Rumah >hujung hadapan web >tutorial js >javascript数组和字符串的常见用法
javascript数组和字符串的常见用法
- 韦小宝asal
- 2018-03-10 11:55:591417semak imbas
js中数组和字符串理解起来很简单,但是一些常见用法由于比较杂乱,记起来并不容易而且也容易混淆。我把js数组和js字符串的用法总结了一下,并且道明了其中的差别。有不太熟悉的同学可以学习学习看看哦!
1、数组和字符串的转换 join();
首先,我们得知道字符串和数组之间可以相互转换。
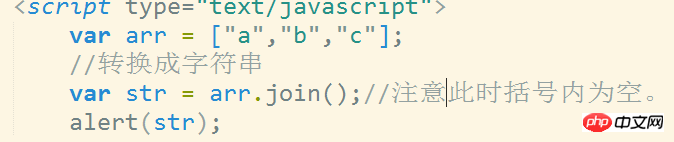
数组转换成字符串

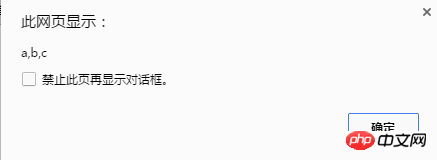
输入效果如下图:

这个时候的输出跟直接用alert输出数组arr效果一样。如果我们想要它们组成类似于英文单词的格式要怎么办?
只需要在图一所示代码将var str = arr.join();写成var str = arr.join(“”);
输出效果如下图:

如果我们希望abc两个字母之间有冒号怎么办?很简单,将var str = arr.join();写成var str = arr.join(“:”);
效果如下: ~ 
综上所述,如果join()括号内有参数时,数组中的元素转换成字符串会以该参数隔开,默认是用逗号隔开。
字符串转换成数组
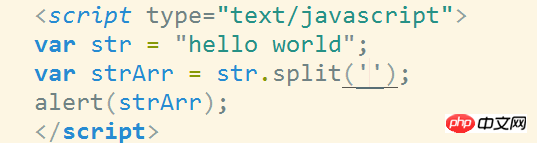
使用split();
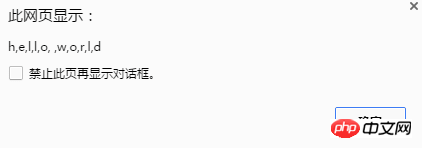
如果括号有引号,字符串会分解为以单个字符为一个元素的数组。代码和效果如下图所示。 

如果括号内有引号,且引号内有一个空格。效果如下:

如果这样写var strArr = str.split(‘lo’);

通过上述现象,我们可以得出结论:split()中的参数是str中的一部分,会把字符串分割开来,成为数组元素之一,这些元素都不包含该参数。
2、字符串的其他用法
slice()
var str = "hello world";var strArr = str.slice(2,5); //截取字符串中第2位到第5位的字符。包括第2位,不包括第5位; alert(strArr);
substring(beginIndex,endIndex)用法和slice()一样
3、数组的其他用法
arr.push()
把元素添加到arr内,添加进去的元素排在最后。arr.pop()
删除数组最后一个元素arr.slice(beginIndex,endIndex)
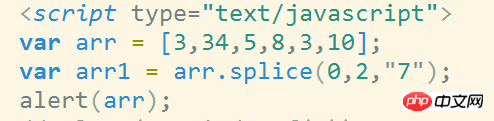
截取数组中的元素,不包括最后一位。arr.splice(beginIndex,length,[item1,item2,item3…])
删除arr数组中从下标为beginIndex开始的长度为length的元素,并把元素item1,item2,item3…从第beginIndex开始一次添加。

![Uploading 11_436848.png ...]](https://img.php.cn/upload/article/000/013/745/ad6934903fdaedbe61aeac4d9e0c6497-9.png)
arr.unshift();在数组开头添加元素。
以上就是本篇文章的所以内容,讲述了js中的数组和字符串的用法,希望不太熟悉的同学可以好好看看!
相关推荐:
JavaScript数组-字符串-数学函数
Atas ialah kandungan terperinci javascript数组和字符串的常见用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

