Rumah >hujung hadapan web >tutorial js >安装vue.js实例教程
安装vue.js实例教程
- 小云云asal
- 2018-02-28 11:28:141900semak imbas
本文主要和大家分享安装vue.js实例教程,希望能帮助到大家。
1.使用win+r打开cmd 
如果已经安装成功了,就会出现以上图片中的样式
2.安装cnpm
node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
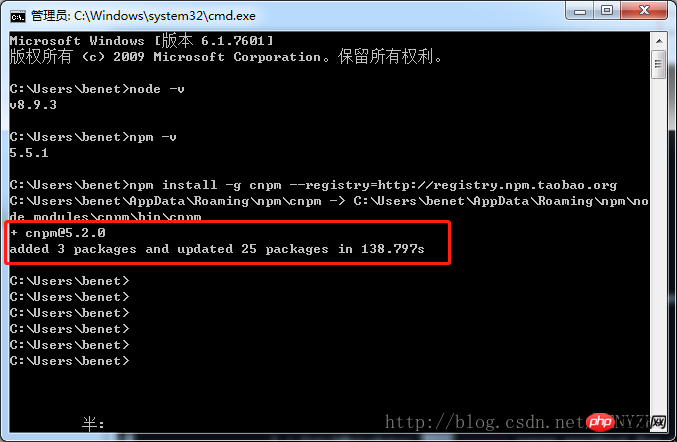
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。 
完成之后,我们就可以用cnpm代替npm来安装依赖包了 
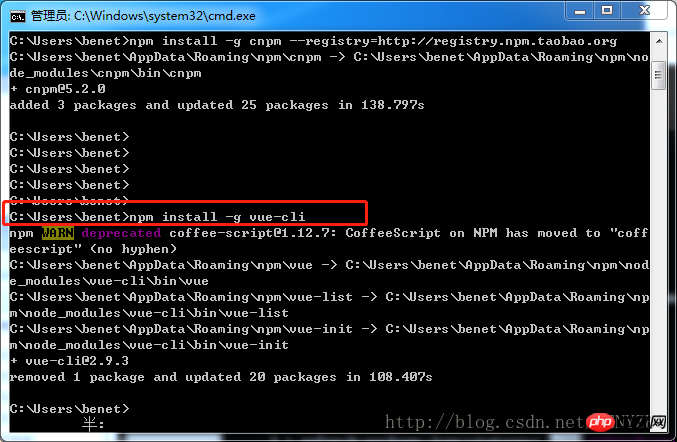
3.安装vue-cli脚手架构建工具
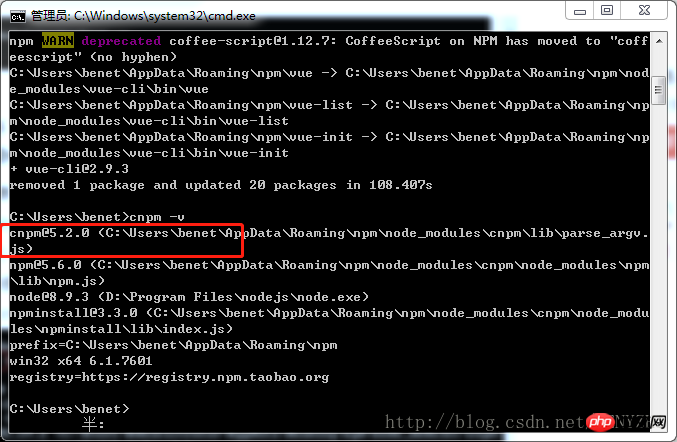
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。 
4.用vue-cli构建项目
我们现在的练习项目都放在统一的位置,方便之后的管理,D:/nodetest下,我们通过指令来进入指定的目录.
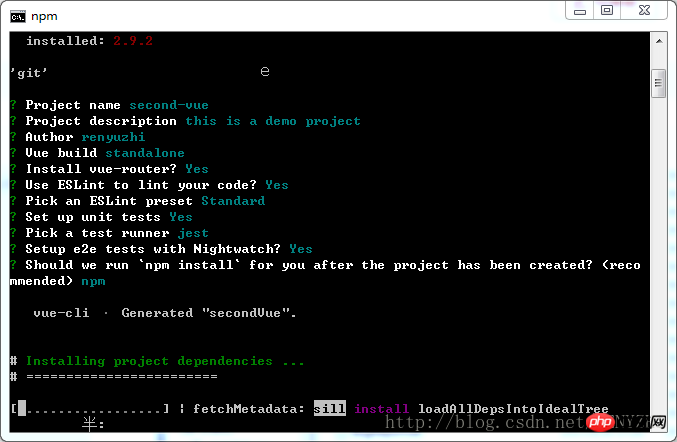
我们来解释一下安装过程中都是什么意思?
