Rumah >hujung hadapan web >tutorial js >前端js打印(导出)excel表格的方法实例
前端js打印(导出)excel表格的方法实例
- 小云云asal
- 2018-03-07 13:06:133538semak imbas
本文主要和大家分享前端js打印(导出)excel表格的方法实例,希望能帮助到大家。
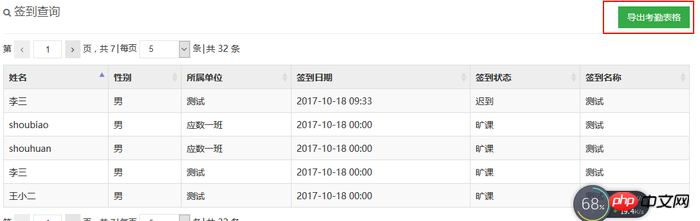
产品原型:

图片.png
功能需求:点击导出考勤表格按钮,会自动下载成Excel格式

图片.png

图片.png
jsp页面代码:
<p class="tools"><button type="button" class="btn green" id="excell" onclick="method5('dataTable')">导出考勤表</button></p>
js代码
//打印表格var idTmr;
function getExplorer() {
var explorer = window.navigator.userAgent ;
//ie
if (explorer.indexOf("MSIE") >= 0) { return 'ie';
} //firefox
else if (explorer.indexOf("Firefox") >= 0) { return 'Firefox';
} //Chrome
else if (explorer.indexOf("Chrome") >= 0) { return 'Chrome';
} //Opera
else if (explorer.indexOf("Opera") >= 0) { return 'Opera';
} //Safari
else if (explorer.indexOf("Safari") >= 0) { return 'Safari';
}
} function method5(tableid) { if (getExplorer() == 'ie') { var curTbl = document.getElementById(tableid); var oXL = new ActiveXObject("Excel.Application"); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true; try { var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch (e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
idTmr = window.setInterval("Cleanup();", 1);
}
} else {
tableToExcel(tableid)
}
} function Cleanup() { window.clearInterval(idTmr);
CollectGarbage();
} var tableToExcel = (function() { var uri = 'data:application/vnd.ms-excel;base64,', template = '<html><head><meta charset="UTF-8"></head><body><table border="1">{table}</table></body></html>', base64 = function(
s) { return window.btoa(unescape(encodeURIComponent(s)))
}, format = function(s, c) { return s.replace(/{(\w+)}/g, function(m, p) { return c[p];
})
} return function(table, name) { if (!table.nodeType)
table = document.getElementById(table) var ctx = { worksheet : name || 'Worksheet', table : table.innerHTML
} window.location.href = uri + base64(format(template, ctx))
}
})()
完整的可复制黏贴的demo:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p class="tools">
<button type="button" class="btn green" id="excell" onclick="method5('dataTable')">导出考勤表格</button>
</p>
<table border="1" id="dataTable">
<tr>
<td>王婷111</td>
<td>一见倾城333 </td>
</tr>
<tr>
<td>祈澈姑娘222</td>
<td>Python开发者交流平台44</td>
</tr>
<tr>
<td>wwwangting888</td>
<td>13661725475</td>
</tr>
</table>
</body>
<script>
//打印表格
var idTmr; function getExplorer() { var explorer = window.navigator.userAgent; //ie
if(explorer.indexOf("MSIE") >= 0) { return 'ie';
} //firefox
else if(explorer.indexOf("Firefox") >= 0) { return 'Firefox';
} //Chrome
else if(explorer.indexOf("Chrome") >= 0) { return 'Chrome';
} //Opera
else if(explorer.indexOf("Opera") >= 0) { return 'Opera';
} //Safari
else if(explorer.indexOf("Safari") >= 0) { return 'Safari';
}
} function method5(tableid) { if(getExplorer() == 'ie') { var curTbl = document.getElementById(tableid); var oXL = new ActiveXObject("Excel.Application"); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange();
sel.moveToElementText(curTbl);
sel.select();
sel.execCommand("Copy");
xlsheet.Paste();
oXL.Visible = true; try { var fname = oXL.Application.GetSaveAsFilename("Excel.xls", "Excel Spreadsheets (*.xls), *.xls");
} catch(e) {
print("Nested catch caught " + e);
} finally {
oWB.SaveAs(fname);
oWB.Close(savechanges = false);
oXL.Quit();
oXL = null;
idTmr = window.setInterval("Cleanup();", 1);
}
} else {
tableToExcel(tableid)
}
} function Cleanup() { window.clearInterval(idTmr);
CollectGarbage();
} var tableToExcel = (function() { var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html><head><meta charset="UTF-8"></head><body><table border="1">{table}</table></body></html>',
base64 = function(
s) { return window.btoa(unescape(encodeURIComponent(s)))
},
format = function(s, c) { return s.replace(/{(\w+)}/g, function(m, p) { return c[p];
})
} return function(table, name) { if(!table.nodeType)
table = document.getElementById(table) var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML
} window.location.href = uri + base64(format(template, ctx))
}
})() </script></html>
相关推荐:
实例详解javascript将json格式数组下载为excel表格
Atas ialah kandungan terperinci 前端js打印(导出)excel表格的方法实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:js的Prototype属性用法详解Artikel seterusnya:AngularJS使用webApi导出数据
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

