Rumah >hujung hadapan web >tutorial css >Css3实现弹性盒模型应用
Css3实现弹性盒模型应用
- 韦小宝asal
- 2018-03-10 11:36:181735semak imbas
作为 CSS3 规范的一部分,弹性盒布局模型可以在很多典型的场景中简化完成布局所需的 CSS 代码。该布局模型也提供了很多实用的特性来满足常见的布局要求,包括对容器中条目的排列、对齐、调整大小和分配空白空间等。弹性盒布局模型可以作为 Web 开发人员工具箱中的一个很好的工具。
1、css清除浮动。父元素如果没有设置高度,将默认由子元素撑开父元素的高度。如果子元素设置了浮动,也不能撑开父元素的高度。
2、使用@media only screen为不同屏幕大小的设备写样式其实是一件非常繁杂的事,所有构建的页面结构最好一样,然后通过设置 元素的display来影藏和显示元素。
页面结构一旦成型, 除非是通过js动态增删元素,通过@media only screen我们只能 修改属性而不能增删元素。 <br>
max-width和min-width是指整个窗口的宽度,包括滚动条的宽度。
3、标准合模型、怪异合模型、弹性盒模型的区别和用法。
4、bootstrap的相关属性和用法。
上面就是今天所掌握的知识点,废话不多说入正题。
怎样实现以下同行元素子自动换行,且换行后,每一行元素依旧占满整个父元素的宽度。
请看下面几张图: 
状态1 
状态2 
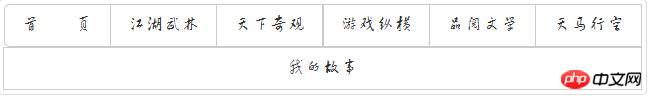
状态3  <br>
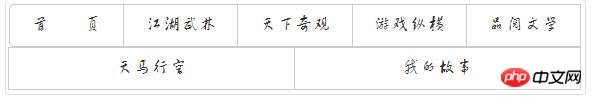
状态4 <br>
上面4张图是浏览器窗口由大到导航栏的状态变化。 <br>
我的页面是用bootstrap写的,上面是bootstrap中的按钮组,默认同行显示,由字体撑开按钮的大小 <br>
状态1到状态2 <br>
状态1的字体和按钮大小都比较大,这个过程我是通过css的@media only screen实现。 <br>
状态2到状态3 <br>
这是我们的重点。 <br>
怎么实现行元素自动换行? <br>
如果同行元素有固定的宽度,一般都不会自动换行。 <br>
如果同行元素采用百分比赋值,始终会有宽度值,不会实现换行。 <br>
如果元素的宽高都是由内容撑开呢? <br>
给元素设置display:inline-block;
<br>
状态4 <br>
上面4张图是浏览器窗口由大到导航栏的状态变化。 <br>
我的页面是用bootstrap写的,上面是bootstrap中的按钮组,默认同行显示,由字体撑开按钮的大小 <br>
状态1到状态2 <br>
状态1的字体和按钮大小都比较大,这个过程我是通过css的@media only screen实现。 <br>
状态2到状态3 <br>
这是我们的重点。 <br>
怎么实现行元素自动换行? <br>
如果同行元素有固定的宽度,一般都不会自动换行。 <br>
如果同行元素采用百分比赋值,始终会有宽度值,不会实现换行。 <br>
如果元素的宽高都是由内容撑开呢? <br>
给元素设置display:inline-block;  <br>
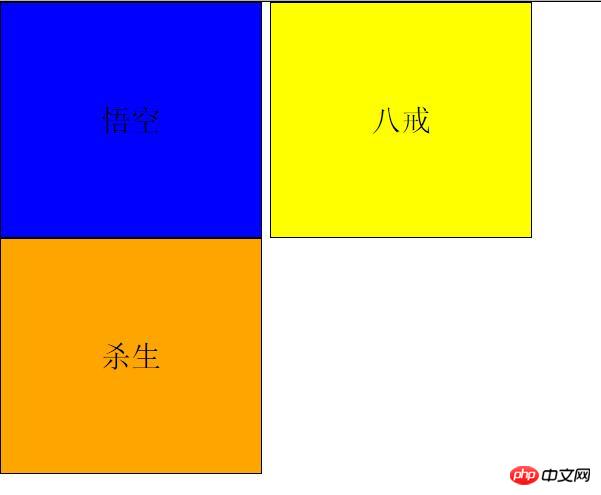
悟空与八戒两个元素中间会出现缝隙。不过自动换行倒是实现了。 <br>
如果给元素添加浮动效果呢?
<br>
悟空与八戒两个元素中间会出现缝隙。不过自动换行倒是实现了。 <br>
如果给元素添加浮动效果呢?  <br>
浮动效果要比display:inline-block;好。 <br>
不过这两者虽然都实现了自动换行,但是最终效果却不是我们想要的。 <br>
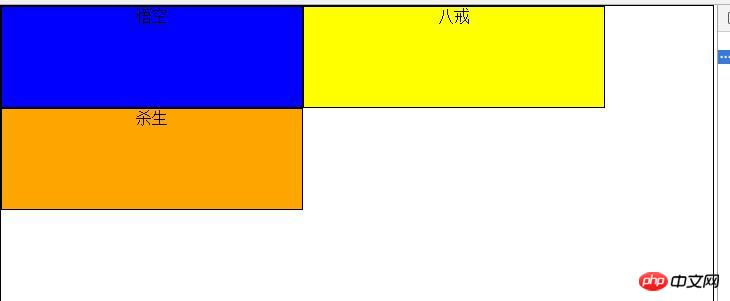
我们要的效果是由状态2到状态3,元素换行之后,该元素会占据整行,上一行空出来的空间会被其它元素所占满。 <br>
我采用的方法是使用弹性盒模型 <br>
父元素添加以下属性
<br>
浮动效果要比display:inline-block;好。 <br>
不过这两者虽然都实现了自动换行,但是最终效果却不是我们想要的。 <br>
我们要的效果是由状态2到状态3,元素换行之后,该元素会占据整行,上一行空出来的空间会被其它元素所占满。 <br>
我采用的方法是使用弹性盒模型 <br>
父元素添加以下属性
display: flex;//表示该元素为弹性盒模型元素。 flex-wrap: wrap;//表示遇到边界后会自动换行。
<br>
所有子元素添加 <br>
flex-grow: 1;//定义元素在整行中所占的比例,如果都为1,则同行所有的元素的宽度都相同。已换行的元素会 占据整行。如图状态3和状态4.
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的条目进行排列、 对齐和分配空白空间。即便容器中条目的尺寸未知或是动态变化的,弹性盒布局模型也能正常的工作。在该布局模型中,容器会根据布局的需要,调整其中包含的条 目的尺寸和顺序来最好地填充所有可用的空间。当容器的尺寸由于屏幕大小或窗口尺寸发生变化时,其中包含的条目也会被动态地调整。比如当容器尺寸变大时,其 中包含的条目会被拉伸以占满多余的空白空间;当容器尺寸变小时,条目会被缩小以防止超出容器的范围。弹性盒布局是与方向无关的。在传统的布局方式 中,block 布局是把块在垂直方向从上到下依次排列的;而 inline 布局则是在水平方向来排列。弹性盒布局并没有这样内在的方向限制,可以由开发人员自由操作。
相关盒模型文章:
Atas ialah kandungan terperinci Css3实现弹性盒模型应用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

