Rumah >pembangunan bahagian belakang >tutorial php >Mac下配置PhpStrom开发环境方法教程
Mac下配置PhpStrom开发环境方法教程
- 小云云asal
- 2018-02-27 09:31:563943semak imbas
本文主要和大家分享Mac下配置PhpStrom开发环境方法教程,首先我们下载一个phpStorm 7.1。平时工作都是在mac系统,所以这儿只介绍mac系统神器的配置。
安装我就不用多说了嘛。
安装成功后,接下来就运行。
运行后当然是创建一个了新工程,简单一点,我们创建一个空工程。 刚才都说了,是空工程,那接着我们给它加点料,新建一个php文件,暂且命名为index.
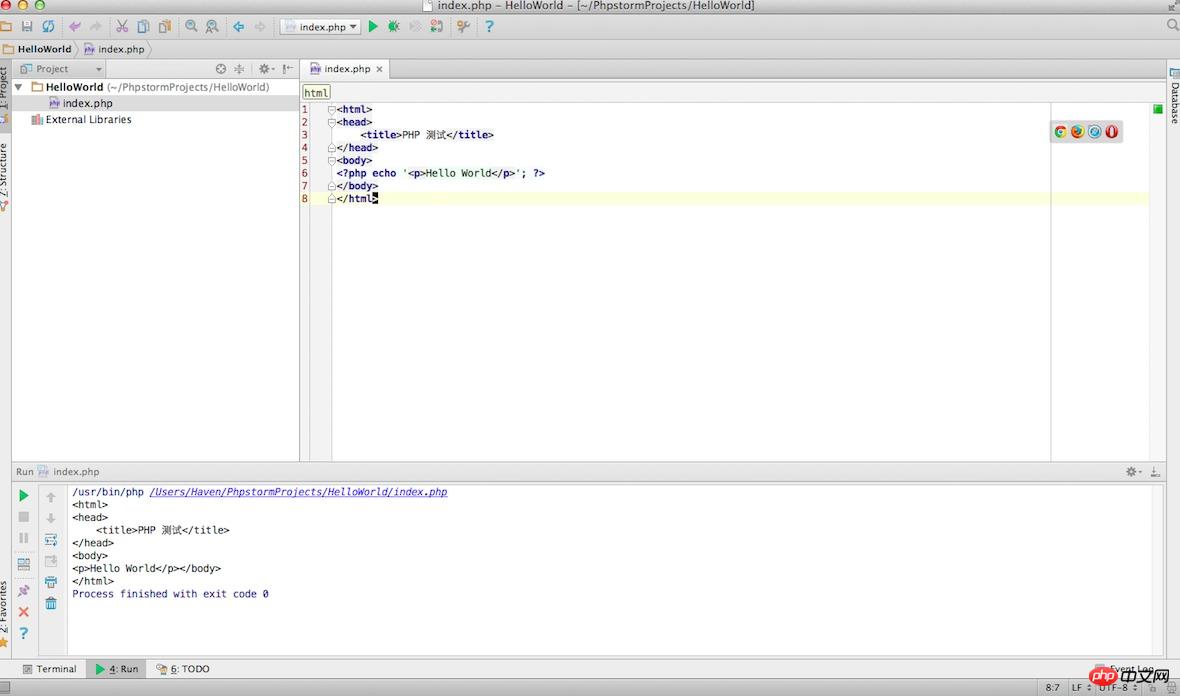
接着我们给它点点内容,那是那样吧,最简单的,用helloworld.
