Rumah >hujung hadapan web >tutorial js >Pembangunan praktikal JavaScript menggunakan DeviceOne (4) meniru kemahiran aplikasi_javascript video Youku
Pembangunan praktikal JavaScript menggunakan DeviceOne (4) meniru kemahiran aplikasi_javascript video Youku
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:28:001366semak imbas
Sebelum anda memulakan pembangunan, anda perlu terlebih dahulu mempertimbangkan perbezaan dalam sistem Contohnya, adakah telefon iOS mempunyai butang belakang Oleh itu, semasa membangunkan, anda mesti mempertimbangkan bahawa penyahsulitan sekunder memerlukan butang belakang, jika tidak Telefon iOS akan jatuh ke dalam Halaman ini tidak boleh dikembalikan.
Sistem Android mempunyai butang belakang Dalam kes ini, pengguna perlu menekan butang belakang dua kali dalam masa 3 saat sebelum keluar dari sistem, untuk mengelakkan pengguna daripada menekan butang belakang secara tidak sengaja seperti berikut:
[mw_shl_code=javascript,true]page.on("back", function(){
if (canBack) {
global.exit();
} else {
nf.toast("再按一次退出优酷");
canBack = true;
delay3.start();
}
});
var delay3 = mm("do_Timer");
delay3.delay = 3000;
delay3.interval = 1000;
delay3.on("tick", function(){
this.stop();
canBack = false;
});[/mw_shl_code]
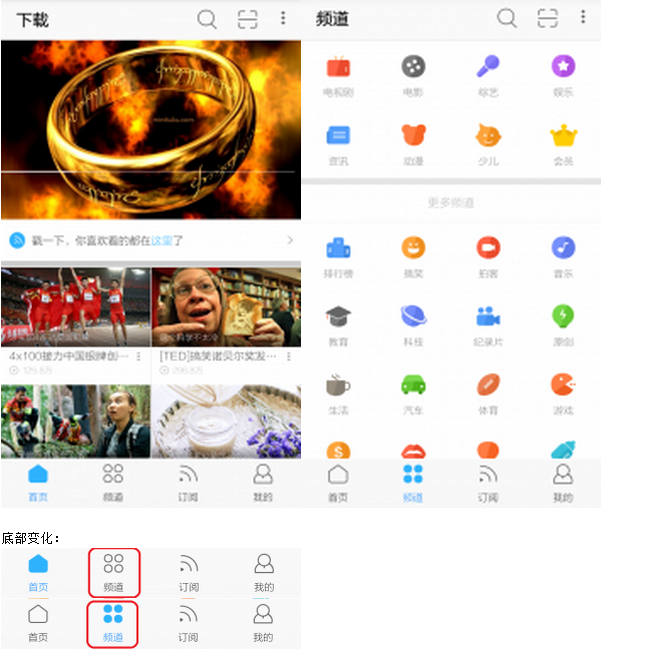
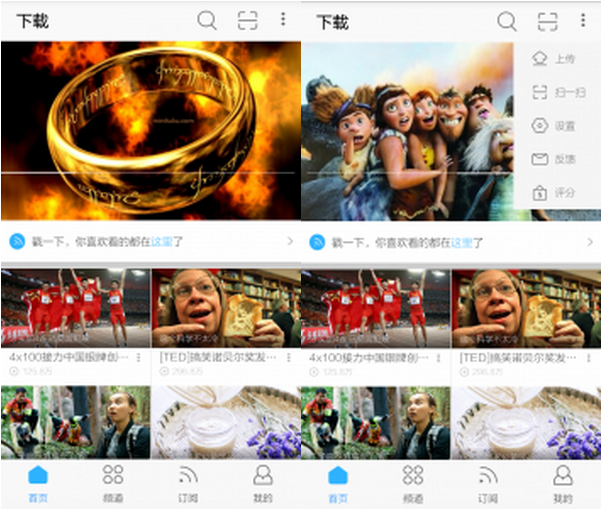
Tiru Video Youku untuk melaksanakan empat antara muka utama Anda boleh bertukar antara halaman dengan meluncur halaman ke kiri atau kanan, atau anda boleh bertukar antara halaman dengan mengklik butang bawah, dan warna butang bawah juga akan berubah sebagai halaman. suis. Fungsi ini dilaksanakan melalui komponen paparan slaid, dan gambar kesan adalah seperti berikut:

