Rumah >hujung hadapan web >tutorial js >ActiveQt与js交互实现图文讲解
ActiveQt与js交互实现图文讲解
- 小云云asal
- 2018-03-02 13:33:122979semak imbas
本文主要以图文的方法和大家分享ActiveQt与js交互实现示例,希望能帮助到大家。
1、 vs2015+Qt 5.7 开发ActiveX创建工程
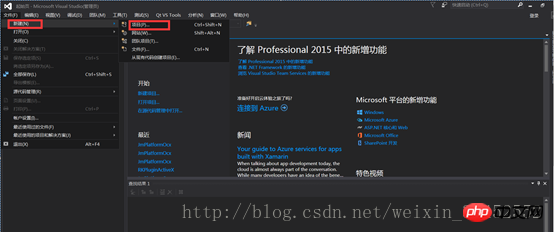
1.1、选择“新建”中的“项目”

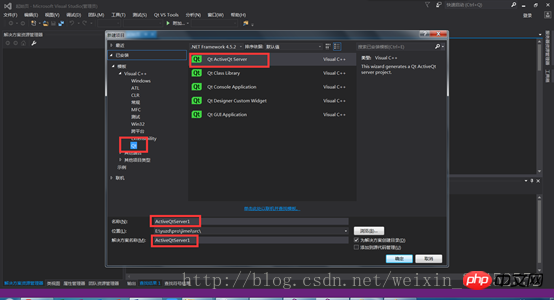
1.2、选择Qt中的Qt ActiveQt Server,并填写项目名称等,界面如下:

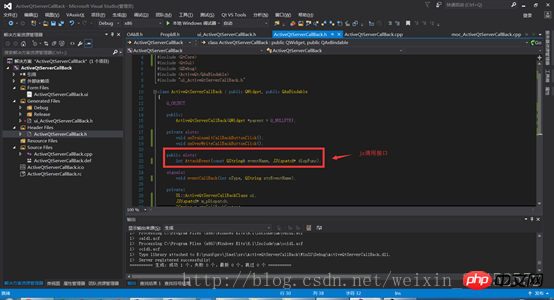
1.3、接着点击下一步直到完成即可,其中对外提供的接口定义如下图所示:

2、 vs2015调试ActiveX控件环境配置
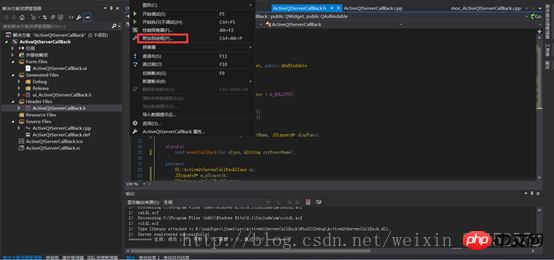
2.1、点击调试按钮下拉中选择“附加进程到”

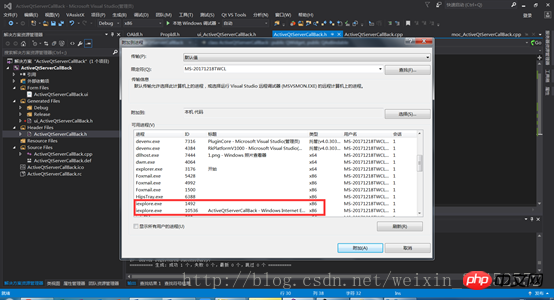
2.2、点击“调试”按钮下拉中选择“附加进程到”进入如下界面:

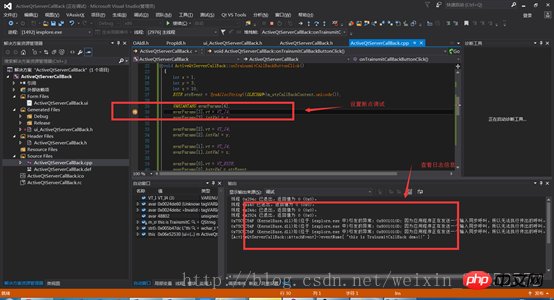
2.3、查找iexplore.exe进程,选择“标题”为空的ie浏览器进程,点击“附加”按钮,此时即可进行调试,界面如下:

3、 ActiveQt与js回调交互实现
3.1、方式一:js直接重写Qt的信号函数
3.1.1、Qt定义信号方法
voideventCallBack(intnType, QStringstrEventName);
3.1.2、js重写方法
首先要定义控件的OBJECT标签,并指定id。假定id为ActiveQtServerCallBack,则js方法定义如下:
functionActiveQtServerCallBack::eventCallBack(nType,strEventName)
{
//实现的逻辑代码
……
}
注意事项:(1)各参数名称要一致;(2)该函数要放置在
3.2、方式二:js传参回调
3.2.1、Qt定义供外部调用的传参接口
intAttachEvent(constQString& eventName, IDispatch* dispFunc)
参数说明:
(1)eventName[in]:该参数可以自行选择,这边用做回调内容的显示;
(2)dispFunc[in]:该参数是js传递进来的回调函数地址;
3.2.2、js定义回调方法
function ActiveQtServerCallBackTrainsmitTest(x, y, z, strEvent)
{
//实现的逻辑代码
……
}
注意事项:其中x,y,z,strEvent参数要和Qt中定义的参数名称一致,否则无法回调;
Atas ialah kandungan terperinci ActiveQt与js交互实现图文讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

