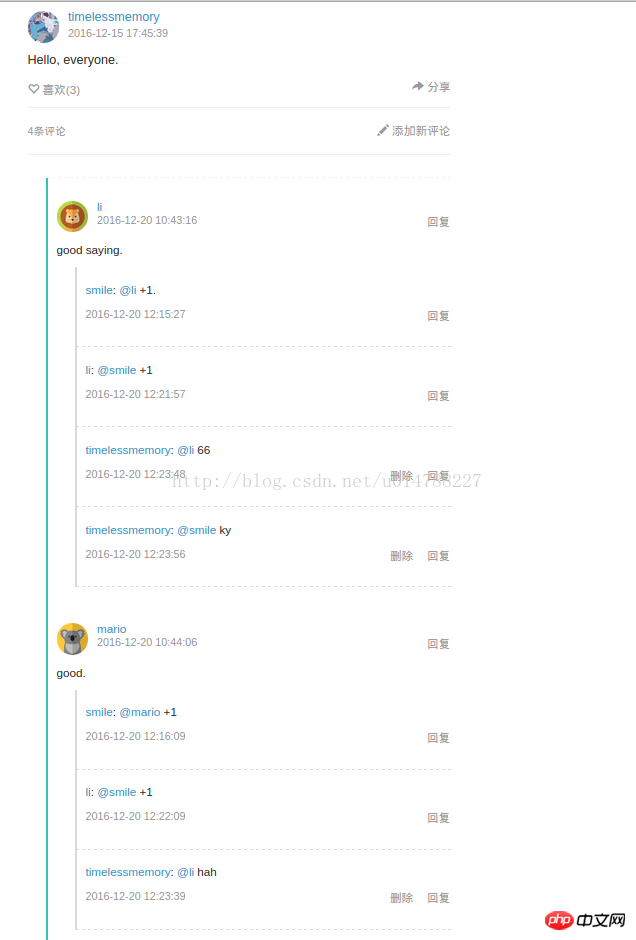
这次给大家带来用Angularjs+mybatis做出评论系统,用Angularjs+mybatis做评论系统的注意事项有哪些?下面就是实战案例,一起来看一下。
一直想写个评论系统,看了下多说,网易,简书的评论,想了下自己该实现怎样的评论系统。评论系统关键是嵌套层数以及数据库表设计。嵌套层数多,表结构复杂,呈现也麻烦,最后决定实现一个二级评论。系统由maven构建,springboot快速搭建spring环境。前台采用angularjs+bootstrap,后台使用springmvc+mybatis,数据库采用mysql.前台请求后台API操作评论。

数据库表设计
##说说表或者文章表
create table saying (
saying_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingContent VARCHAR(500) NOT NULL,
author VARCHAR(50) NOT NULL,
sayingAvatar VARCHAR(50) NOT NULL,
likes VARCHAR(500) NOT NULL,
createTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##一级评论表
create table firstLevelComment (
flc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
commenter VARCHAR(50) NOT NULL,
commenterAvatar VARCHAR(50) NOT NULL,
commentContent VARCHAR(500) NOT NULL,
commentTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
##二级评论表
create table secondLevelComment (
slc_id INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
sayingId INT NOT NULL,
flcId INT NOT NULL,
replier VARCHAR(50) NOT NULL,
toCommenter VARCHAR(50) NOT NULL,
replyContent VARCHAR(50) NOT NULL,
replyTime datetime NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;获取评论的mapper(关键)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="personal.timeless.cms.mapper.SayingMapper" >
<resultMap id="SayingMap" type="saying" >
<id column="saying_id" property="id" jdbcType="INTEGER" />
<result column="sayingContent" property="sayingContent" jdbcType="INTEGER" />
<result column="author" property="author" jdbcType="VARCHAR" />
<result column="sayingAvatar" property="avatar" jdbcType="VARCHAR" />
<result column="likes" property="likes" jdbcType="VARCHAR" />
<result column="createTime" property="createTime" jdbcType="TIMESTAMP" />
<collection property="flcs" ofType="firstLevelComment" column="sayingId">
<id column="flc_id" property="id" jdbcType="INTEGER" />
<result column="sayingId" property="sayingId" jdbcType="INTEGER" />
<result column="commenter" property="commenter"/>
<result column="commenterAvatar" property="avatar"/>
<result column="commentContent" property="commentContent"/>
<result column="commentTime" property="commentTime" jdbcType="TIMESTAMP" />
<collection property="slcs" ofType="secondLevelComment" column="flcId">
<id column="slc_id" property="id" jdbcType="INTEGER" />
<result column="flcId" property="flcId" jdbcType="INTEGER" />
<result column="replier" property="replier"/>
<result column="toCommenter" property="toCommenter"/>
<result column="replyContent" property="replyContent"/>
<result column="replyTime" property="replyTime" jdbcType="TIMESTAMP" />
</collection>
</collection>
</resultMap>
<select id="selectOneById" resultMap="SayingMap" parameterType="int" >
select * from
(select * from saying s left join firstLevelComment fc on s.saying_id=fc.sayingId where s.saying_id=#{id}) tmp left join secondLevelComment sc
on tmp.flc_id = sc.flcId
</select>
<select id="updateLikesById">
update saying set likes = #{likes} where saying_id = #{id}
</select>
</mapper>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci 用Angularjs+mybatis做出评论系统. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






