Rumah >pembangunan bahagian belakang >tutorial php >PHP与Ajax技术分享
PHP与Ajax技术分享
- 小云云asal
- 2018-02-26 10:17:031172semak imbas
Ajax即 Asynchronous JavaScript And XML, 异步 JavaScript 和XML 技术。它是多种已有技术的组合, 可以实现 客户端的 异步请求操作这样可以在不刷新页面的情况下 与 服务器 进行通信, 从而减少了用户等待的时间。
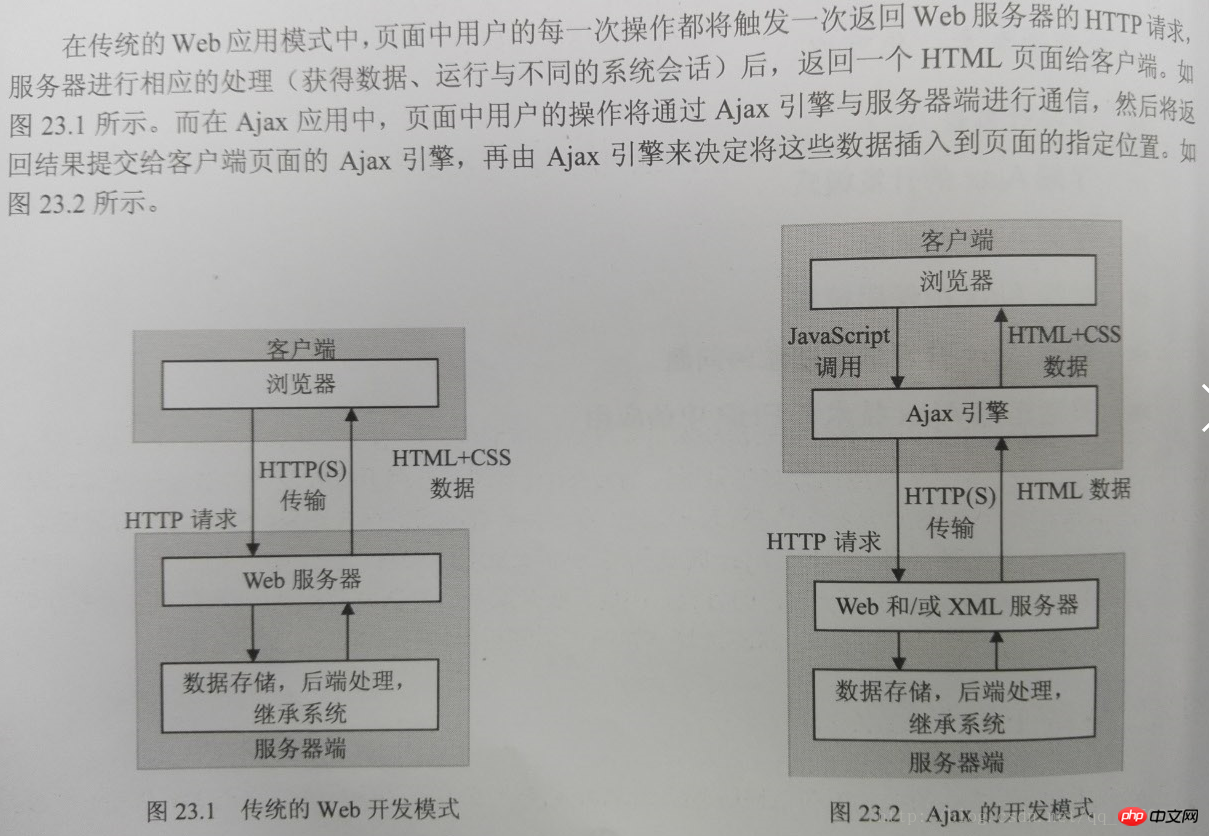
(2)ajax 的开发模式
如图


说明: 这是为了帮助理解 ajax 实现异步性的原理。
(3) ajax 使用的技术。
JavaScript脚本语言
XMLHttpRequest
它是一个 具有应用程序接口的 JavaScript 对象,能够用HTTP连接服务器。
XML 语言
它提供了 用于 描述 结构化数据的 格式。
XMLHttpRequest 对象与服务器交换的数据,通常采用 XML 格式。
DOM
在Ajax 应用中, 通过JavaScript 操作 DOM ,达到异步 的效果。
CSS
(4)问题。
Ajax开发中要注意几个问题,其中最主要的是 中文编码问题。
两种情况:
PHP 发送中文, Ajax 接收。
只需在 PHP 顶部添加 header('Content-type: text/html; charset=GB2312');
Ajax 发送中文,PHP 接收。
先对要提交的 中文 用 iconv函数 进行编码转换。
$GB2312string = iconv ('UTF-8', 'gb2312//IGNORE', $RequestAjaxString);
然后php 中 要再 用 上面的 header 语句转变回 GB2312。
其中 $RequestAjaxString 表示 Ajax 中要提交的 数据。(似乎是常量,有待研究)
解释: ajax 默认是采用 UTF-8 编码的。 而 php中 中文不乱码, 需要采用 GB2312编码。
相关推荐:
Atas ialah kandungan terperinci PHP与Ajax技术分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

