本文主要和大家分享PHP之cURL实现手机号码归属地查询功能,希望能帮助到大家。
1、代码如下:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>手机号码归属地查询</title>
<style type="text/css">
*{margin: 0;padding: 0;border: 0;}
body{font-family: 微软雅黑;width: 100%;background-color: #f8f8f8}
form input{
outline: none;
font-family: 微软雅黑;
font-size: 16px;
transition: all .5s ease;
}
form input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: thin dotted \9;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
p{text-align: center;padding: 10 0 0 0;}
.query_phone{
width: 90%;
height: 40px;
padding-left: 5%;/*设置placeholder的位置*/
}
.submit{
width: 90%;
height: 50px;
color: #fff;
font-size: 16px;
background-color: rgb(97,178,220);
transition: all .5s ease;
font-family: 微软雅黑;
}
.submit:hover{
background-color: rgb(97,178,255);
}
/*input placeholder样式*/
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
opacity:.5;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
opacity:.5;
}
input:-ms-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder { /* WebKit browsers*/
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18*/
}
input::-moz-placeholder { /* Mozilla Firefox 19+*/
}
input:-ms-input-placeholder { /* Internet Explorer 10+*/
}
</style>
<script type="text/javascript">
function checkMobile(){
var sMobile = document.mobileform.phone.value.trim();
if(!(/^1[3|4|5|6|7|8|9][0-9]{5,9}$/.test(sMobile))){
alert("不是完整的11位手机号或者正确的手机号前七位");
document.mobileform.phone.focus();
return false;
}
}
</script>
</head>
<body>
<form class="phone_check_form" name="mobileform" method="get" action="query_phone.php" onsubmit="return checkMobile()";>
<p><input class="query_phone" name="phone" type="text"/ required="" placeholder="13414503051" maxlength="11"></p>
<p><input class="submit" name="submit" type="submit" value="查询"/></p>
<p align="center" style="font-size: 12px;margin-top: 50px;">by Vegeta</p>
</form>
</body>
</html>query_phone.php
4d0d87937f6c83b675e896c64d3eb7c9
9bc940e14a726fb4a17e460c2cd847a2load($contents);
$arrMsg = array();
foreach($html->find('table tbody tr td') as $m) {
array_push($arrMsg,$m->plaintext);
}
return $arrMsg;
}
$ph=$_GET["phone"];
var_dump(simple($ph));
?>
simple_html_dom.php
需要下载php解析html类库:simple_html_dom.php
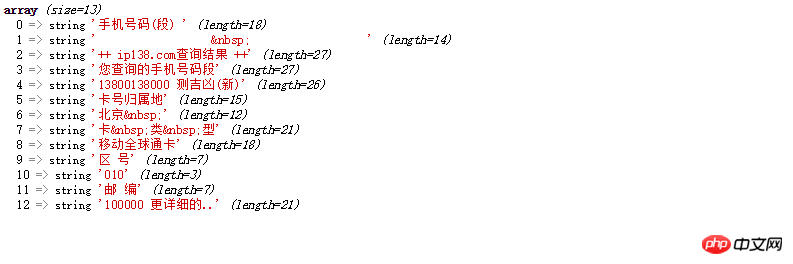
2、效果截图


相关推荐:
PHP手机号码归属地查询代码(API接口/mysql)_PHP教程
Atas ialah kandungan terperinci PHP之cURL实现手机号码归属地查询功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah beberapa masalah biasa yang boleh menyebabkan sesi PHP gagal?Apr 25, 2025 am 12:16 AM
Apakah beberapa masalah biasa yang boleh menyebabkan sesi PHP gagal?Apr 25, 2025 am 12:16 AMSebab -sebab kegagalan phpsession termasuk kesilapan konfigurasi, isu cookie, dan tamat tempoh sesi. 1. Ralat Konfigurasi: Semak dan tetapkan session.save_path yang betul. Masalah 2.Cookie: Pastikan kuki ditetapkan dengan betul. 3.Session Expires: Laraskan Nilai Sesi.GC_MAXLifetime untuk melanjutkan masa sesi.
 Bagaimanakah anda menyebarkan isu berkaitan sesi dalam PHP?Apr 25, 2025 am 12:12 AM
Bagaimanakah anda menyebarkan isu berkaitan sesi dalam PHP?Apr 25, 2025 am 12:12 AMKaedah untuk masalah sesi debug dalam PHP termasuk: 1. Periksa sama ada sesi dimulakan dengan betul; 2. Sahkan penghantaran ID sesi; 3. Semak penyimpanan dan bacaan data sesi; 4. Semak konfigurasi pelayan. Dengan mengeluarkan ID dan data sesi, melihat kandungan fail sesi, dan lain-lain, anda boleh mendiagnosis dan menyelesaikan masalah yang berkaitan dengan sesi.
