瀑布流布局是一个之前挺火,现在也比较常见的一种布局
这种看起来参差不齐的多栏布局,重点在于每个元素等宽不等高,一般图片网站应用较多
随着页面滚动,数据块会在每列底部不断加载,理论上可以无限加载,且不会页面美观
Pinterest、花瓣网都是比较成熟的采用瀑布流布局的网站
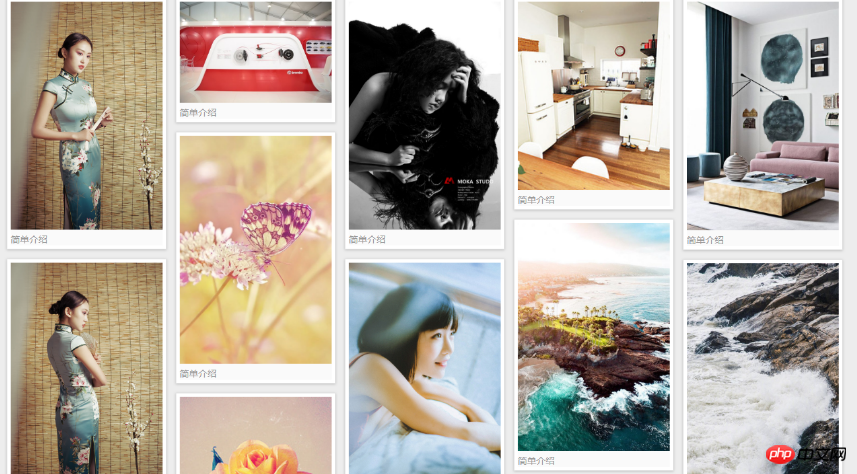
效果图:

一、经典套路: JavaScript + 绝对定位
HTML 结构:
<div id="main">
... <div class="box">
<div class="wrapper">
<div class="pic"><img src="" /></div>
<div class="text">简单介绍</div>
</div>
</div>
...</div>整个瀑布流区域用一个 835db59e8bcc1934cc580fe4102b1403 作为父容器
瀑布流中的每个数据块用 .box 作为基本布局, .wrapper 呈现样式和实际内容
CSS 样式:
* {margin: 0; padding: 0;}html, body {width: 100%; height: 100%; background-color: #EDEDED;}#main {
position: relative;
width: 1280px; /*限定父容器的宽度*/
margin: 0 auto;
}.box {
position: absolute;
padding: 7px; /*不建议使用 margin*/
box-sizing: border-box;
width: 256px; /*限定数据块的宽度*/}.wrapper {
padding: 5px;
background-color: #fff;
border: 1px solid #e4e4e4;
box-shadow: 0 1px 5px rgba(0, 0, 0, .2);
}.pic {
font-size: 0; /*消除行内元素的间隙*/}.pic img {
width: 100%;
height: auto;
}.text {
color: #999;
background: #FAFAFA;
font-size: 14px;
padding-top: 5px;
}在 .box 中设置了 padding 是为了留出视觉上的间距
之所以不使用 margin,是因为后面会使用 js 获取元素的 offsetWidth 和 offsetHeight
而这两个属性值是不计算 margin 的
JavaScript:
window.onload = function() {
waterFall('main', 'box')
}
function waterFall(main, box) { var main = document.getElementById(main); var boxs = main.getElementsByClassName(box); var boxWidth = boxs[0].offsetWidth; //获取每个数据块的宽度
var mainWidh = main.offsetWidth; //获取主容器的宽度
var cols = Math.floor(mainWidh / boxWidth); //计算列数
var heightArr = []; //定义一个存放 top 值的数组
for(var i = 0; i < boxs.length; i++) { var boxHeight = boxs[i].offsetHeight; if(i < cols) { //第一行 heightArr.push(boxs[i].offsetHeight);
boxs[i].style.top = '0px';
boxs[i].style.left = i * boxWidth +'px';
} else { //求出最矮盒子的高度
var minBoxHeight = Math.min.apply(this, heightArr);
//求出最矮盒子的索引
var minBoxIndex = getIndex(minBoxHeight, heightArr);
boxs[i].style.top = minBoxHeight + 'px'; //顶部间距即最矮盒子的高度
boxs[i].style.left = minBoxIndex * boxWidth +'px';
//关键:更新最矮盒子的高度
heightArr[minBoxIndex] += boxHeight;
}
}
}
function getIndex(val, arr) { for(var i in arr) { if(val == arr[i]) { return i;
}
}
}这种方案一开始给 .box 设置了 position: absolute;
所以在打开页面的时候,如果页面性能较差,可能会出现所有数据块堆叠在一起的情况
可以将 .box 的 position: absolute 替换为 float: left,然后在 js 添加定位样式的时候,再补上 position: absolute,视觉上会有所改观
二、纯 CSS3 实现瀑布流
CSS3 中新增了一个属性 column,可以通过规定列数 column-count,让浏览器自适应布局
只需要删除上面的 JavaScript 部分,然后修改 #main 和 .box:
#main {
width: 1280px;
margin: 0 auto;
-webkit-column-count: 5;
column-count: 5;
-webkit-column-gap: 0;
column-gap: 0;
}.box {
padding: 7px;
box-sizing: border-box;
width: 256px;
}但通过这种方式实现的瀑布流,实际上是按照纵向排列的,而之前的经典方案是按照横向排列的
作为一个 CSS3 的新属性,只有 IE10 及以上的浏览器才支持 column
相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci 实现瀑布流布局的俩种方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





