Rumah >hujung hadapan web >tutorial css >HTML与CSS的盒子模型
HTML与CSS的盒子模型
- php中世界最好的语言asal
- 2018-03-13 10:44:162718semak imbas
这次给大家带来HTML与CSS的盒子模型,使用HTML与CSS的盒子模型的注意事项有哪些,下面就是实战案例,一起来看一下。
一.边框 (上)
1.什么边框?
边框就是环绕在标签宽度和高度周围的线条
2.边框属性的格式
2.1连写(同时设置四条边的边框)
border: 边框的宽度 边框的样式 边框的颜色;
快捷键:
bd+ border: 1px solid #000;
注意点:
1.连写格式中颜色属性可以省略, 省略之后默认就是黑色
2.连写格式中样式不能省略, 省略之后就看不到边框了
3.连写格式中宽度可以省略, 省略之后还是可以看到边框
2.2连写(分别设置四条边的边框)
border-top: 边框的宽度 边框的样式 边框的颜色;
border-right: 边框的宽度 边框的样式 边框的颜色;
border-bottom: 边框的宽度 边框的样式 边框的颜色;
border-left: 边框的宽度 边框的样式 边框的颜色;
快捷键:
bt+ border-top: 1px solid #000;
br+
bb+
bl+
二.边框 (下)
2.3连写(分别设置四条边的边框) 根据三要素设置边框
border-width: 上 右 下 左;
border-style: 上 右 下 左;
border-color: 上 右 下 左;
注意点:
1.这三个属性的取值是按照顺时针来赋值, 也就是按照上右下左来赋值, 而不是按照日常生活中的上下左右
2.这三个属性的取值省略时的规律
2.1上 右 下 左 > 上 右 下 > 左边的取值和右边的一样
2.2上 右 下 左 > 上 右 > 左边的取值和右边的一样 下边的取值和上边一样
2.3上 右 下 左 > 上 > 右下左边取值和上边一样
3.非连写(方向+要素)
border-left-width: 20px;
border-left-style: double;
border-left-color: pink;
三. 内边距
1.什么是内边距?
边框和内容之间的距离就是内边距
2.格式
2.1非连写
padding-top: ;
padding-right: ;
padding-bottom: ;
padding-left: ;
2.2连写
padding: 上 右 下 左;
3.属性的取值省略时的规律
3.1上 右 下 左 > 上 右 下 > 左边的取值和右边的一样
3.2上 右 下 左 > 上 右 > 左边的取值和右边的一样 下边的取值和上边一样
3.3上 右 下 左 > 上 > 右下左边取值和上边一样
注意点:
1.给标签设置内边距之后, 标签占有的宽度和高度会发生变化
2.给标签设置内边距之后, 内边距也会有背景颜色
四. 外边距
1.什么是外边距?
标签和标签之间的距离就是外边距
2.格式
2.1非连写
margin-top: ;
margin-right: ;
margin-bottom: ;
margin-left: ;
2.2连写
margin: 上 右 下 左;
3.这三个属性的取值省略时的规律
3.1上 右 下 左 > 上 右 下 > 左边的取值和右边的一样
3.2上 右 下 左 > 上 右 > 左边的取值和右边的一样 下边的取值和上边一样
3.3上 右 下 左 > 上 > 右下左边取值和上边一样
注意点:
外边距的那一部分是没有背景颜色的
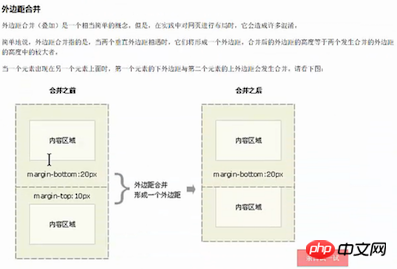
五.外边距合并现象
1.在默认布局的垂直方向上, 默认情况下外边距是不会叠加的, 会出现合并现象, 谁的外边距比较大就听谁的;
2.在水平方向上不会发生合并现象;

外边距合并现象(塌陷)
六. CSS盒子模型
1.什么是CSS盒子模型?
CSS盒子模型仅仅是一个形象的比喻, HTML中所有的标签都是盒子
结论
1.在HTML中所有的标签都可以设置
宽度/高度 == 指定可以存放内容的区域
内边距 == 填充物
边框 == 手机盒子自己
外边距 == 盒子和盒子之间的间隙
七. 盒子模型的宽度和高度
1.内容的宽度和高度
就是通过width/height属性设置的宽度和高度
2.元素的宽度和高度
宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框
高度 同理可证
3.元素空间的宽度和高度
宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距
高度 同理可证
八. 盒子box-sizing属性
1.CSS3中新增了一个box-sizing属性, 这个属性可以保证我们给盒子新增padding和border之后, 盒子元素的宽度和高度不变
2.box-sizing属性是如何保证增加padding和border之后, 盒子元素的宽度和高度不变和我们前面学习的原理一样, 增加padding和border之后要想保证盒子元素的宽高不变, 那么就必须减去一部分内容的宽度和高度
3.box-sizing取值
3.1content-box (默认取值)
元素的宽高 = 边框 + 内边距 + 内容宽高
3.2border-box (元素的宽高不会改变)
元素的宽高 = width/height的宽高
九. 盒子居中
注意点 (1)
1.如果两个盒子是嵌套关系, 那么设置了里面一个盒子顶部的外边距, 外面一个盒子也会被顶下来
2.如果外面的盒子不想被一起定下来,那么可以给3499910bf9dac5ae3c52d5ede7383485外面的盒子添加一个边框属性5db79b134e9f6b82c0b36e0489ee08ed或者3499910bf9dac5ae3c52d5ede7383485设置overflow: hidden;属性5db79b134e9f6b82c0b36e0489ee08ed
3.在企业开发中, 一般情况下如果需要控制嵌套关系盒子之间的距离, 应该首先考虑padding, 其次再考虑margin
margin本质上是用于控制兄弟关系之间的间隙的
注意点 (2)
1.在嵌套关系的盒子中, 我们可以利用margin: 0 auto;的方式来让里面的盒子在外面的盒子中水平居中
2.margin: 0 auto; 只对水平方向有效, 对垂直方向无效;垂直方向上只能通过像素来计算居中 ;
十. text-align:center;和margin:0 auto;区别
text-align: center;作用
设置盒子中存储的文字/图片水平居中
margin:0 auto;作用
让盒子自己水平居中
十一. 清空默认边距
1.为什么要清空默认边距(外边距和内边距)
在企业开发中为了更好的控制盒子的位置和计算盒子的宽高等等, 所以在企业开发中, 编写代码之前第一件事情就是清空默认的边距
2.如何清空默认的边距
格式
*{margin: 0;padding: 0;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0;padding:0}3.注意点
通配符选择器会找导(遍历)当前界面中所有的标签, 所以性能不好
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci HTML与CSS的盒子模型. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