12345678 |
<html><head> <title>PHP 测试</title></head><body><?php echo '<p>Hello World</p>'; ?></body></html> |
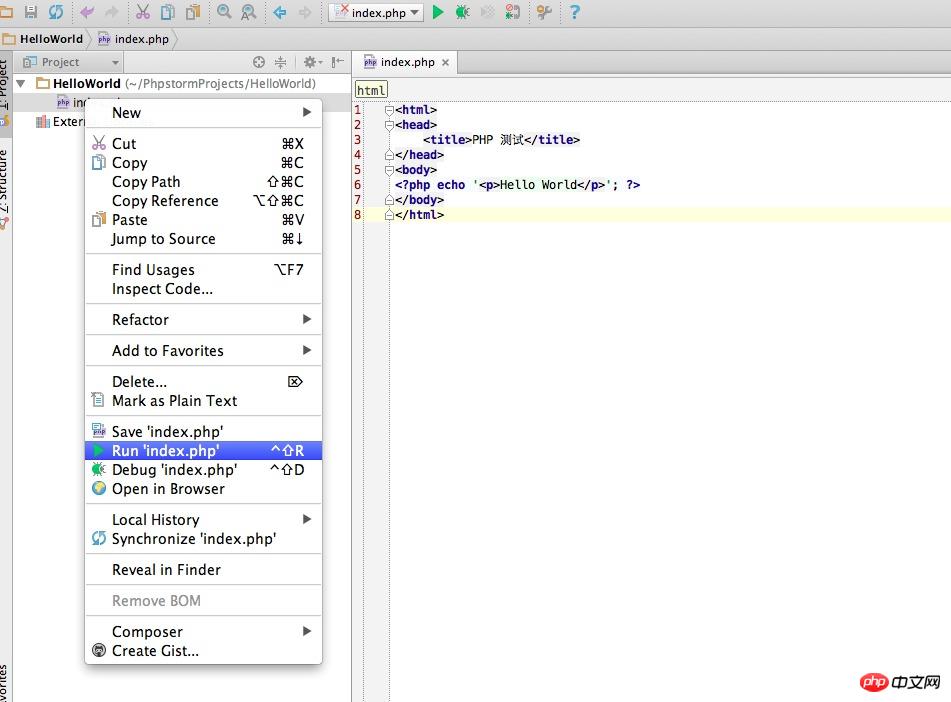
接着我们点击运行 
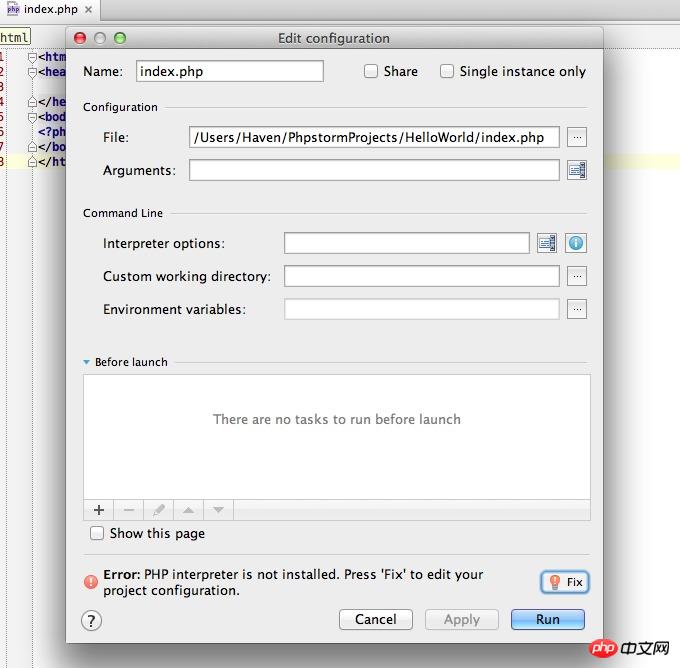
会出现一个对话框 
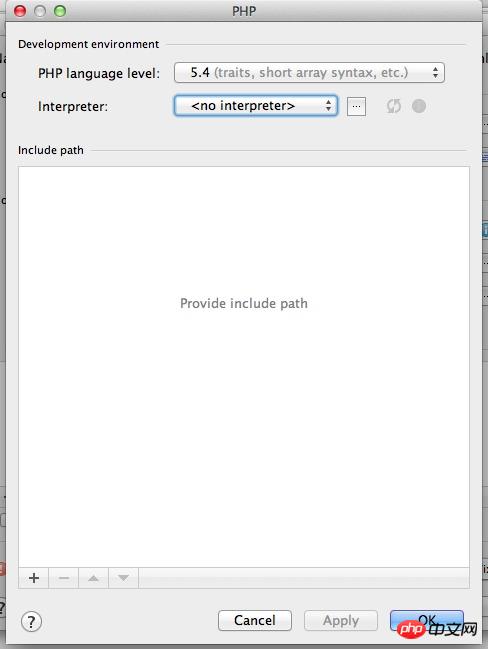
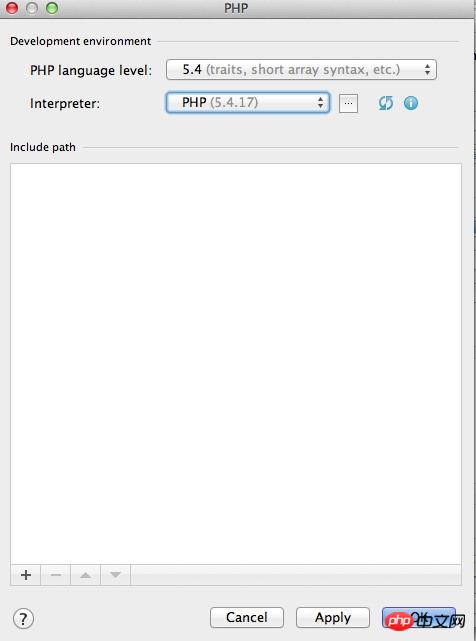
