最近在学习webpack,跟着课程一个单页面应用,在这里记录一下。这个部分主要讲了如何配置webpack的环境,以及webpack dev的配置。记录比较粗略,后续会更新。本文主要和大家介绍了Vue+webpack项目基础配置教程,需要的朋友可以参考下,希望能帮助到大家。
1.开发环境:vscode,node.js,vue.js,webpack
大家自己安装一下node.js可以参考菜鸟教程
使用的IDE是 VScode
2.项目初始化
快捷键ctrl+` 打开vscode控制台

vscode界面
2.1安装webpack vue vue-loader
npm init npm i webpack vue vue-loader
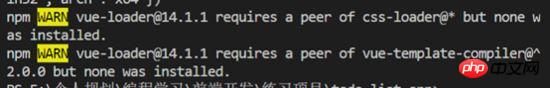
npm 出现warn提醒你需要依赖,按照提示进行安装

warn
安装相应的loader
npm i css-loader vue-template-compiler
2.2配置webpack可以加载app.vue文件
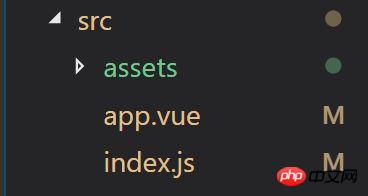
首先创建src文件夹,并在其下创建app.vue最为主代码文件,index.js作为入口文件。

基础文件
app.vue文件内容如下:
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style>在src同级目录下
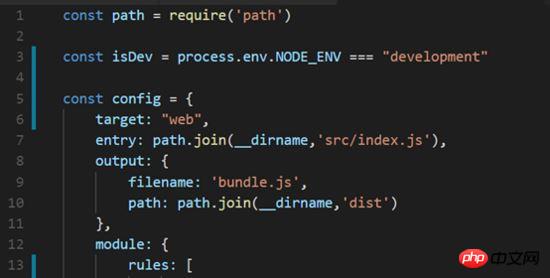
创建webpack.config.js文件,配置入口entry,输出output

创建package.json文件和webpack.config.js文件
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}index.js文件作为入口
//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
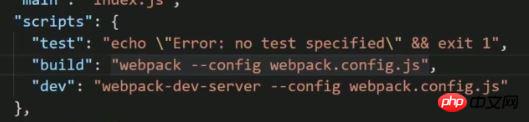
}).$mount(root)配置package.json文件中的scripts命令,添加build
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
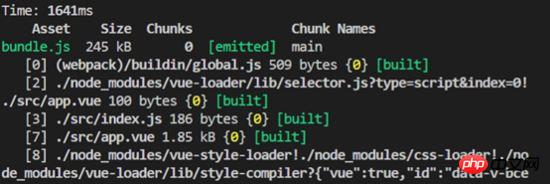
},在控制台输入npm run build 命令进行打包,打包成功后如图

webpack打包完成后
2.3配置webpack可以加载非Js文件
webpack.config.js文件具体配置
在webpack.config.js中的module: {}模块中添加rules:[],可以设置webpack需要识别的文件类型,之前已经设置了vue文件类型,好需要添加css/图片。
//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}在控制台执行命令,安装相应的loader
npm i style-loader css-loader url-loader file-loader
测试非js类型文件打包效果
目标:在js代码中import这些非js类型的文件中的内容
再src子目录下,创建测试文件test.css。以及在images中放入jpg图片代用(一张就可以了,emmm我当时放多了就先不删了)

src下文件结构
在Index.js中import这些非js文件。
//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
}).$mount(root)最后在控制台执行 npm run build 测试结果。
打包成功图片类似上面。
2.4关于css预处理器。stylus的配置和测试
stylus是css的一种预处理器,文件类型是 .styl 我们这里对其进行配置
首先在webpack.config.js文件中的rules:[]模块中跟上面一样,加入如下代码,让其可以识别.styl文件
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}然后在控制台安装stylus所需的loader文件
npm i style-loader stylus-loader
最后在控制台执行 npm run build 测试结果。
2.5配置webpack-dev-server:专门用在开发环境的打包
因为正式环境和我们的开发环境有所区别,所以需要配置dev用来区分
首先,安装 webpack-dev-server
npm i webpack-dev-server
然后, 修改package.json文件 ,在build下面添加dev配置

package.json文件配置
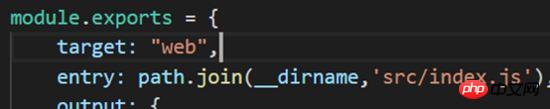
然后,修改webpack.config.js
在全局添加target:'web'

config.js
因为这个文件要同时用在开发环境和正式环境,所以要加一个环境判断,在跑npm的时候添加变量标识不同环境。
因为在windows和mac环境下的命令会不同,这里安装cross-env 包,使得在不同开发环境下命令相同。
npm i cross-env
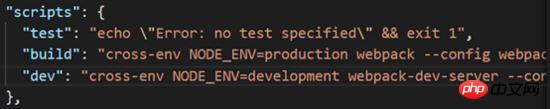
再次修改package.json文件,在“build:”和“dev:"行添加dev命令
cross-env NODE_ENV=development 后面不变

package.json文件build
然后,在webpack.config.js文件中进行判断。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
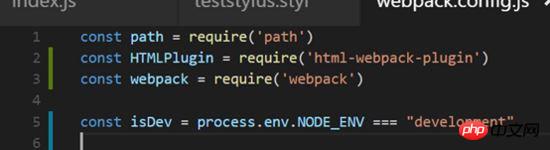
更改文件头部几行代码

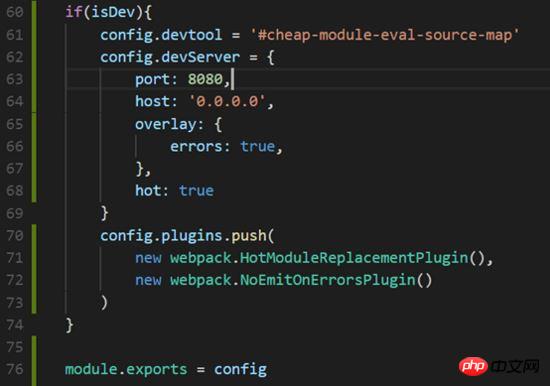
在文件的最后加上如下代码

config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>相关推荐:
Atas ialah kandungan terperinci Vue+webpack基础配置分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...
 Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PM
Dalam JavaScript, bagaimana untuk mendapatkan parameter fungsi pada rantaian prototaip dalam pembina?Apr 04, 2025 pm 09:21 PMCara mendapatkan parameter fungsi pada rantaian prototaip dalam JavaScript dalam pengaturcaraan JavaScript, pemahaman dan memanipulasi parameter fungsi pada rantaian prototaip adalah tugas yang biasa dan penting ...
 Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PM
Apakah sebab kegagalan perpindahan gaya dinamik Vue.js dalam program WeChat Mini Webview?Apr 04, 2025 pm 09:18 PMAnalisis sebab mengapa kegagalan anjakan gaya dinamik menggunakan vue.js dalam pandangan web applet weChat menggunakan vue.js ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Dreamweaver CS6
Alat pembangunan web visual