Perubahan bahagian bawah:
Kod dilaksanakan seperti berikut:
[mw_shl_code=javascript,true]
function subChange(num,button,imgs,lbs)
{
var strings = ["下载","频道","订阅","我的"];
button.text = strings[num];
var url = [
"source://image/main/shouye",
"source://image/main/pindao",
"source://image/main/dingyue",
"source://image/main/wode"
];
for(var i = 0 ; i < 4 ; i++)
{
imgs.source = url;
lbs.fontColor = "222222FF";
}
imgs[num].source += "b";
lbs[num].fontColor = "0080FFFF";
for(var i = 0 ; i < 4 ; i++)
{
imgs.source += ".png";
}
img.visible = false;
bt.visible = false;
}
function indexChange(num,sv,button,imgs,lbs,img,bt)
{
sv.set({index: num});
sv.refreshItems();
subChange(num,button,imgs,lbs);
}
do_button.on("touch",function(data, e){
if(do_button.text == "下载")
{
app.openPage("source://view/download.ui","");
}
});
//点击底部按钮实现主界面以及底部图片颜色的切换
var action_imgs = [ui("img_0"), ui("img_1"), ui("img_2"), ui("img_3")];
var action_lbs = [ui("lb_0"), ui("lb_1"), ui("lb_2"), ui("lb_3"),];
do_slideview_1.bindItems(listdata );
listdata.addData([
{template : 0},
{template : 1},
{template : 2},
{template : 3}
]);
do_slideview_1.refreshItems({});
var shouye = ui("shouye");
shouye.on("touch",function(data, e){
indexChange(0,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var pindao = ui("pindao");
pindao.on("touch",function(data, e){
indexChange(1,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var dingyue = ui("dingyue");
dingyue.on("touch",function(data, e){
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var wode = ui("wode");
wode.on("touch",function(data, e){
indexChange(3,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
//滑动主界面实现底部图片的切换
do_slideview_1.on("indexChanged",function(data, e){
subChange(data,do_button,action_imgs,action_lbs);
});
[/mw_shl_code]
Bertukar antara poster halaman utama adalah serupa dengan bertukar antara halaman, tetapi bertukar antara poster juga melaksanakan fungsi penukaran masa automatik, menukar setiap tiga saat Kawalan masa dilaksanakan oleh do_timer Apabila menggunakan komponen ini, tempoh masa Ia tidak boleh 100, jika tidak, sistem ios akan mengalami masalah ketidakserasian Gambar dan kod adalah seperti berikut:
Gambar:

Kod:
[mw_shl_code=javascript,true]
var ind = 0;
timer.delay = 0;
timer.interval = 1000;
timer.start({});
timer.on("tick", function(){
DURATION++;
if(DURATION == 3){
ind =(ind+1)%4
movieview.set({index: ind});
movieview.refreshItems();
DURATION = 0;
}
});[/mw_shl_code]
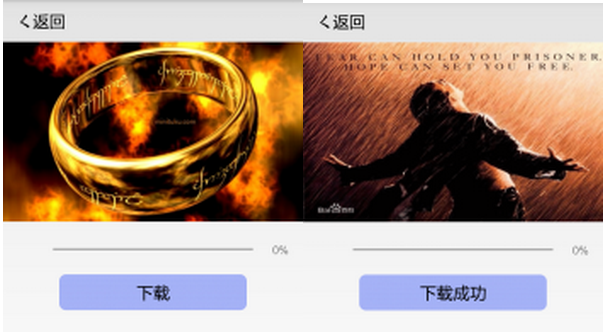
Klik butang muat turun di sudut kiri atas antara muka utama untuk memasuki antara muka muat turun Selepas mengklik muat turun, aplikasi akan memuat turun poster gambar lain dari Internet untuk menggantikan poster asal Kemajuan muat turun dipaparkan melalui kemajuan bar, dan fungsi muat turun adalah melalui komponen http Kaedah muat turun dilaksanakan, dan bar kemajuan dilaksanakan melalui komponen do_progressbar Pelaksanaan dan kod adalah seperti berikut:
Kesan:

Kod:
[mw_shl_code=javascript,true]
var http = mm("do_Http");
http.timeout = 30000;
http.contentType = "application/json";
http.url = "http://h.hiphotos.baidu.com/baike/c0%3Dbaike60%2C5%2C5%2C60%2C20%3Bt%3Dgif/sign=88e9903f8735e5dd8421ad8d17afcc8a/f9198618367adab48dc66b2e89d4b31c8701e44d.jpg";
http.on("success", function(data) {
do_imageview_1.source="data://xiazai.png";
do_button_2.text = "下载成功";
});
http.on("progress", function(data) {
do_ProgressBar_0.progress = data.currentSize * 100 / data.totalSize;
lb_progress.text = data.currentSize * 100 / data.totalSize + "%";
});
do_button_2.on("touch",function(data, e){
http.download("data://xiazai.png");
});[/mw_shl_code]
Terdapat tiga butang di sudut kanan atas Selepas mengklik butang pertama dari sebelah kiri, antara muka carian akan muncul Kotak carian antara muka carian dilaksanakan oleh komponen medan teks.
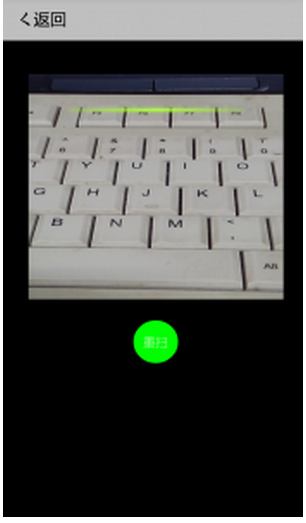
Selepas mengklik butang kedua, antara muka untuk mengimbas kod QR akan muncul dilaksanakan oleh komponen do_BarcodeView Gambar pelaksanaan dan kod pelaksanaan adalah seperti berikut:

