这次给大家带来 网页的布局方式与浮动, 网页布局方式与浮动的注意事项有哪些,下面就是实战案例,一起来看一下。
一. 网页的布局方式
1.什么是网页的布局方式?
网页的布局方式其实就是指浏览器是如何对网页中的元素进行排版的;分为:标准流,浮动流,定位流
1.标准流(文档流/普通流)排版方式
1.1其实浏览器默认的排版方式就是标准流的排版方式
1.2在CSS中将元素分为三类, 分别是块级元素/行内元素/行内块级元素
1.3 在标准流中有两种排版方式, 一种是垂直排版, 一种是水平排版
垂直排版, 如果元素是块级元素, 那么就会垂直排版
水平排版, 如果元素是行内元素/行内块级元素, 那么就会水平排版
2.浮动流排版方式
2.1浮动流是一种"半脱离标准流"的排版方式
2.2浮动流只有一种排版方式, 就是水平排版. 它只能设置某个元素相对于父元素左对齐或者右对齐
注意点:
1.浮动流中没有居中对齐, 也就是没有center这个取值
2.在浮动流中是不可以使用margin: 0 auto;(是无效的)
特点:
1.在浮动流中是不区分块级元素/行内元素/行内块级元素的
无论是级元素/行内元素/行内块级元素都可以水平排版
2.在浮动流中无论是块级元素/行内元素/行内块级元素都可以设置宽高
3.综上所述, 浮动流中的元素和标准流中的行内块级元素很像
3.定位流排版方式
二. 浮动元素的脱标
1.什么是浮动元素的脱标?
脱标: 脱离标准流
当某一个元素浮动之后, 那么这个元素看上去就像被从标准流中删除了一样, 这个就是浮动元素的脱标;
2.浮动元素脱标之后会有什么影响?
如果前面一个元素浮动了, 而后面一个元素没有浮动 , 那么这个时候前面一个元就会盖住后面一个元素;
三. 浮动元素排序规则
浮动元素排序规则 :
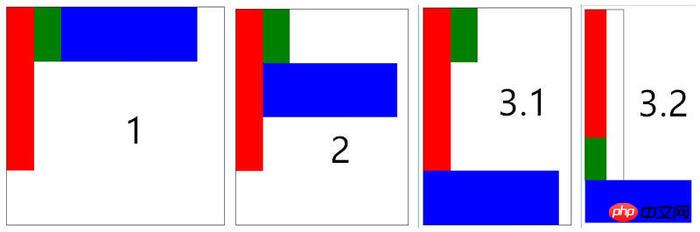
1相同方向上的浮动元素, 先浮动的元素会显示在前面, 后浮动的元素会显示在后面
2不同方向上的浮动元素, 左浮动会找左浮动, 右浮动会找右浮动
3浮动元素浮动之后的位置, 由浮动元素浮动之前在标准流中的位置来确定(如果元素浮动前在标准流中的第一行,那么它浮动后就在第一行显示,如果浮动前在标准流中的第二行,浮动后就在第二行显示)
四. 浮动元素贴靠现象
什么是浮动元素贴靠现象?
1.如果父元素的宽度能够显示所有浮动元素, 那么浮动的元素会并排显示
2.如果父元素的宽度不能显示所有浮动元素, 那么会从最后一个元开始往前贴靠
3.如果贴靠了前面所有浮动元素之后都不能显示, 最终会贴靠到父元素的左边或者右边

五. 浮动元素的字围现象
什么是浮动元素字围现象?
浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象;一般用作图文混排!

浮动元素字围现象
六. 企业开发中什么时候使用标准流什么时候使用浮动流?
1.企业开发中什么时候使用标准流什么时候使用浮动流?
垂直方向使用标准流, 水平方向使用浮动流
2.拿到一个很复杂的界面如何入手?
