Rumah >hujung hadapan web >tutorial js >解决Iview在vue-cli架子中字体图标丢失的方法
解决Iview在vue-cli架子中字体图标丢失的方法
- php中世界最好的语言asal
- 2018-03-09 16:27:493189semak imbas
这次给大家带来解决Iview在vue-cli架子中字体图标丢失的方法,解决Iview在vue-cli架子中字体图标丢失方法的注意事项有哪些,下面就是实战案例,一起来看一下。


字体图标丢失问题解决方案
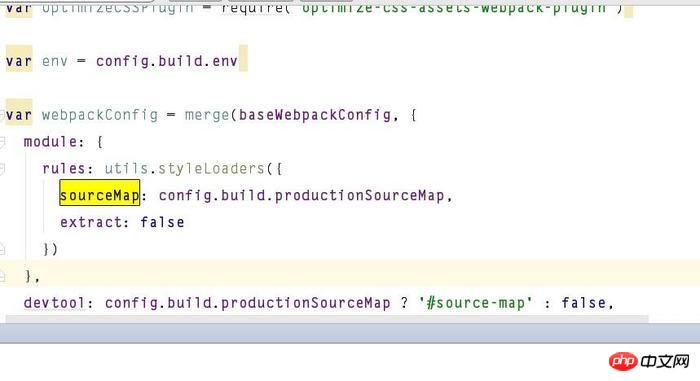
在 build/webpack.prod.conf.js 中,将
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: false
})
},里边的 extract改为false,默认是true
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
table tr th 及table tr td 字体太多超出怎样用CSS解决
Atas ialah kandungan terperinci 解决Iview在vue-cli架子中字体图标丢失的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:怎样在数组中取最大值Artikel seterusnya:npm的常用模块
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

