域,希望这些对你的学习能有所帮助。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci javascript如何实现小球跳动效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript中基数排序详解Artikel seterusnya:修改JavaScript中的this指向的多种方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

