Rumah >hujung hadapan web >tutorial js >新手学习vue详解
新手学习vue详解
- php中世界最好的语言asal
- 2018-03-10 09:35:401711semak imbas
这次给大家带来新手学习vue详解,新手学习vue注意事项有哪些,下面就是实战案例,一起来看一下。
vue当前端最好的框架之一
首先我们根据官网的文档
#特别注意
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的浏览器。
更新日志
每个版本的更新日志见 GitHub。
npm
在用 Vue.js 构建大型应用时推荐使用 NPM 安装, NPM 能很好地和诸如 Webpack 或 Browserify 模块打包器配合使用。 Vue.js 也提供配套工具来开发单文件组件。
# 最新稳定版
$ npm install vue
命令行工具CLI
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你$ cd my-project $ npm install $ npm run dev
特别注意!!!!!!
CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,熟悉 Vue 本身之后再研究 CLI。
根据流程下来一遍之后
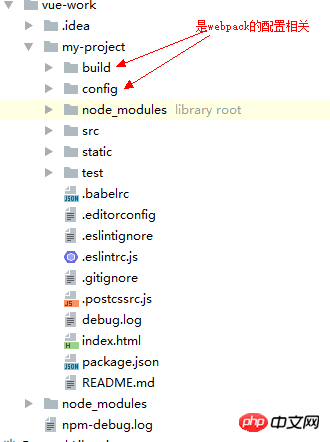
就会出现相关文件夹

.babelrc
是babe的配置,我们的代码是es6,通过babe的presets编译成es5
presets是预设
项目文件介绍
build和config是webpack的配置相关
node_modules是我们通过npm安装的依赖代码库
src目录是我们存放项目的源码,我们开发所有代码都会放在src目录中
static文件夹是存放第三方文件资源的
//.editorconfig 编辑器的配置charset = utf-8 //编码indent_style = space //缩进的风格indent_size = 2 //缩进的大小是两个end_of_line = lf //换行符的风格insert_final_newline = true //创建一个文件,会自动插入新行trim_trailing_whitespace = true //会自动移除行尾的多余空格
.eslintignore:忽略做语法检查
在了解了项目文件之后,来了解下当前代码是如何运行的
index.html是入口文件
index
我们知道他的js和css是会动动态插入这个页面的
还看一下dom结构,
在body下面只有一个APP标签
7ab1d477d2ef4cffc4b2f0ef9c222635
他实际上是一个vue的组件
我们页面的入口JS 实际上是这个main.js
这里有一个标红的的红线,编译器的问题,调成es6的语法就可以别识别了
import Vue from 'vue'import Vue from './App'new vue ({ el: 'body'
components:{App}
})我们可以要看到这个入口文件他依赖了两个
vue,js库
还有一个是App.vue 可以简便 会直接写成App
然后通过new Vue实例化一个vue
el:'body'是一个挂载点,挂载到一个body上
components:{App}注册了一个当前的App的插件上 这个语法是一个es6的简写,对应着es5 App:App 可以通过es6 的写法简化我们的书写 我们知道这个app是对应这个app.vue
然后来看一下app.vue
分为d477f9ce7bf77f53fbcf36bec1b69b7a b5dd1b6df55c0350ea18adf0e93d4025 c9ccee2e6ea535a969eb3f532ad9fe89
template是放着模板
srcipt 放着JS
style 是css样式
页面结构 结合页面对应一下 看着页面结构
这个hello是一个vue的组件 对应着components里面的hello.vue
在App.vue里面又通过components注册了一个子组件hello 一定要注意我们通过components属性注册 我们才可以使用hello这个标签,否则是不行的。 自己可以把components里面的hello注释试一下
自动格式化的快捷键ctrl+alt+L
现在在看一下hello.vue
代码结构 msg对应这个data里面的msg
我们在vue的定义里面定义一个data这个fun
他可以return一个obj,这个obj里面所有的值都会添加到他的依赖之中里面,然后在模板里面访问这个msg。通过模板里面的msg就可以访问到这个data里面的msg
export default 这个是vue提供的语法糖,可以通过obj去定义一个组件
会在App.vue 的import Hello from'./components/hello'
也就是说在hello.vue里面的data里面的对象,会赋值给这个hello
而在components{
Hello相当于Hello:Hello
}也就是说components他的key就是hello 他的值就是export default的那个值
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci 新手学习vue详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

