Rumah >hujung hadapan web >html tutorial >vue文件中HTML代码格式化方法
vue文件中HTML代码格式化方法
- 小云云asal
- 2018-05-24 09:18:456708semak imbas
本文主要和大家分享vue文件中HTML代码格式化方法,希望鞥帮助到大家。
问题:一般用Shift+Alt+F,可以格式化JS和CSS的部分,但template部分没反应。
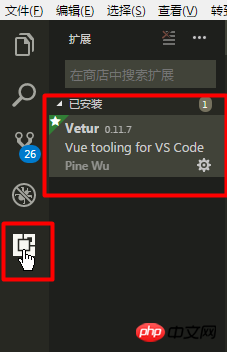
1. 在应用商店中搜索并安装 “Vetur” 插件

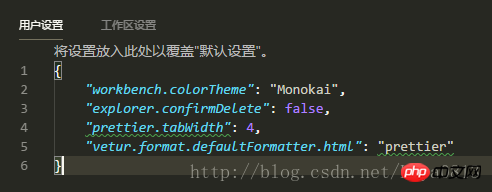
2. 配置。文件 -> 首选项 -> 设置,在编辑框加上这两句
"prettier.tabWidth": 4, "vetur.format.defaultFormatter.html": "prettier"

3. 最后按格式化快捷键 Shift+Alt+F
相关推荐:
javascript - 是否有js,css,html代码格式化的开源库?
Atas ialah kandungan terperinci vue文件中HTML代码格式化方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:post提交获得html页面源码的实现代码Artikel seterusnya:HTML5中form表单标签用法详解