Project name 项目名称,可以自己指定,也可直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters)
Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认名字
Author (……..) renyuzhi
接下来会让用户选择
Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用。这里就输入“y”后回车即可。
eslint算是一个代码语法规范检查的工具,不同意就不会把检查语法规范的功能加进webpack编译的流程里 

安装的这个过程我们需要等待一会。 


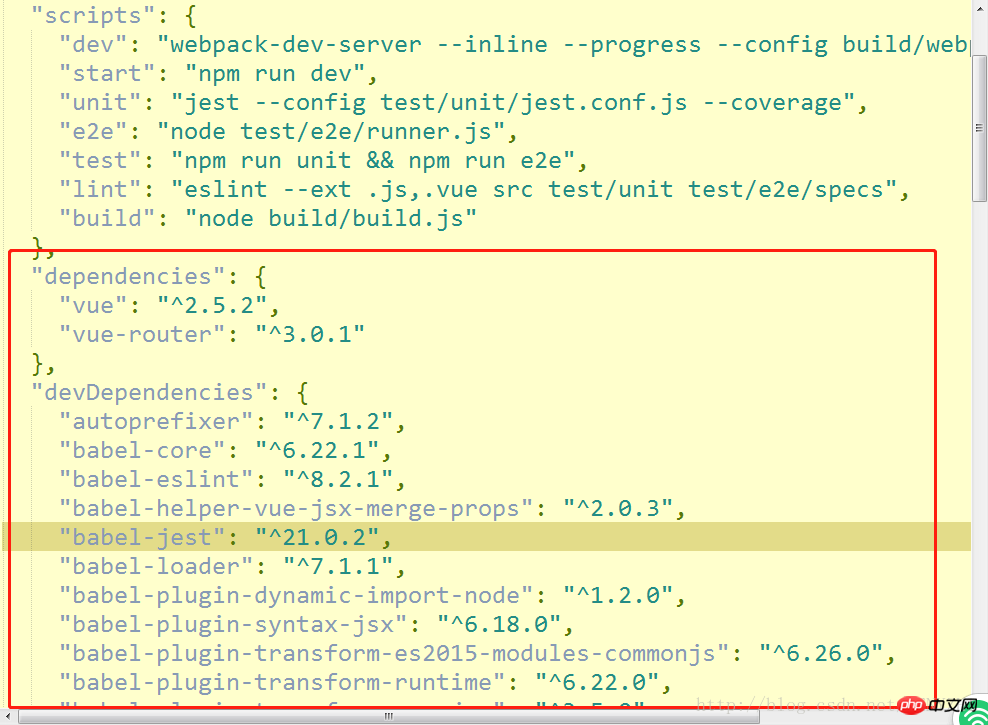
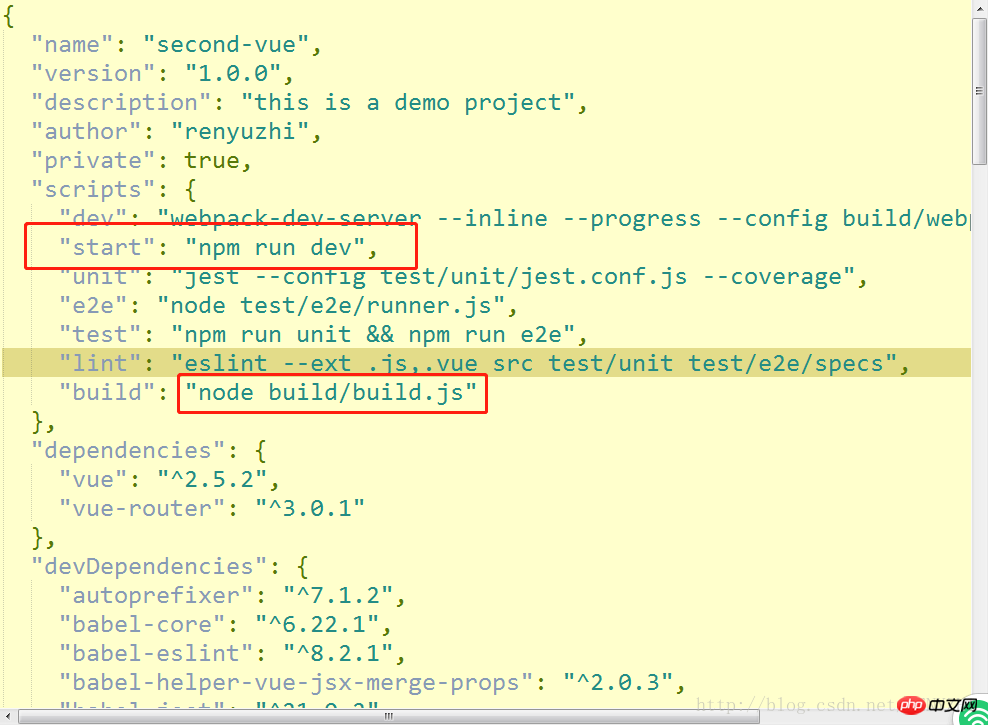
我们打开其中的package.json文件,里面放置了配置文件 
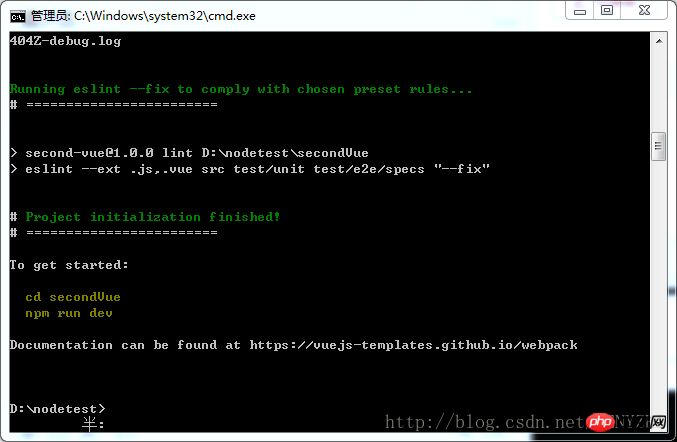
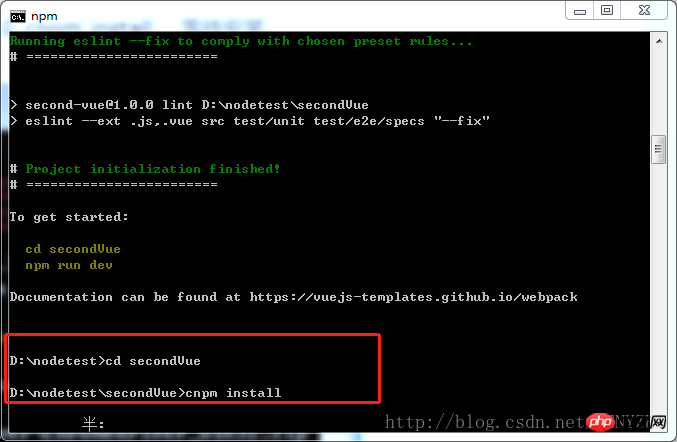
5.安装项目所需的依赖 

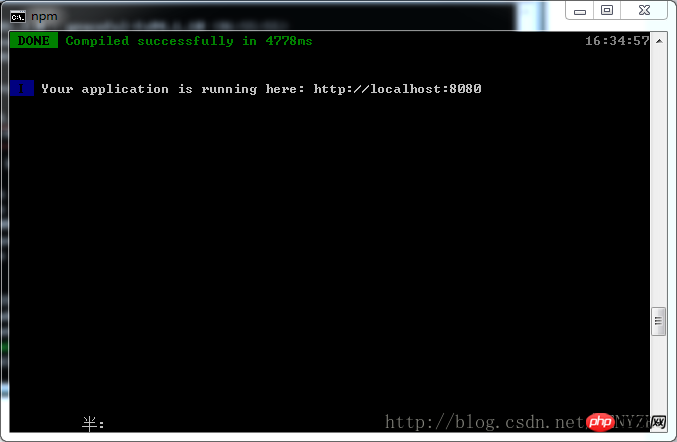
6.根据配置文件的提示,我们在项目使用命令 npm run dev 来运行项目 
