 hujung hadapan web
hujung hadapan web tutorial js
tutorial js jQuery 1.9.1 Siri Analisis Kod Sumber (15) Pemprosesan Animasi Pelonggaran Teras Animasi Tween_jquery
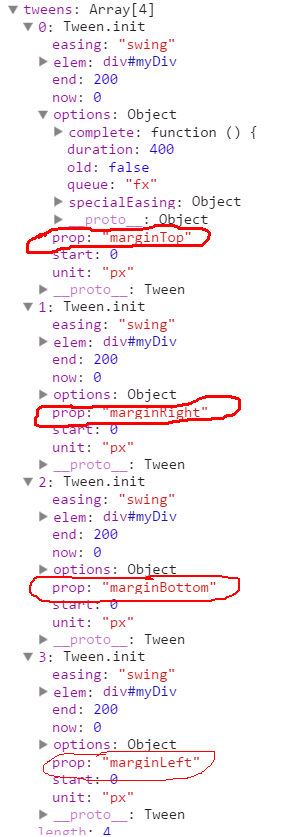
jQuery 1.9.1 Siri Analisis Kod Sumber (15) Pemprosesan Animasi Pelonggaran Teras Animasi Tween_jqueryCreateTweens() dipanggil dalam fungsi dalaman jQuery Animasi untuk mencipta kumpulan animasi pelonggaran Hasilnya selepas penciptaan selesai ialah:

Anda dapat melihat bahawa kumpulan animasi pelonggaran di atas terdiri daripada empat animasi atom. Maklumat tentang setiap animasi atom disertakan.
Lihat lebih dekat pada fungsi createTweens Ia sebenarnya melintasi fungsi dalam tatasusunan yang memanggil tweeners ["*"] (sebenarnya hanya terdapat satu elemen).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
}
Lihat fungsi tweeners ["*"][0] sekali lagi Kod utama adalah seperti berikut
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
};
Dapat dilihat bahawa kecuali animasi sorok/tayangkan, animasi lain merangkum kumpulan animasi melalui fungsi tweeners ["*"][0]. Terdapat beberapa tatasusunan utama mula/akhir/unit. Khususnya, ia mengambil banyak usaha untuk mendapatkan nilai permulaan animasi dalam unit bukan piksel.
Satu lagi perkara penting ialah this.createTween digunakan untuk mendapatkan ciri animasi asas bagi satu ciri css. Dalam animation.createTween, jQuery.Tween dipanggil terus untuk pemprosesan. Seterusnya kami menerangkannya secara terperinci.
a.jQuery.Tween
------------------------------------------------ --- -----------------------------------
Struktur jQuery.Tween adalah serupa dengan jQuery
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype;
Adakah terdapat tergesa-gesa yang sangat biasa?
Fungsi cur di dalam digunakan untuk mendapatkan nilai ciri css semasa
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
},
Fungsi run akan memproses setiap nilai ciri animasi yang sedang berjalan pada setiap titik masa animasi.
Terdapat terutamanya dua langkah:
1 Kira kemajuan semasa pos animasi dan kedudukan semasa animasi sekarang
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start;
2. Tetapkan nilai ciri css mengikut kemajuan semasa
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this;
Dapat dilihat bahawa langkah menjana animasi pelonggaran adalah teras kepada keseluruhan animasi:
Buat kumpulan animasi pelonggaran Setiap animasi atom mengandungi pelbagai parameter dan fungsi animasi yang diperlukan untuk setiap animasi atribut CSS atom