下面有一个error,是说没有找到php解释器。点击后面的Fix,会出现如下对话框: 
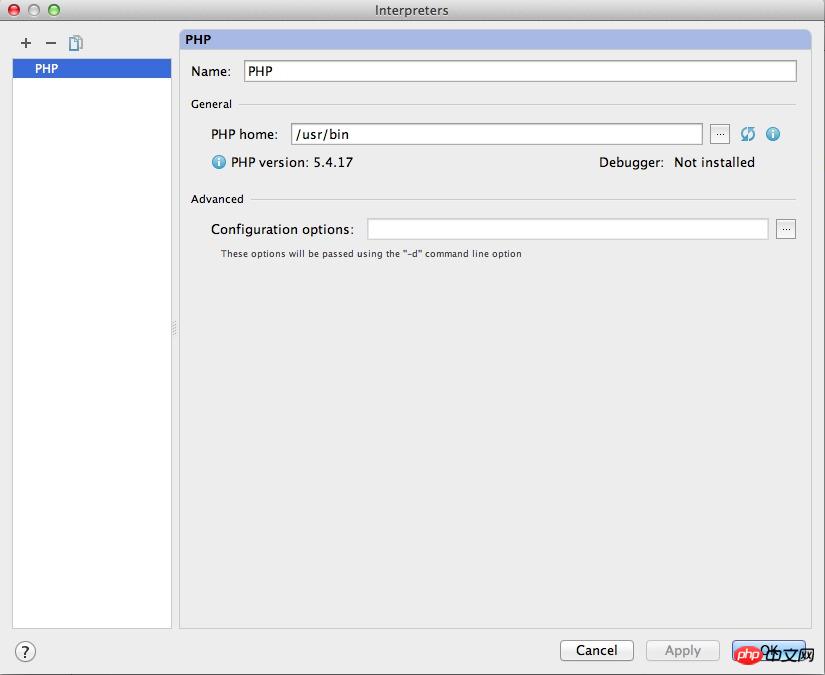
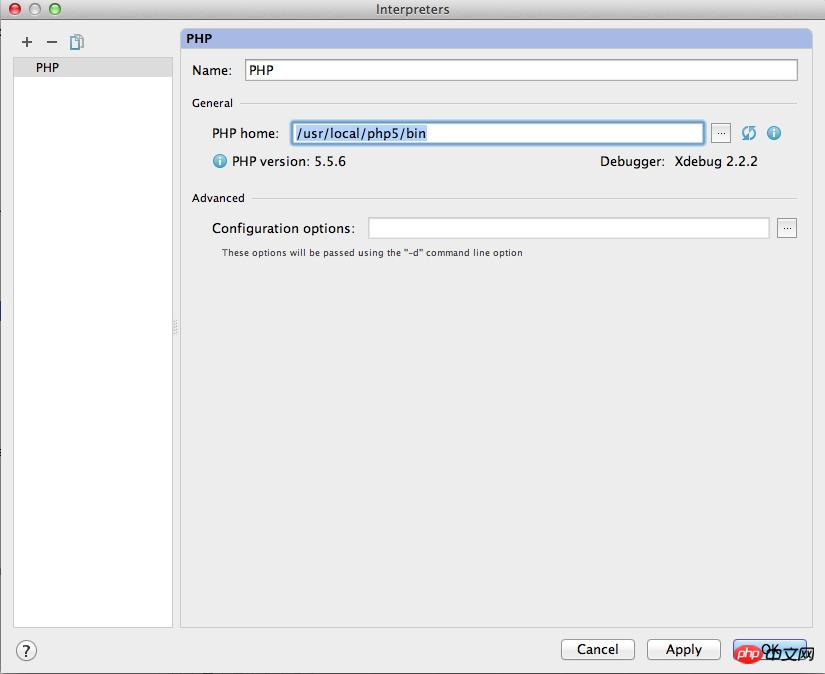
看到了吧,解释器设置。 mac系统是默认安装了php的,目录是在/usr/bin,那么我们点击后面的button,然后指定php解释器目录。
配置好后点击ok。
配置好后,就有解释器了。
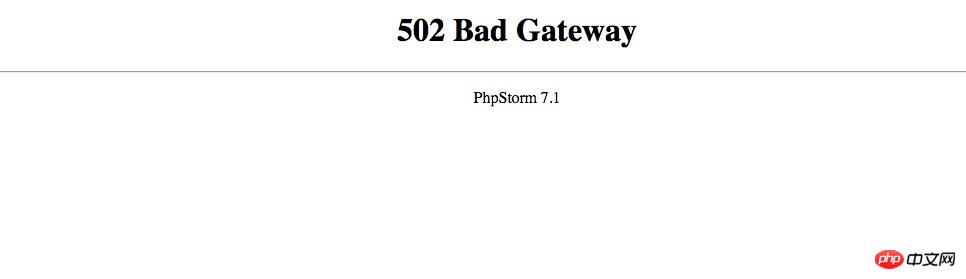
理论上这样配置就已完成了,可是如果你点击下图右边中的chrome图标
你将会看502错误,