Kod:
[mw_shl_code=javascript,true]var nf = sm("do_Notification");
//根据ID获取BarcodeView实例对象;
var barcode = ui("do_BarcodeView_1");
start();
function start(){
//开始启动扫描
barcode.start(function(data, e) {
//扫描成功,执行回调函数
var result = JSON.stringify(data);
nf.alert("扫描二维码成功!", "完成")
});
}
var btn = ui("btn_restart");
btn.on("touch", function(data, e) {
start();
})
[/mw_shl_code]
Selepas mengklik butang ketiga, gambar akan muncul pada antara muka Selepas menekan butang sekali lagi, kesannya adalah seperti berikut:

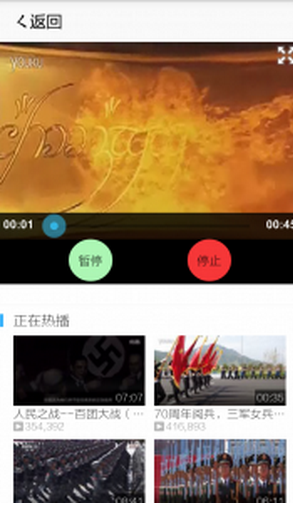
Fungsi main balik video
Klik pada mana-mana poster di halaman utama untuk memasuki antara muka main balik video Klik butang main untuk memainkan video Fungsi ini dilaksanakan oleh komponen do_VideoView adalah seperti berikut:

Kod:
[mw_shl_code=javascript,true]var page = sm("do_Page");
var app = sm("do_App");
var do_VideoView_1 = ui("do_VideoView_1");
var do_Button_1 = ui("do_Button_1");
var do_Button_2 = ui("do_Button_2");
var do_Button_3 = ui("do_Button_3");
page.on("back", function(){ app.closePage() });
ui("action_back").on("touch", function(){ app.closePage() });
do_Button_1.on("touch", function(data, e) {
if(do_Button_1.text == "播放")
{
do_VideoView_1.play(0);
do_Button_1.text = "暂停";
}
else if(do_Button_1.text == "暂停")
{
do_VideoView_1.pause();
do_Button_1.text = "继续";
}
else if(do_Button_1.text == "继续")
{
do_VideoView_1.resume();
do_Button_1.text = "暂停";
}
});
do_Button_2.on("touch", function(data, e) {
do_Button_1.text = "播放";
do_VideoView_1.stop();
});[/mw_shl_code]
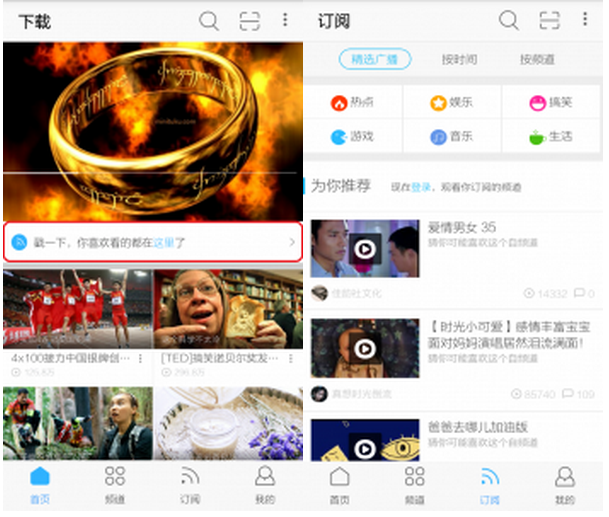
Klik butang "Poke, semua yang anda suka lihat ada di sini", dan halaman utama akan melompat terus ke halaman langganan. Pelaksanaan fungsi ini bergantung pada pertukaran data antara halaman Komponen halaman digunakan untuk menentukan peristiwa1 dalam kod logik halaman indeks, dan fungsi api komponen halaman dipanggil dalam kod logik halaman shouye untuk. mencetuskan peristiwa peristiwa1.
Rendering adalah seperti berikut:

Kod logik adalah seperti berikut:
halaman indeks:
[mw_shl_code=javascript,true]page.on("event1", function(data, e) {
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});[/mw_shl_code]
shouye页面:
[mw_shl_code=javascript,true]do_Button_0.on("touch",function(data, e)
{
page.fire("event1","");
});[/mw_shl_code]
Di atas adalah pembangunan praktikal JavaScript menggunakan DeviceOne (4) meniru aplikasi video Youku yang diperkenalkan oleh editor saya harap anda menyukainya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