我们在本地打开localhost:8080就可以看到页面啦~现在就安装成功啦~比较懒,打字感觉好麻烦,就一直上图啦~
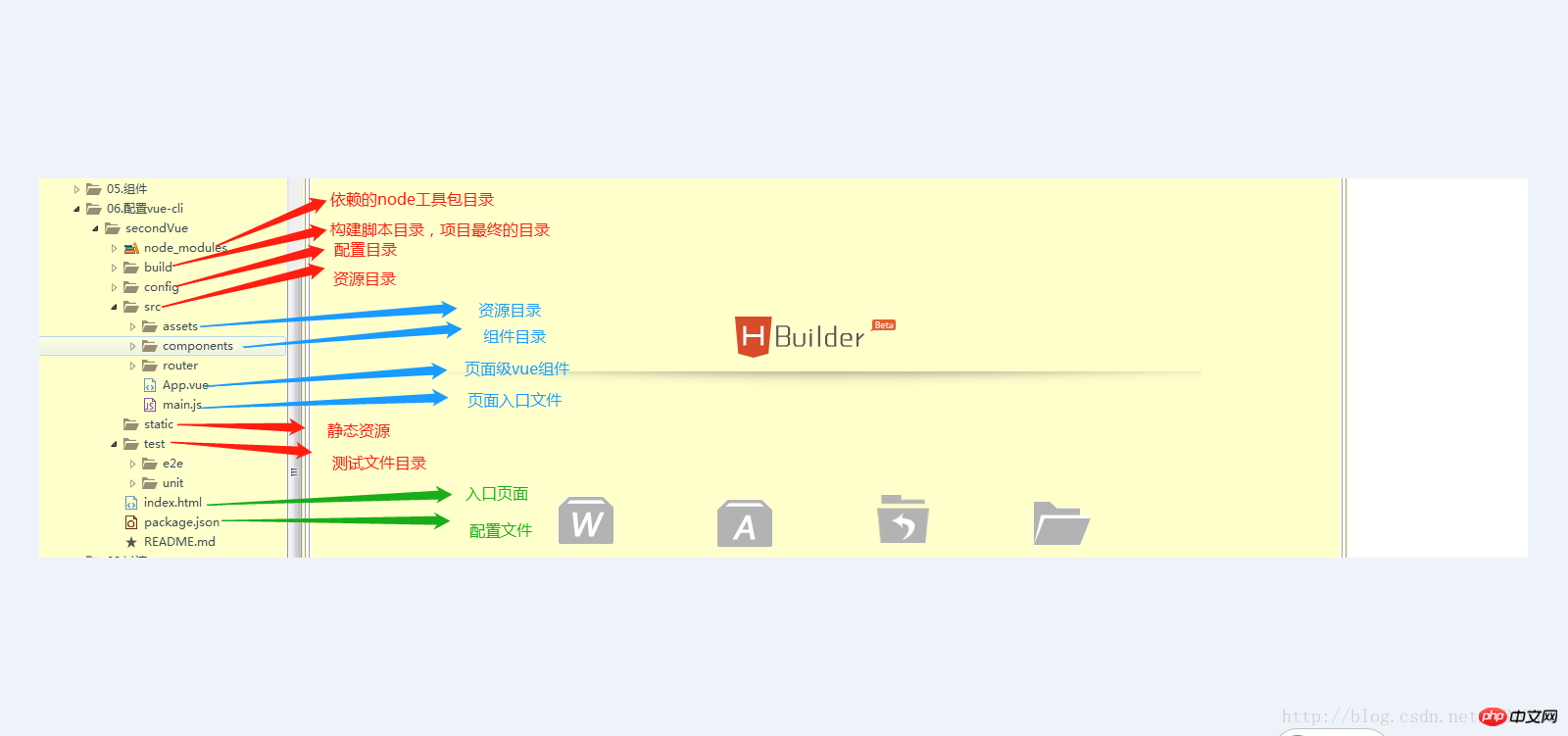
这里我们简单说一下每一个文件都是什么意思: 
build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。
相关推荐:
Atas ialah kandungan terperinci 安装vue.js实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