 Apa yang berlaku jika session_start () dipanggil beberapa kali?Apr 25, 2025 am 12:06 AM
Apa yang berlaku jika session_start () dipanggil beberapa kali?Apr 25, 2025 am 12:06 AMPelbagai panggilan ke session_start () akan menghasilkan mesej amaran dan kemungkinan penggantian data. 1) PHP akan mengeluarkan amaran, menyebabkan sesi telah dimulakan. 2) Ia boleh menyebabkan penggantian data sesi yang tidak dijangka. 3) Gunakan session_status () untuk memeriksa status sesi untuk mengelakkan panggilan berulang.
 Bagaimana anda mengkonfigurasi seumur hidup sesi di PHP?Apr 25, 2025 am 12:05 AM
Bagaimana anda mengkonfigurasi seumur hidup sesi di PHP?Apr 25, 2025 am 12:05 AMMengkonfigurasi kitaran hayat sesi dalam PHP boleh dicapai dengan menetapkan sesi.gc_maxlifetime dan session.cookie_lifetime. 1) session.gc_maxlifetime mengawal masa survival data sesi pelayan, 2) session.cookie_lifetime mengawal kitaran hayat kuki klien. Apabila ditetapkan ke 0, kuki tamat apabila penyemak imbas ditutup.
 Apakah kelebihan menggunakan pangkalan data untuk menyimpan sesi?Apr 24, 2025 am 12:16 AM
Apakah kelebihan menggunakan pangkalan data untuk menyimpan sesi?Apr 24, 2025 am 12:16 AMKelebihan utama menggunakan sesi penyimpanan pangkalan data termasuk kegigihan, skalabilitas, dan keselamatan. 1. Kegigihan: Walaupun pelayan dimulakan semula, data sesi tidak dapat berubah. 2. Skalabiliti: Berkenaan dengan sistem yang diedarkan, memastikan data sesi disegerakkan di antara pelbagai pelayan. 3. Keselamatan: Pangkalan data menyediakan storan yang disulitkan untuk melindungi maklumat sensitif.
 Bagaimana anda melaksanakan pengendalian sesi tersuai di PHP?Apr 24, 2025 am 12:16 AM
Bagaimana anda melaksanakan pengendalian sesi tersuai di PHP?Apr 24, 2025 am 12:16 AMMelaksanakan pemprosesan sesi tersuai dalam PHP boleh dilakukan dengan melaksanakan antara muka sessionHandlerInterface. Langkah -langkah khusus termasuk: 1) mewujudkan kelas yang melaksanakan sessionHandlerInterface, seperti CustomSessionHandler; 2) kaedah penulisan semula dalam antara muka (seperti terbuka, rapat, membaca, menulis, memusnahkan, gc) untuk menentukan kitaran hayat dan kaedah penyimpanan data sesi; 3) Daftar pemproses sesi tersuai dalam skrip PHP dan mulakan sesi. Ini membolehkan data disimpan dalam media seperti MySQL dan REDIS untuk meningkatkan prestasi, keselamatan dan skalabiliti.
 Apakah ID Sesi?Apr 24, 2025 am 12:13 AM
Apakah ID Sesi?Apr 24, 2025 am 12:13 AMSesionID adalah mekanisme yang digunakan dalam aplikasi web untuk mengesan status sesi pengguna. 1. Ia adalah rentetan yang dijana secara rawak yang digunakan untuk mengekalkan maklumat identiti pengguna semasa pelbagai interaksi antara pengguna dan pelayan. 2. Pelayan menjana dan menghantarnya kepada klien melalui kuki atau parameter URL untuk membantu mengenal pasti dan mengaitkan permintaan ini dalam pelbagai permintaan pengguna. 3. Generasi biasanya menggunakan algoritma rawak untuk memastikan keunikan dan ketidakpastian. 4. Dalam pembangunan sebenar, pangkalan data dalam memori seperti REDIS boleh digunakan untuk menyimpan data sesi untuk meningkatkan prestasi dan keselamatan.
 Bagaimanakah anda mengendalikan sesi dalam persekitaran tanpa kerakyatan (mis., API)?Apr 24, 2025 am 12:12 AM
Bagaimanakah anda mengendalikan sesi dalam persekitaran tanpa kerakyatan (mis., API)?Apr 24, 2025 am 12:12 AMMenguruskan sesi dalam persekitaran tanpa kerakyatan seperti API boleh dicapai dengan menggunakan JWT atau cookies. 1. JWT sesuai untuk ketiadaan dan skalabilitas, tetapi ia adalah saiz yang besar ketika datang ke data besar. 2.Cookies lebih tradisional dan mudah dilaksanakan, tetapi mereka perlu dikonfigurasikan dengan berhati -hati untuk memastikan keselamatan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