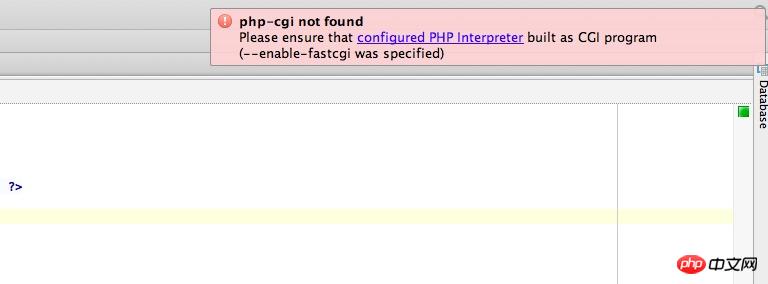
回到PhpStorm后,你会看到有一相警告,是说php-cgi没有找到
解决方法就是自己安装php,不用mac安装,这样就有php开发环境了。 安装很简单,直接运行一个命令, 需要几分钟,请慢慢等待。
1 |
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5 |
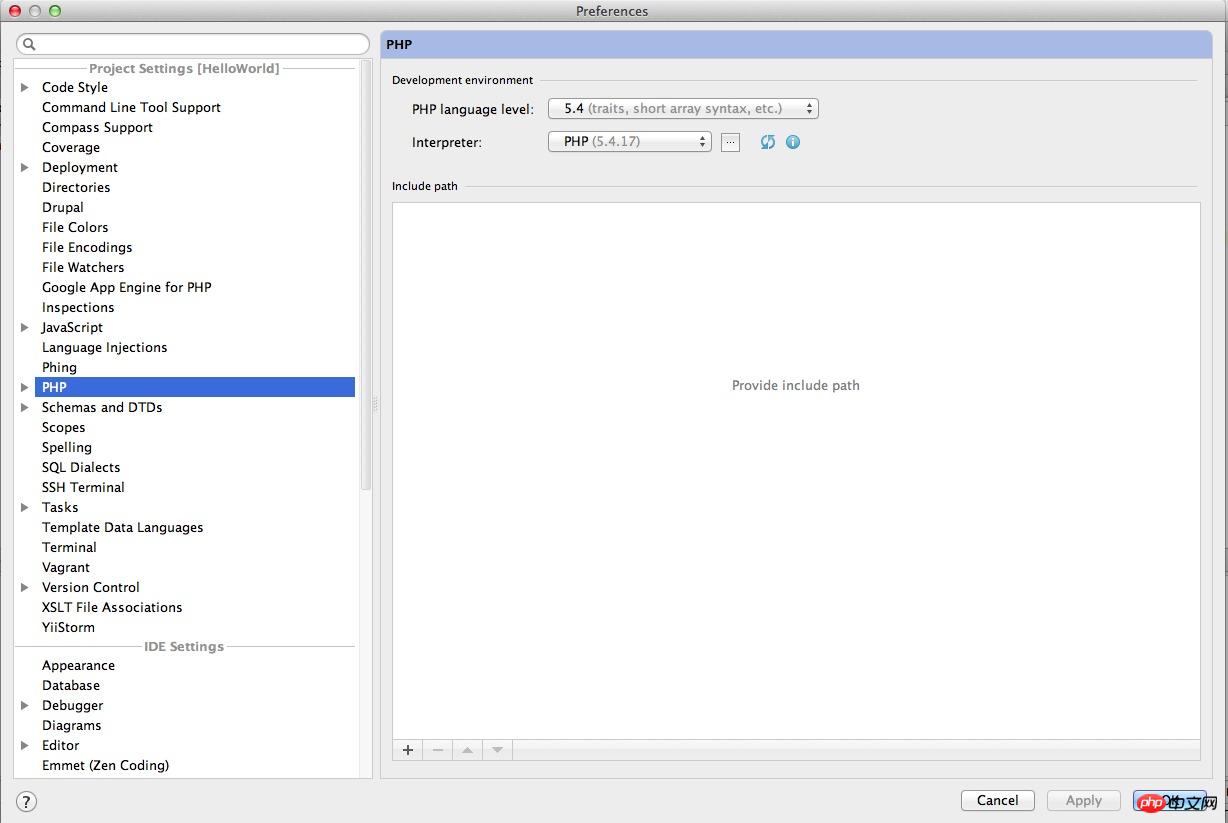
新安装的php目录是/usr/local/php5/bin,接下来在PhpStorm中设置新安装的php解释器: PhpStorm->Preferences->PHP 会来到解释器设置页
设置我们安装的php解释器:/usr/local/php5/bin
这下配置完成,把鼠标放到PhpStorm右边区域,然后点击你电脑上安装了的浏览器,就会打开浏览器显示index.php的内容
如果想从网页中触发进行调试,需要安装插件。我用的是chrome, 需要安装Xdebug helper
到此,神器PhpStorm for Mac已配置完成,可以开始你的php之旅了。
相关推荐:
Atas ialah kandungan terperinci Mac下配置PhpStrom开发环境方法教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

