Rumah >hujung hadapan web >tutorial js >Vue.js的嵌套路由(子路由)
Vue.js的嵌套路由(子路由)
- php中世界最好的语言asal
- 2018-03-13 14:39:302159semak imbas
这次给大家带来Vue.js的嵌套路由(子路由),使用Vue.js嵌套路由(子路由)的注意事项有哪些,下面就是实战案例,一起来看一下。
children
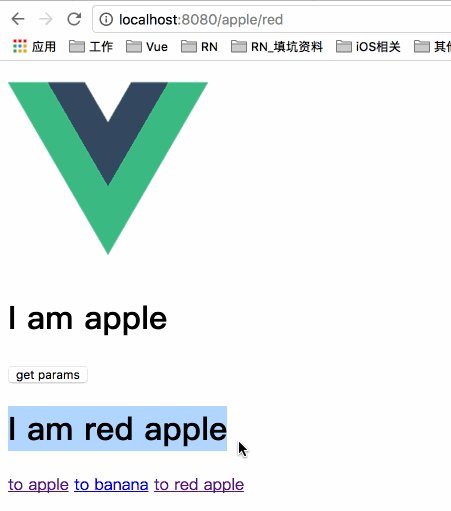
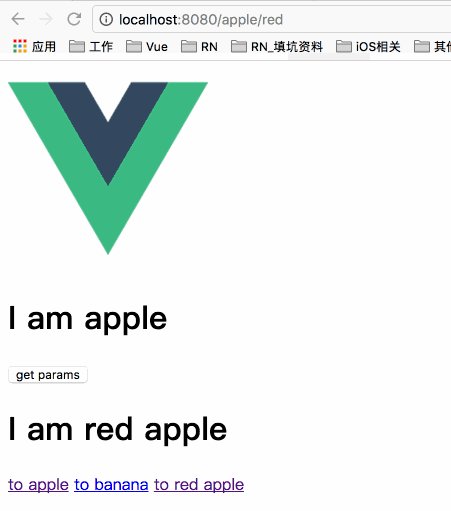
嵌套路由,子路由插入到了父组件apple中
let router = new VRouter({ // 如果mode设为history, 那么地址就可以不使用哈希(# 哈希)了,就可以直接访问. http://localhost:8080/#/apple ==>> http://localhost:8080/apple
mode: 'history', routes: [ // 做一个映射表
{ path: '/apple', component: Apple, // 嵌套路由,子路由插入到了父组件apple中
children: [
{ path: 'red', component: RedApple
}
]
},
{ path: '/banana', component: Banana
}
]
})在父路由apple组件中,将RedApple组件插入进来
<template> <div class="hello">
....... <router-view></router-view>
</div></template>
to red apple
<router-link :to="{path:'apple/red'}">to red apple</router-link>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue.js的嵌套路由(子路由). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:Vue.js的路由参数Artikel seterusnya:Vue.js路由的其他操作
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