2.1从上至下布局
2.2从外向内布局
2.3水平方向可以先划分为一左一右再对左边或者右边进行进一步布局
七. 浮动元素高度问题
1.在标准流中内容的高度可以撑起父元素的高度
2.在浮动流中浮动的元素是不可以撑起父元素的高度的! (父元素没有浮动,只有子元素浮动)
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 网页的布局方式与浮动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perbezaan antara tag HTML dan atribut HTML?May 14, 2025 am 12:01 AM
Apakah perbezaan antara tag HTML dan atribut HTML?May 14, 2025 am 12:01 AMHtmltagsdefinethestructureofawebpage, instantributesaddfunctionalityanddetails.1) tagslike, andoutlinethecontent'splacement.2) attributesuchassrc, class, andstyleenhancetagsbysbysbyspecifyingbyingsources, Stypespecingbyingsources, StypesingSpources, StypesingShources, Stytingingsources, Stytingingsources, Stytingingsources, Stytingingsources, Stytingingsources, Stytingingsources, Stytingingsources, Stytingingsources, Stytingingsources, Styytlingsources, Stytingingsources, Stytingingsources, Styytlingsources, Stysuringship
 Masa Depan HTML: Evolusi dan TrendMay 13, 2025 am 12:01 AM
Masa Depan HTML: Evolusi dan TrendMay 13, 2025 am 12:01 AMMasa depan HTML akan berkembang dalam arah yang lebih semantik, berfungsi dan modular. 1) Semantikisasi akan menjadikan tag menggambarkan kandungan dengan lebih jelas, meningkatkan seo dan akses bebas penghalang. 2) Fungsian akan memperkenalkan elemen dan atribut baru untuk memenuhi keperluan pengguna. 3) Modulariti akan menyokong pembangunan komponen dan meningkatkan kebolehgunaan semula kod.
 Mengapa atribut HTML penting untuk pembangunan web?May 12, 2025 am 12:01 AM
Mengapa atribut HTML penting untuk pembangunan web?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 Apakah tujuan atribut alt? Mengapa penting?May 11, 2025 am 12:01 AM
Apakah tujuan atribut alt? Mengapa penting?May 11, 2025 am 12:01 AMAtribut alt adalah bahagian penting dari tag dalam HTML dan digunakan untuk menyediakan teks alternatif untuk imej. 1. Apabila imej tidak dapat dimuatkan, teks dalam atribut alt akan dipaparkan untuk meningkatkan pengalaman pengguna. 2. Pembaca skrin menggunakan atribut alt untuk membantu pengguna cacat penglihatan memahami kandungan gambar. 3. Enjin carian teks indeks dalam atribut alt untuk meningkatkan kedudukan SEO halaman web.
 HTML, CSS, dan JavaScript: Contoh dan Aplikasi PraktikalMay 09, 2025 am 12:01 AM
HTML, CSS, dan JavaScript: Contoh dan Aplikasi PraktikalMay 09, 2025 am 12:01 AMPeranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML digunakan untuk membina struktur laman web; 2. CSS digunakan untuk mencantikkan penampilan laman web; 3. JavaScript digunakan untuk mencapai interaksi dinamik. Melalui tag, gaya dan skrip, ketiga -tiga ini bersama -sama membina fungsi teras laman web moden.
 Bagaimana anda menetapkan atribut Lang pada tag ? Mengapa ini penting?May 08, 2025 am 12:03 AM
Bagaimana anda menetapkan atribut Lang pada tag ? Mengapa ini penting?May 08, 2025 am 12:03 AMMenetapkan atribut Lang dari tag adalah langkah utama dalam mengoptimumkan kebolehcapaian web dan SEO. 1) Tetapkan atribut Lang dalam tag, seperti. 2) Dalam kandungan berbilang bahasa, tetapkan atribut Lang untuk bahagian bahasa yang berbeza, seperti. 3) Gunakan kod bahasa yang mematuhi piawaian ISO639-1, seperti "en", "fr", "ZH", dan lain-lain. Menetapkan atribut Lang dapat meningkatkan akses laman web dan kedudukan enjin carian.
 Apakah tujuan atribut HTML?May 07, 2025 am 12:01 AM
Apakah tujuan atribut HTML?May 07, 2025 am 12:01 AMHtmlattributeseSessealforenhancingwebelements'functionalityandappearance.theyaddinformationTodefinebehavior, penampilan, dan interaction, makewebsitesinteractive, responsif, andvisuallyappealing.attributeslikesrc, href, class, type, type, type, type, type, type, jenis ,disablesTransform
 Bagaimana anda membuat senarai dalam html?May 06, 2025 am 12:01 AM
Bagaimana anda membuat senarai dalam html?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver CS6
Alat pembangunan web visual