Perbezaannya ialah hide/show mencipta kumpulan animasi pelonggaran ini secara langsung dalam defaultPrefilter (semua sifat lalai kepada unit px), dan animasi lain mencipta kumpulan animasi pelonggaran apabila memanggil createTweens.
Adakah anda masih ingat bahawa terdapat fungsi tanda semasa membuat animasi Fungsi tanda ini akan dipanggil setiap langkah lain
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
}
Adakah anda melihat bahawa setiap animasi atom mempunyai fungsi larian sendiri untuk melaksanakan animasinya sendiri, yang ditubuhkan semasa mencipta kumpulan animasi pelonggaran.
Baiklah, mari kita selesaikan keseluruhan proses teras animasi:
1. Mula-mula panggil jQuery.speed mengikut parameter untuk mendapatkan parameter berkaitan animasi, dan dapatkan objek yang serupa dengan yang berikut dan jana fungsi pelaksanaan animasi doAnimation menggunakan .queue untuk menolaknya ke dalam baris gilir dan melaksanakannya; segera
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
}
2. Buat objek kelewatan dengan memanggil doAnimation, gunakan kaedah janji objek kelewatan untuk membina animasi objek animasi (senarai ciri animasi objek kelewatan), dan akhirnya menambah fungsi panggil balik pada animasi selepas pelaksanaan animasi selesai. .
3. Panggil proFilter fungsi dalaman jQuery untuk mengubah suai nama ciri css supaya ia boleh dikenali oleh penyemak imbas semasa, dan menguraikan beberapa ciri css komposit (seperti padding ke dalam paddingTop/Right/Bottom/Left).
4. Panggil fungsi dalaman jQuery defaultPrefilter untuk membuat animasi yang boleh dijalankan secara normal: Sebagai contoh, nilai tertentu diperlukan untuk paparan animasi ketinggian/lebar dan limpahan. Apa yang memerlukan perhatian khusus ialah
Untuk animasi tunjukkan/sembunyikan, genFx telah dipanggil sebelum ini untuk mengekstrak ciri CSS yang perlu dianimasikan Dalam fungsi defaultPrefilter, animasi objek animasi.createTween dipanggil terus untuk menambah objek animasi pelonggaran yang sepadan pada setiap sifat animasi CSS. ( Termasuk parameter animasi dan fungsi animasi seperti run) ditekan ke dalam animasi kumpulan animasi yang mengendur. tweens
5. Panggil fungsi dalaman jQuery createTweens untuk menghidupkan setiap ciri animasi css kecuali tunjukkan/sembunyikan Gunakan animation.createTween untuk mencipta objek animasi pelonggaran (termasuk parameter animasi dan fungsi animasi seperti run), dan tekan ke dalam pelonggaran. kumpulan animasi.
dalam animasi.tweens
6. Mulakan pemasaan animasi dan laksanakan fungsi tanda pada setiap titik masa untuk menetapkan nilai gerakan bagi nilai ciri css yang sepadan.
Peratusan kemajuan pergerakan nilai ciri css ialah
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
Peratusan yang diperoleh adalah konsisten dengan corak masa. Gantikan peratusan ini untuk menetapkan nilai ciri css yang tepat untuk menyegarkan paparan animasi.
8. Panggil panggilan balik penyiapan animasi selepas animasi selesai.
Mengenai siri analisis kod sumber jQuery 1.9.1 (lima belas) yang dikongsi oleh editor dengan anda - teras animasi Tween untuk pemprosesan animasi Ini adalah penghujung keseluruhan kandungan Jika anda mempunyai sebarang soalan, sila tinggalkan saya mesej dan saya akan menghubungi anda secepat mungkin.
 Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AMPenjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AMJadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?Mar 18, 2025 pm 03:12 PMArtikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?Mar 18, 2025 pm 03:14 PMArtikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?Mar 18, 2025 pm 03:16 PMArtikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 kesan matriks jQueryMar 10, 2025 am 12:52 AM
kesan matriks jQueryMar 10, 2025 am 12:52 AMBawa kesan filem matriks ke halaman anda! Ini adalah plugin jQuery yang sejuk berdasarkan filem terkenal "The Matrix". Plugin mensimulasikan kesan aksara hijau klasik dalam filem, dan hanya pilih gambar dan plugin akan mengubahnya menjadi gambar gaya matriks yang diisi dengan aksara angka. Datang dan cuba, sangat menarik! Bagaimana ia berfungsi Plugin memuat imej ke kanvas dan membaca nilai piksel dan warna: data = ctx.getimagedata (x, y, settings.grainsize, settings.grainsize) .data Plugin dengan bijak membaca kawasan segi empat tepat gambar dan menggunakan jQuery untuk mengira warna purata setiap kawasan. Kemudian, gunakan
 Cara Membina Slider JQuery MudahMar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery MudahMar 11, 2025 am 12:19 AMArtikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana
 Cara memuat naik dan memuat turun fail CSV dengan sudutMar 10, 2025 am 01:01 AM
Cara memuat naik dan memuat turun fail CSV dengan sudutMar 10, 2025 am 01:01 AMSet data sangat penting dalam membina model API dan pelbagai proses perniagaan. Inilah sebabnya mengapa mengimport dan mengeksport CSV adalah fungsi yang sering diperlukan. Dalam tutorial ini, anda akan belajar cara memuat turun dan mengimport fail CSV dalam sudut


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),




