Rumah >hujung hadapan web >tutorial js >vue子组件与父组件通信详解
vue子组件与父组件通信详解
- php中世界最好的语言asal
- 2018-05-16 16:26:042781semak imbas
这次给大家带来vue子组件与父组件通信详解,使用vue子组件与父组件通信详解的注意事项有哪些,下面就是实战案例,一起来看一下。
一、父组件与子组件通信,
1、在插入的子组件的标签传入属性值
如图:
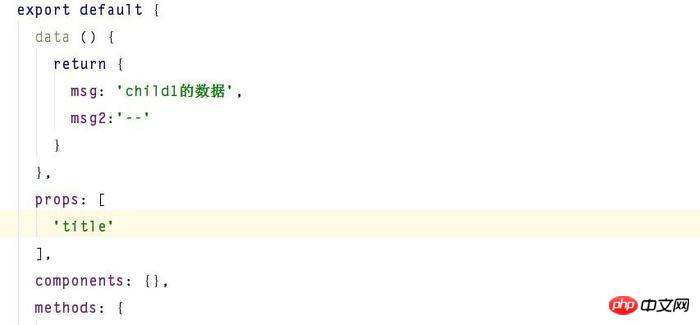
2、在子组件用props接收,
如图:
zhijeidiaoyo
直接调用this.title即可;
二、子组件传递参数给父组件
使用 this.$emit("parents",111)监听parents事件,在父组件上直接绑定change方法如图:

三、子组件与子组件通信
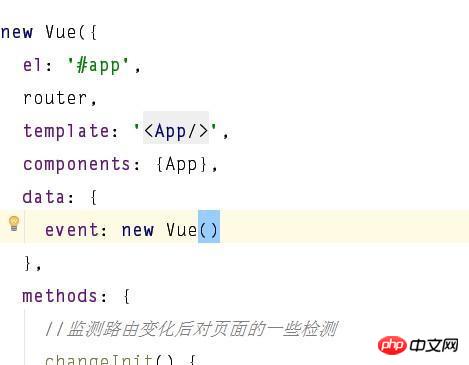
1、先在main.js 里面,创建事件中心
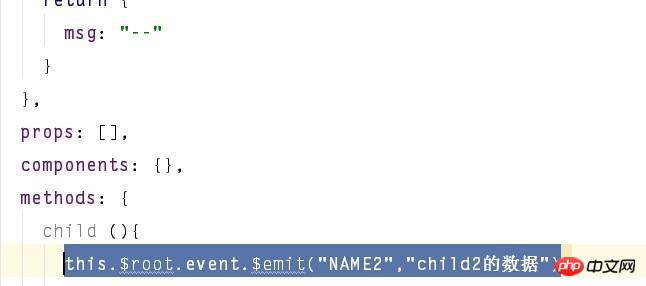
2、子组件2触发事件如下
this.$root.event.$emit("NAME2","child2的数据")
2017-11-01_145125.jpg
3.子组件1接收如下
this.$root.event.$on("NAME2",function (d) {
huang.msg2 = d;
})

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci vue子组件与父组件通信详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:模仿disabled的样式Artikel seterusnya:怎样在数组中取最大值
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

